 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins
Detaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins
Detaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins
Ich glaube, jeder weiß, dass Thickbox ein Plug-In für jQuery ist. Seine Funktion besteht darin, Dialogfelder und Webseiten aufzurufen, um die Benutzererfahrung angenehmer zu gestalten Ich weiß noch nicht viel über ThickBox. Heute erklären wir Ihnen ausführlich die Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins!
Vorbereitungsarbeiten: Sie benötigen drei Dateien: thickbox.js, thickbox.css, jquery.js, die von überall online heruntergeladen werden können
Spezifische Verwendung:
Schritt 1: Führen Sie diese drei Dateien auf der Seite ein, auf der Sie Thickbox verwenden möchten
Der Code lautet wie folgt:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />Schritt 2: Zur einfachen Verwendung , geben Sie einfach < ;a> Stile zu Beschriftungen und Schaltflächen hinzufügen: class=thickbox
ein und rufen Sie sie über thickbox-Funktionen auf: wie tb_init(), tb_show();
Verschiedene Verwendungsmöglichkeiten:
1 Klicken Sie, um das Bild anzuzeigen:
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
OK, das ist es
2. Klicken Sie auf die Schaltfläche oder den Link:
Der Code lautet wie folgt:
<input alt="#TB_inline?height=300&width=400&inlineId=p1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=p2&modal=true" class="thickbox">Show hidden modal content.</a>
<p id="p1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</p>
<p id="p2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
</p>Anleitung: Fügen Sie „#TB_inline?height=300&width=400&“ zur Schaltfläche hinzu, an der Sie die Thickbox verwenden möchten Eine feste Verwendung von Thickbox. Höhe und Breite sind die Größenparameter für die Anzeige des Popup-Dialogfelds. InlineId ist die Bezeichnung oder Komponente, die Sie anzeigen möchten. Modal ist die Wahl zwischen Modus und Nichtmodus Akzeptieren Sie viele benutzerdefinierte Parameter
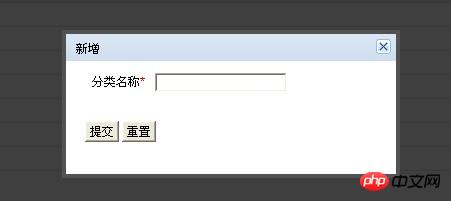
3. Wird im Allgemeinen in Projekten verwendet. Am häufigsten wird die Seite geladen, auf der sich beispielsweise das Hinzufügen und Bearbeiten auf derselben Listenseite befindet Thickbox-Formular, wie unten gezeigt:

Die Vorgehensweise ist dieselbe. Fügen Sie dem hinzugefügten Link einen Thickbox-Stil hinzu:
<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
Die Prämisse Das heißt, Sie müssen die Seite vorbereiten, die Sie anzeigen möchten (add.shtml), und dann die Größe angeben, die Sie anzeigen möchten
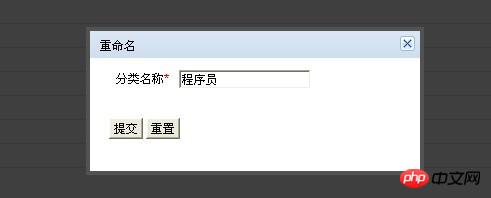
Die Bearbeitung ist die gleiche: Extrahieren Sie zuerst die Originalinformationen und lassen Sie sie dann vom Benutzer ändern:

Der Code ist derselbe:
Der Code lautet wie folgt:
<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">编辑</a>
4 Elemente, die Thickbox selbst benötigen, können Sie Funktionen verwenden, wie zum Beispiel:
Der Code lautet wie folgt:
<p id="PicList"><a href="Pic01.jpg">
<img src="Pic01s.jpg" border="0"/>
</a><a href="Pic02.jpg">
<img src="Pic01s.jpg" border="0"/></a>
</p>
$(function() {tb_init("#PicList a[img]");});5 Ajax, der Thickbox-Stil ist ungültig.
Führen Sie einfach den folgenden Code aus, nachdem Sie den HTML-Code in AJAX geladen und auf der Seite aktualisiert haben:
tb_init('.thickbox');
6. Benutzerdefinierte Funktion Aufruf:
Wenn Sie auf die Miniaturansicht klicken, um das große Bild anzuzeigen, fügt die Miniaturansicht -URL einfach s vor dem Suffix der großen Bild-URL hinzu:
Die Der Code lautet wie folgt:
<p id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/></p>
$(function() {$("#PicList img").click(function() {tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);});});Wenn Sie außerdem andere Ereignisse verwenden möchten, können Sie auch auf das Ereignis klicken, das die Thickbox auslösen soll.
