
Als Programmierer werden wir auf viele Entwicklungsprobleme stoßen. In diesem Kapitel wird der Herausgeber einen Artikel über die Verwendung von JS zur Implementierung der Web-Snap-Up-Funktion veröffentlichen Chrome-Browser So verwenden Sie JS-Code zum Abschließen der Snap-up-Funktion und wie debuggen und laden Sie den JS, den Sie über den Chrome-Browser geschrieben haben.
Beteiligter Inhalt:
1.Chrome-Browser
2.js-Code
3. Funktionsdrosselung
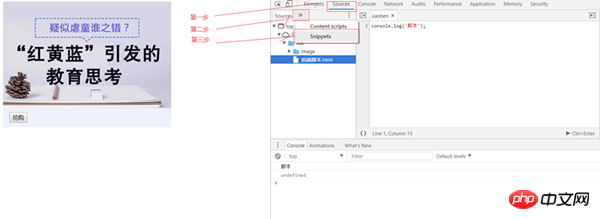
Erster Schritt
Öffnen Sie den Chrome Browser und verwenden Sie die Tastenkombination Strg+Umschalt+i, um die Entwicklertools zu öffnen, wie in der Abbildung gezeigt.

Klick-Snippets
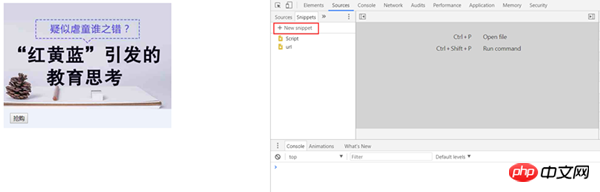
Schritt 2
Wie im Bild gezeigt

Klicken Sie auf „Neues Snippet“ –>Geben Sie den Namen des Skripts ein –>Strg+s zum Speichern.
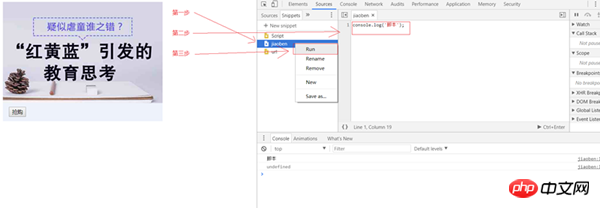
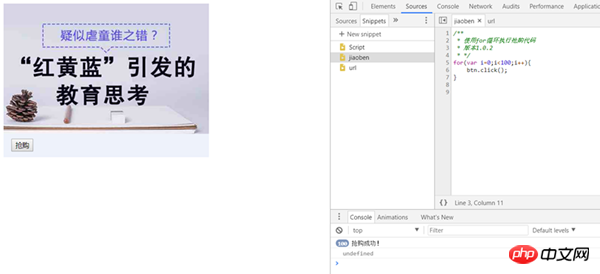
Schritt 3
Wie im Bild gezeigt

Wählen Sie den Namen des neu erstellten Skripts aus. Bearbeiten Sie den JS-Code im zweiten Schritt wie im Bild gezeigt. Schließlich, wie im dritten Schritt gezeigt: run führt den Code aus.
js-Skriptcode
1. Das Folgende ist der Code auf der Website:
<body>
<p class="box">
<img class="img lazy" src="/static/imghw/default1.png" data-src="image/pict.png" / alt="So verwenden Sie JS-Code zum Implementieren der Webseiten-Snap-up-Funktion" >
<button class="btn" id='btn'>抢购</button>
</p>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body>Konsolenausgabe für jeden Klick auf den Kauf, der Kauf ist erfolgreich!
2. Skriptcode
/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}Wie Sie dem obigen Skript-JS-Code entnehmen können, können wir das Skript in den Chrome-Browser einbauen und seine Ausführung steuern.

Wenn Entwickler Bedingungen mit hoher Parallelität in der realen Umgebung simulieren, können wir dieses Skript verwenden, um Tests zu simulieren. Durch das Skript haben wir gerade festgestellt, dass es auf der von uns entwickelten Seite viele Probleme mit den js gibt. Gehen Sie davon aus, dass der [Kaufen-Button] die Anforderungsdatenschnittstelle auslöst. Dann werden innerhalb eines Zeitraums n Anfragen ausgegeben. Um dieses Problem zu lösen, können Sie auf „Verhindern doppelter Übermittlungen“
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>
verweisen oder die Funktionsdrosselung verwenden. Der folgende Code:
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}Mit der oben genannten Methode können wir bösartige Schleifenauslöserereignisse herausfiltern. Auch diese Methode zur Funktionsdrosselung wurde von allen einstimmig anerkannt und gefördert.
Der obige Inhalt ist ein Tutorial zur Verwendung von JavaScript zur Implementierung der Web-Snap-Up-Funktion. Darüber hinaus haben wir auch gelernt, wie man einfache JS-Skripte erstellt und auch eine einfache Möglichkeit, JS-Skripte zu blockieren . Probieren wir es schnell aus.
Verwandte Empfehlungen:
Analyse von Flash-Sale-Kaufideen und Datensicherheit bei hoher Parallelität
js imitiert zeitlich begrenzte Online-Verkaufseffekte_Zeit und Datum
Das obige ist der detaillierte Inhalt vonSo verwenden Sie JS-Code zum Implementieren der Webseiten-Snap-up-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




