
jQuerys attr() und prop() werden beide zum Abrufen und Festlegen von Attributen verwendet, sind jedoch unterschiedlich. Wenn Sie sich für jQuery interessieren, können Sie einen Blick darauf werfen und jQuery~
attr lernen () wird im Allgemeinen zum Festlegen von Standardwerten verwendet, prop() wird im Allgemeinen zum Festlegen von Attributwerten verwendet, d. h. für Attribute wie „diabled“, „checked“, „selected“ speichert attr() nur ihre Anfangswerte und prop () speichert den Wert ihres Echtzeitstatus.
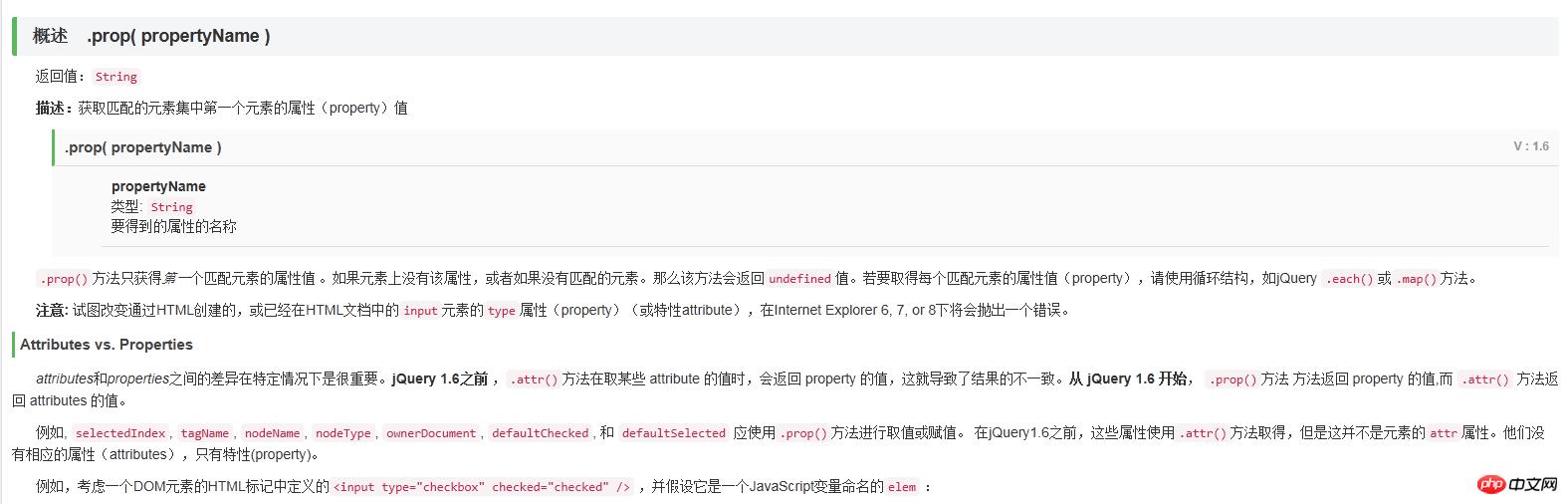
Beim Umgang mit den Attributen des HTML-Elements selbst wird im Allgemeinen prop() verwendet