THICKBOX unterstützt die folgenden Browser:
Windows IE 6.0, Windows IE 7+, Windows FF 2.0.0.6+, Windows Opera 9.0+, Macintosh Safari 2.0.4+, Macintosh FF 2.0. 0.6+, Macintosh Opera 9.10... Aber meiner Erfahrung nach hat IE6 immer noch einige Probleme
Zusammenfassung:
Ich glaube viele Freunde: Durch das Studium dieses Artikels habe ich ein besseres Verständnis für die Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins gewonnen und hoffe, dass es für Ihre Arbeit hilfreich sein wird!
Verwandte Empfehlungen;
Nutzungserfahrung des Jquery ThickBox-Plug-Ins (nicht empfohlen)_jquery
Wie übertrage ich den Wert eines Formulars in Thickbox?
JQUERY THICKBOX Popup-Layer-Plug- in_ jquery
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Erfahren Sie, wie Sie die neuen erweiterten Funktionen von iOS 17.4 „Schutz vor gestohlenen Geräten' nutzen.
Mar 10, 2024 pm 04:34 PM
Apple hat am Dienstag das iOS 17.4-Update veröffentlicht, das eine Reihe neuer Funktionen und Korrekturen für iPhones bringt. Das Update enthält neue Emojis und EU-Nutzer können diese auch aus anderen App-Stores herunterladen. Darüber hinaus stärkt das Update auch die Kontrolle der iPhone-Sicherheit und führt weitere Einstellungsoptionen für den „Schutz gestohlener Geräte“ ein, um Benutzern mehr Auswahl und Schutz zu bieten. „iOS17.3 führt zum ersten Mal die Funktion „Schutz vor gestohlenen Geräten“ ein, die den vertraulichen Informationen der Benutzer zusätzliche Sicherheit verleiht. Wenn der Benutzer nicht zu Hause oder an anderen vertrauten Orten ist, erfordert diese Funktion, dass der Benutzer zum ersten Mal biometrische Informationen eingibt Zeit und nach einer Stunde müssen Sie Informationen erneut eingeben, um auf bestimmte Daten zuzugreifen und diese zu ändern, z. B. um Ihr Apple-ID-Passwort zu ändern oder den Schutz vor gestohlenen Geräten zu deaktivieren.
 So verwenden Sie die Xiaomi Auto-App
Apr 01, 2024 pm 09:19 PM
So verwenden Sie die Xiaomi Auto-App
Apr 01, 2024 pm 09:19 PM
Die Xiaomi-Autosoftware bietet Funktionen zur Fernsteuerung des Fahrzeugs, mit denen Benutzer das Fahrzeug über Mobiltelefone oder Computer fernsteuern können, z. B. das Öffnen und Schließen der Türen und Fenster des Fahrzeugs, das Starten des Motors, die Steuerung der Klimaanlage und des Audios des Fahrzeugs usw. Folgendes ist Lassen Sie uns gemeinsam mehr über die Verwendung und den Inhalt dieser Software erfahren. Umfassende Liste der Funktionen und Nutzungsmethoden der Xiaomi Auto-App. 1. Die Xiaomi Auto-App wurde am 25. März im Apple AppStore gestartet und kann jetzt im App Store auf Android-Telefonen heruntergeladen werden: Erfahren Sie mehr über die wichtigsten Highlights und technischen Parameter von Xiaomi Auto und vereinbaren Sie einen Termin für eine Probefahrt. Konfigurieren und bestellen Sie Ihr Xiaomi-Auto und unterstützen Sie die Online-Abwicklung von Aufgaben zur Autoabholung. 3. Community: Informationen zur Marke Xiaomi Auto verstehen, Autoerfahrungen austauschen und das wundervolle Autoleben teilen: Das Mobiltelefon ist die Fernbedienung, Fernbedienung, Echtzeitsicherheit, einfach
 Mar 18, 2024 am 11:46 AM
Mar 18, 2024 am 11:46 AM
Chirp Down kann auch als JJDown bezeichnet werden. Dies ist ein speziell für Bilibili entwickeltes Video-Download-Tool. Viele Freunde verstehen jedoch nicht, was Chirp Down ist. So verwenden Sie Chirp Down. 1. Der Ursprung von Chirpdown Chirpdown liegt im Jahr 2014. Es handelt sich um eine sehr alte Video-Download-Software. Die Benutzeroberfläche übernimmt den Win10-Kachelstil, der einfach, schön und leicht zu bedienen ist. Chirna ist das Aushängeschild von Chirpdown und die Künstlerin ist あさひクロイ. Jijidown war stets bestrebt, Benutzern das beste Download-Erlebnis zu bieten, die Software ständig zu aktualisieren und zu optimieren, verschiedene Probleme und Fehler zu beheben und neue Funktionen und Features hinzuzufügen. Die Funktion von Chirp Down Chirp Down ist



