
Ich glaube, dass viele Freunde, die JavaScript verwendet haben, ein gewisses Verständnis für Prototypen haben müssen, aber was genau ein Prototyp ist, macht Anfänger ratlos. Sie wissen nur, dass Funktionen ein Prototypattribut haben und ihnen beispielsweise Funktionen hinzugefügt werden können Zugriff, ich weiß nichts über die anderen. Heute werde ich Ihnen die detaillierte Verwendung von Prototypen in JavaScript vorstellen!
Studenten, die JavaScript verwendet haben, müssen mit Prototypen vertraut sein, aber Anfänger sind verwirrt darüber, was es ist. Sie wissen nur, dass Funktionen ein Prototypattribut haben, und auf andere Funktionen kann nicht zugegriffen werden Klar, ich habe kürzlich einige fortgeschrittene JavaScript-Programmierungen gelesen und endlich ihr Geheimnis gelüftet.
Jede Funktion verfügt über ein Prototypattribut, das auf ein Objekt verweist. Dieses Objekt wird als Prototypobjekt bezeichnet. Das Prototypobjekt enthält Methoden und Eigenschaften, die von Funktionsinstanzen gemeinsam genutzt werden. Dies bedeutet, dass die Funktion als Wenn der Konstruktor aufgerufen wird (Aufruf mit dem neuen Operator), erbt das neu erstellte Objekt die Eigenschaften und Methoden vom Prototypobjekt.
Private Variablen und Funktionen
Lassen Sie mich auf einige verwandte Dinge eingehen, bevor ich ausführlich auf den Prototyp eingehen, damit Sie die Designabsicht des Prototyps besser verstehen können. In einem JavaScript-Namespace-Artikel, den ich zuvor geschrieben habe, wurde der Funktionsbereich von JavaScript erwähnt. Wenn die in der Funktion definierten Variablen und Funktionen keine Schnittstelle zur Außenwelt bieten, sind sie von dort aus nicht zugänglich außerhalb. Das heißt, sie werden zu privaten Variablen und privaten Funktionen.
Der Code lautet wie folgt:function Obj(){
var a=0; //私有变量
var fn=function(){ //私有函数
}
}var o=new Obj();
console.log(o.a); //undefined
console.log(o.fn); //undefinedstatische Variablen, Funktionen Die Attribute und Nach der Definition einer Funktion kann auf Funktionen zugegriffen werden, auf deren Instanzen jedoch nicht zugegriffen werden kann. Solche Variablen und Funktionen werden als statische Variablen bzw. statische Funktionen bezeichnet die Bedeutung von statisch sehr gut.
Der Code lautet wie folgt:Instanzvariablen, Funktionen
function Obj(){
}
Obj.a=0; //静态变量
Obj.fn=function(){ //静态函数
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefinedobjektorientiert Programmierung mit Ausnahme einiger Für Bibliotheksfunktionen hoffen wir immer noch, einige Eigenschaften und Methoden gleichzeitig zu definieren, wenn das Objekt definiert wird, auf die nach der Instanziierung zugegriffen werden kann.
Der Code lautet wie folgt :Dies kann erreicht werden. Für den oben genannten Zweck lautet der
-Code wie folgt:
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //functionDie Ergebnisse der obigen Codeausführung stimmen vollständig mit überein Erwartungen, aber es zeigt auch ein Problem, in dem a und fn geändert werden, in o2 jedoch keine Änderung. Da Arrays und Funktionen sowohl Objekte als auch Referenztypen sind, bedeutet dies, dass die Eigenschaften und Methoden in o1 zwar gleich sind Wie die Eigenschaften und Methoden in o2 benennen, sind sie keine Referenz, sondern die für das Obj-Objekt definierten Eigenschaften und Methoden.
Dies ist kein Problem für Attribute, aber es ist ein großes Problem für Methoden, da die Methoden genau die gleiche Funktion ausführen, es jedoch zwei Kopien gibt, wenn ein Funktionsobjekt Tausende von Instanzen hat Methoden, dann muss jede Instanz eine Kopie von Tausenden von Methoden verwalten. Das ist offensichtlich unwissenschaftlich. Was können wir tun?
function Obj(){
this.a=[]; //实例变量
this.fn=function(){ //实例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //functionPrototyp
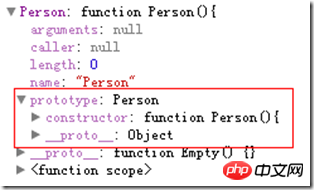
Immer wenn eine neue Funktion erstellt wird, wird ein Prototyp-Attribut für diese Funktion basierend auf einem bestimmten Regelsatz erstellt. Standardmäßig wird das Prototyp-Attribut erhalten Ein Konstruktorattribut ist standardmäßig ein Zeiger auf die Funktion, in der sich das Prototypattribut befindet. Schreiben Sie den Code und sehen Sie sich das Bild oben an.Der Code lautet wie folgt:
function Person(){
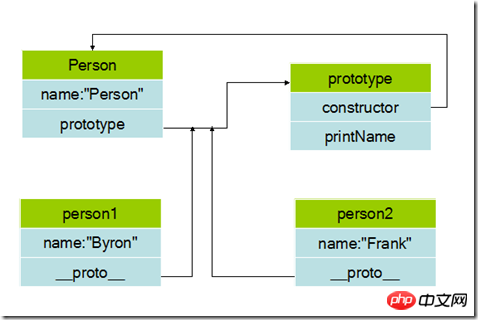
}Wenn ein Konstruktor aufgerufen wird, um eine Instanz zu erstellen, enthält die Instanz einen internen Zeiger (der Name dieses Zeigers lautet in vielen Browsern), der auf den Prototyp des Konstruktors zeigt. Diese Verbindung besteht zwischen dem Prototyp von die Instanz und der Konstruktor zwischen der Instanz und dem Konstruktor. 
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
写段程序测试一下看看prototype内属性、方法是能够共享
代码如下:
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]果不其然!实际上当代码读取某个对象的某个属性的时候,都会执行一遍搜索,目标是具有给定名字的属性,搜索首先从对象实例开始,如果在实例中找到该属性则返回,如果没有则查找prototype,如果还是没有找到则继续递归prototype的prototype对象,直到找到为止,如果递归到object仍然没有则返回错误。同样道理如果在实例中定义如prototype同名的属性或函数,则会覆盖prototype的属性或函数。
代码如下:
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]构造简单对象
当然prototype不是专门为解决上面问题而定义的,但是却解决了上面问题。了解了这些知识就可以构建一个科学些的、复用率高的对象,如果希望实例对象的属性或函数则定义到prototype中,如果希望每个实例单独拥有的属性或方法则定义到this中,可以通过构造函数传递实例化参数。
代码如下:
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}总结:
相信通过对本文的详细学习,很多小伙伴都知道JavaScript中prototype的使用有了进一步的了解,希望对你的工作有所帮助!
相关推荐:
JavaScript向对象添加属性和方法的属性prototype
JavaScript原型链prototype属性和方法实例详解
详细介绍javascript使用prototype实现OOP继承的方法
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Prototypen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




