Umgang mit JavaScript-Ausnahmen
Programmierer werden beim Schreiben von Programmen definitiv auf Fehler stoßen. Dieser Artikel basiert auf dem Konzept der Fehlerbehandlung in JavaScript. Ich hoffe, es wird Ihnen beim Schreiben von JavaScript-Programmen helfen.
Demo
Die von uns verwendete Demo kann von GitHub heruntergeladen werden. Wenn das Programm ausgeführt wird, erscheint die folgende Seite:

Alle Schaltflächen lösen Fehler aus und lösen TypeError aus. Das Folgende ist die Definition des Moduls:
// scripts/error.jsfunction error() {var foo = {};return foo.bar();} In error() ist ein leeres Objekt foo definiert, daher führt der Aufruf von foo.bar() dazu Es wird ein unbenutzter Wert definiert und ein Fehler gemeldet. Wir verwenden Unit-Tests, um Folgendes zu überprüfen:
// tests/scripts/errorTest.jsit('throws a TypeError', function () {should.throws(error, TypeError);});
Wir verwenden Mocha mit Should.js für Unit-Tests.
Nachdem Sie die Codebasis geklont und die Abhängigkeitspakete installiert haben, können Sie npm t zum Ausführen von Tests verwenden. Natürlich können Sie auch eine Testdatei ausführen, z. B.: ./node_modules/mocha/bin/mocha tests/scripts/errorTest.js
Glauben Sie mir, für eine dynamische Sprache wie JavaScript, egal wer es ist Es ist leicht, auf solche Fehler zu stoßen.
Bad-Handling-Methode
Ich habe die der Schaltfläche entsprechende Ereignisverarbeitungsfunktion etwas einfacher abstrahiert, wie folgt:
// scripts/badHandler.jsfunction badHandler(fn) {try {return fn();} catch (e) { }return null;}badHandler empfängt einen fn As Eine Rückruffunktion. Die Rückruffunktion wird in badHandler aufgerufen. Wir schreiben den entsprechenden Unit-Test:
// tests/scripts/badHandlerTest.jsit('returns a value without errors', function() {var fn = function()
{return 1;};var result = badHandler(fn);result.should.equal(1);});it('returns a null with errors', function()
{var fn = function() {throw new Error('random error');};var result = badHandler(fn);should(result).equal(null);});Sie werden feststellen, dass badHandler beim Auftreten einer Ausnahme einfach null zurückgibt. Wenn Sie den vollständigen Code abgleichen, finden Sie das Problem:
// scripts/badHandlerDom.js(function (handler, bomb) {var badButton = document.getElementById('bad');
if (badButton) {badButton.addEventListener('click', function () {handler(bomb);console.log('Imagine, getting promoted for hiding mistakes');});
}}(badHandler, error));Wenn Sie versuchen, ihn abzufangen, wenn ein Fehler auftritt, und dann einfach null zurückgeben, kann ich nicht finden, was schief gelaufen ist überhaupt. Diese Fail-Silent-Strategie kann zu Verwirrung in der Benutzeroberfläche und in den Daten führen, und Sie verbringen möglicherweise mehrere Stunden mit dem Debuggen, ignorieren aber den Code in Try-Catch, der die Ursache des Desasters ist. Wenn der Code so komplex ist, dass er über mehrere Aufrufebenen verfügt, ist es nahezu unmöglich, den Fehler herauszufinden. Daher empfehlen wir nicht, die Strategie des stillen Ausfalls zu verwenden, sondern benötigen einen eleganteren Ansatz.
Nicht schlecht, aber schlecht
// scripts/uglyHandler.jsfunction uglyHandler(fn) {try {return fn();} catch (e) {throw new Error('a new error');}}Die Art und Weise, wie Fehler behandelt werden, besteht darin, Fehler e abzufangen und dann einen neuen Fehler auszulösen. Das ist in der Tat besser als die bisherige Strategie des stillen Scheiterns. Wenn etwas schief geht, kann ich Schicht für Schicht zurückgehen, bis ich den Fehler e finde, der ursprünglich ausgegeben wurde. Das einfache Auslösen eines Fehlers („ein neuer Fehler“) enthält nur begrenzte Informationen und ist nicht korrekt. Wir passen das Fehlerobjekt an und senden weitere Informationen:
// scripts/specifiedError.js// Create a custom errorvar SpecifiedError = function SpecifiedError(message)
{this.name = 'SpecifiedError';this.message = message || '';this.stack = (new Error()).stack;};
SpecifiedError.prototype = new Error();SpecifiedError.prototype.constructor = SpecifiedError;
、// scripts/uglyHandlerImproved.jsfunction uglyHandlerImproved(fn) {try {return fn();} catch (e)
{throw new SpecifiedError(e.message);}}// tests/scripts/uglyHandlerImprovedTest.jsit('returns a specified error with errors',
function () {var fn = function () {throw new TypeError('type error');};should.throws(function () {uglyHandlerImproved(fn);},
SpecifiedError);});
Dieser Brauch Das Fehlerobjekt enthält jetzt die ursprünglichen Fehlerinformationen und wird daher nützlicher. Da es jedoch erneut ausgelöst wurde, handelte es sich immer noch um einen nicht behandelten Fehler.