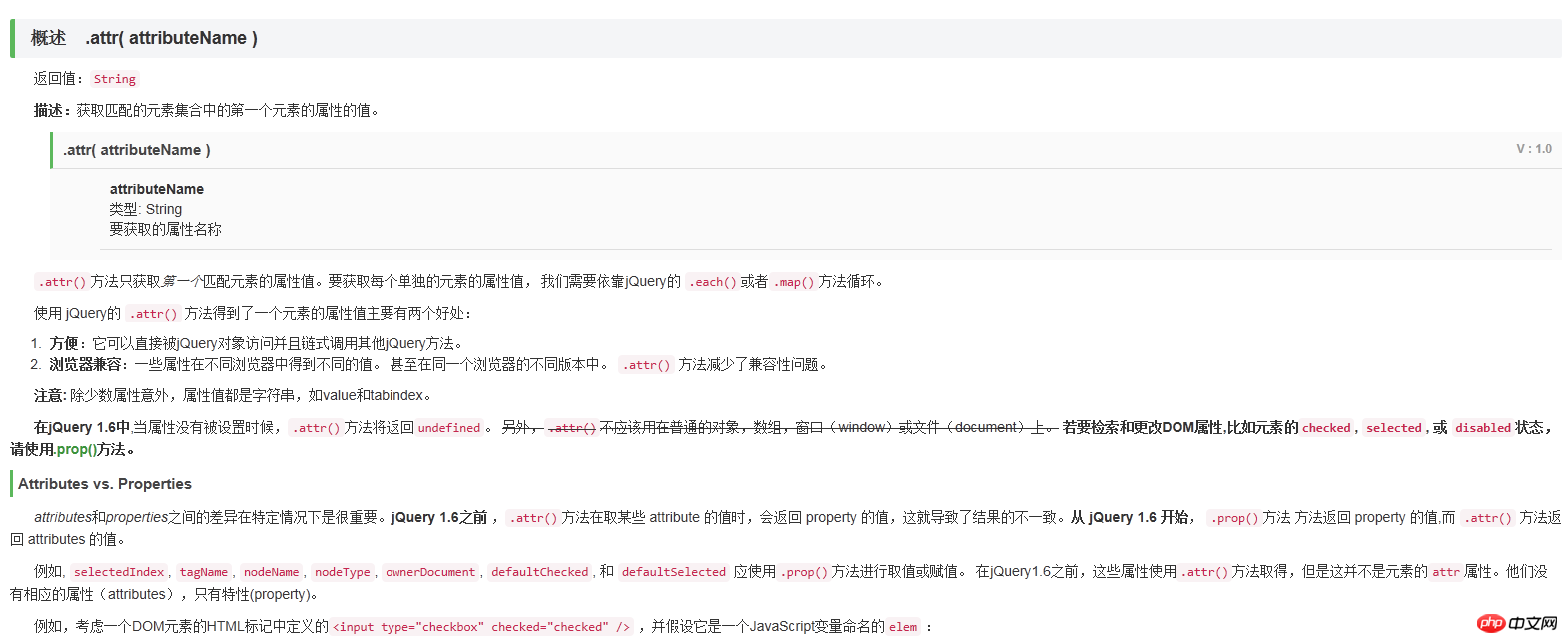
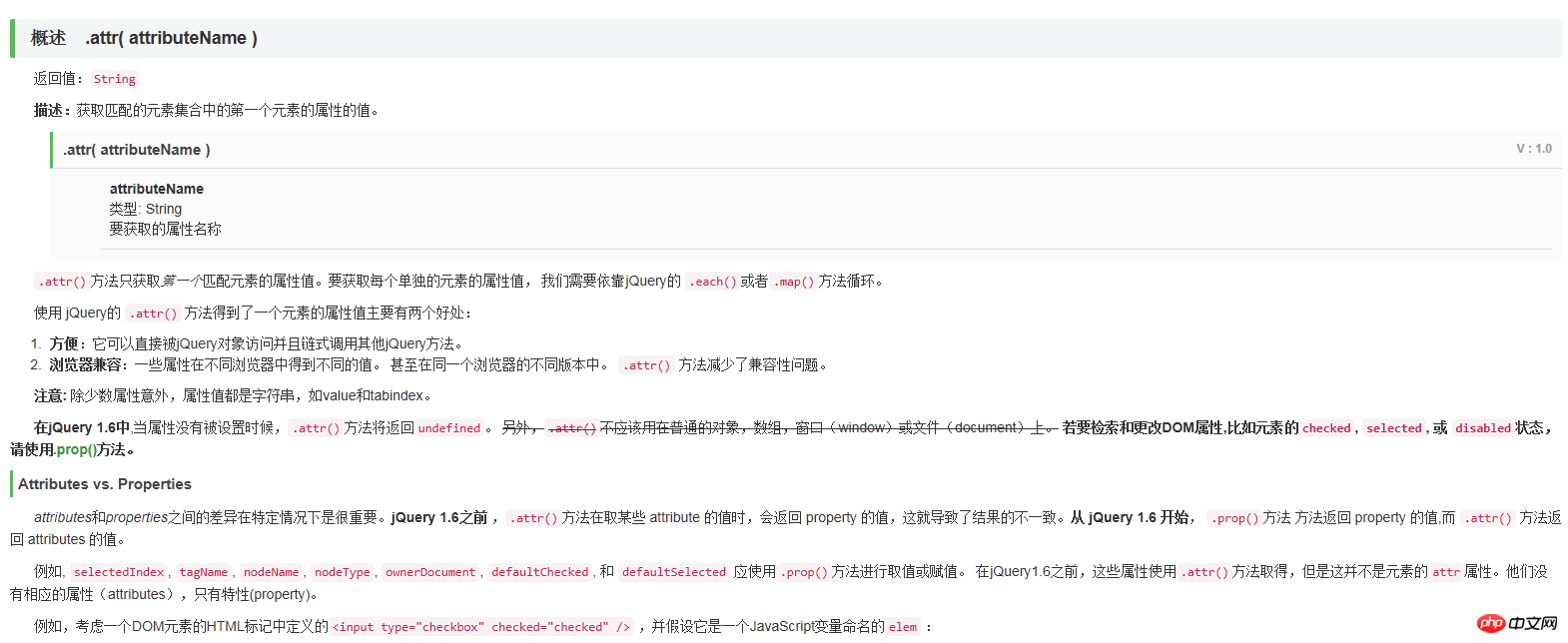
Beim Umgang mit unseren benutzerdefinierten Attributen des HTML-Elements attr wird im Allgemeinen verwendet ()


Wenn Sie interessiert sind, können Sie nach mehr suchen die PHP-chinesische Website Oh~
Verwandte Empfehlungen:
JQuery-Formularvalidierungs-Plug- in
jquery implementiert den Eröffnungsanimationseffekt von The Matrix
jQuery-Methode zur Bedienung des N-ten Elements
jQuery implementiert div, um der Mausbewegung zu folgen. Codebeispiele
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen attr() und prop() von jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