Abfangen von Ausnahmen
Eine Idee besteht darin, alle Funktionen mit try...catch zu umgeben:
function main(bomb) {try {bomb();} catch (e) {// Handle all the error things}}Ein solcher Code wird jedoch sehr aufgeblasen. unlesbar und ineffizient. Erinnerst du dich noch? Zu Beginn dieses Artikels haben wir erwähnt, dass eine Ausnahme in JavaScript nur ein Ereignis ist. Glücklicherweise gibt es eine globale Methode zur Behandlung von Ausnahmeereignissen (onerror).
// scripts/errorHandlerDom.jswindow.addEventListener('error', function (e) {var error = e.error;console.log(error);});Stack-Informationen abrufen
Sie können Fehlerinformationen an den Server senden:
// scripts/errorAjaxHandlerDom.jswindow.addEventListener('error', function (e)
{var stack = e.error.stack;var message = e.error.toString();if (stack) {message += '\n' + stack;}
var xhr = new XMLHttpRequest();xhr.open('POST', '/log', true);// Fire an Ajax request with error detailsxhr.send(message);});Um detailliertere Fehlerinformationen zu erhalten und zu speichern Um die Mühe der Datenverarbeitung zu vermeiden, können Sie auch das JavaScript-Überwachungs-Plug-in von fundebug verwenden, um in drei Minuten schnell auf den Fehlerüberwachungsdienst zuzugreifen.
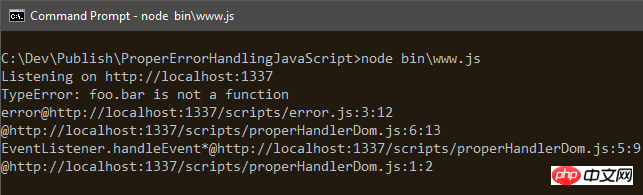
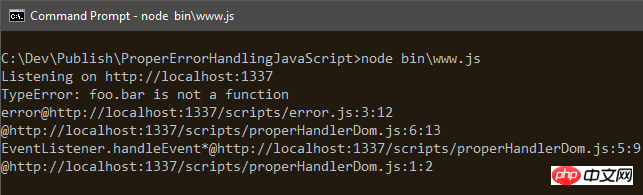
Die folgende Fehlermeldung wird vom Server empfangen:

Wenn Ihr Skript unter einem anderen Domänennamen platziert ist und Sie CORS nicht aktivieren, außer Bei Skriptfehler werden keine nützlichen Fehlerinformationen angezeigt. Wenn Sie die spezifische Lösung erfahren möchten, lesen Sie bitte: Umfassende Analyse.
Asynchrone Fehlerbehandlung
Da setTimeout asynchron ausgeführt wird, wird die folgende Codeausnahme von try...catch nicht abgefangen:
// scripts/asyncHandler.jsfunction asyncHandler(fn) {try {// This rips the potential bomb from the current contextsetTimeout(function () {fn();}, 1);} catch (e) { }}
Die try...catch-Anweisung erfasst nur Ausnahmen in der aktuellen Ausführungsumgebung. Wenn jedoch die obige Ausnahme ausgelöst wird, befindet sich der JavaScript-Interpreter nicht mehr in try...catch und kann daher nicht abgefangen werden. Das Gleiche gilt für alle Ajax-Anfragen.
Wir können eine leichte Verbesserung vornehmen und try...catch in den Rückruf der asynchronen Funktion schreiben:
setTimeout(function () {try {fn();} catch (e) {// Handle this async error}}, 1);
Allerdings eine solche Routine wird Infolgedessen ist das Projekt voller Try ... Catch und der Code ist sehr unpräzise. Außerdem rät die V8-Engine, die JavaScript ausführt, von der Verwendung von try...catch in Funktionen ab. Glücklicherweise müssen wir dies nicht tun, da die globale Fehlerbehandlung onerror diese Fehler abfängt.
Fazit
Mein Rat ist, Fehler nicht zu verbergen, sondern mutig genug zu sein, sie zu verwerfen. Niemand sollte sich schämen, weil ein Fehler im Code zum Absturz des Programms führt. Wir können das Programm unterbrechen und den Benutzer von vorne beginnen lassen. Fehler sind unvermeidlich, entscheidend ist, wie man damit umgeht.
Der obige Inhalt beschreibt den Umgang mit JavaScript-Fehlern. Wenn Sie ihn nützlich finden, speichern Sie ihn bitte schnell.
Verwandte Empfehlungen:
MySQL-Datenbankfehler: Lösung zu viele Verbindungen
Das obige ist der detaillierte Inhalt vonUmgang mit JavaScript-Ausnahmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Ausführliche Erläuterung der Oracle-Versionsabfragemethode Oracle ist eines der beliebtesten relationalen Datenbankverwaltungssysteme weltweit. Es bietet umfangreiche Funktionen und leistungsstarke Leistung und wird häufig in Unternehmen eingesetzt. Im Prozess der Datenbankverwaltung und -entwicklung ist es sehr wichtig, die Version der Oracle-Datenbank zu verstehen. In diesem Artikel wird detailliert beschrieben, wie die Versionsinformationen der Oracle-Datenbank abgefragt werden, und es werden spezifische Codebeispiele angegeben. Fragen Sie die Datenbankversion der SQL-Anweisung in der Oracle-Datenbank ab, indem Sie eine einfache SQL-Anweisung ausführen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert




