Was tun, wenn die Header der Datentabellen nicht ausgerichtet sind?
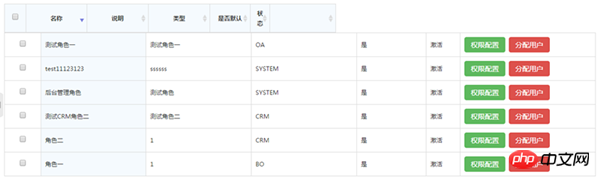
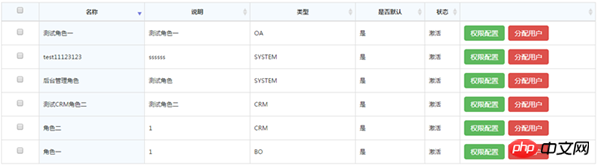
In diesem Kapitel zeigen wir Ihnen eine Lösung für die Fehlausrichtung von jQuery Datatables-Headern. Diese Situation tritt häufig bei der Verwendung von Datentabellen auf, d. h. nachdem die Größe oder Auflösung der Elemente im Browser oder in HTML geändert wurde, wird der Titel falsch ausgerichtet. Diese Situation liegt daran, dass serverSide im Datatables-Framework verwendet wird : true, // Der Server fragt die Datenattribute ab, wodurch dem Table-Tag ein style="width:**px;"-Attribut hinzugefügt wird, das dazu führt, dass der Titel falsch ausgerichtet wird, wenn sich die Größe ändert.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
Lösung
#example{
width: 100% !important;
}Wenn eine horizontale Bildlaufleiste vorhanden ist, legen Sie die Tabellenbreite fest
#example{
width: ***px !important;
}
Das ist die perfekte Lösung.
Der obige Inhalt ist die Lösung für die Fehlausrichtung der jQuery-Datatables-Header. Ich hoffe, er kann allen helfen.
Verwandte Empfehlungen:
Einführung in die Methode zum Einfrieren und Sperren des Headers in PHPExcel
Implementierung des Slash-Headers in der Tabelle in HTML5 5 Möglichkeiten, den Effekt zu verbessern
5 empfohlene Artikel zur Header-Sortierung
Das obige ist der detaillierte Inhalt vonWas tun, wenn die Header der Datentabellen nicht ausgerichtet sind?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich meinen Ouyi Wallet-Mnemoniksatz vergesse? Ist es noch zu finden?
Jul 19, 2024 pm 12:13 PM
Was soll ich tun, wenn ich meinen Ouyi Wallet-Mnemoniksatz vergesse? Ist es noch zu finden?
Jul 19, 2024 pm 12:13 PM
Obwohl die Web3-Welt kostenlos ist, birgt sie viele Gefahren. Daher besteht der erste Schritt für die Sicherheit der Ouyi-Wallet darin, den privaten Schlüssel und die mnemonische Phrase zu schützen. Jeder weiß, wie wichtig private Schlüssel sind, und heute liegt der Schwerpunkt auf Mnemonik. Die mnemonische Phrase kann als eine andere Form der Darstellung des privaten Schlüssels verstanden werden. Der Besitz der mnemonischen Phrase ist gleichbedeutend mit dem Besitz des privaten Schlüssels und der Kontrolle über das Wallet-Vermögen. Es wird auch angenommen, dass seine Präsenz geringer ist als die des privaten Schlüssels und Benutzer möglicherweise die mnemonische Phrase von Ouyi Wallet vergessen. Was soll ich also tun, wenn ich die mnemonische Phrase von Ouyi Wallet vergesse? Kann ich meine Ouyi Wallet-Mnemonik trotzdem abrufen, wenn ich sie vergesse? Probleme, auf die Benutzer achten müssen. Wenn die Mnemonikphrase vergessen wird, kann sie im Allgemeinen nicht wiederhergestellt werden. Wenden Sie sich jedoch an das zuständige Kundendienstpersonal, um Hilfe zu erhalten. Der Redakteur weiter unten verrät es Ihnen im Detail. Was soll ich tun, wenn ich meinen Ouyi Wallet-Mnemoniksatz vergesse? Wenn Sie den mnemonischen Satz von Ouyi Wallet vergessen haben, versuchen Sie ihn bitte abzurufen oder kontaktieren Sie uns.
 Lösen Sie das Problem, dass Sie trotz bestehender Breitbandverbindung nicht auf das Internet zugreifen können (Fehlerbehebung).
May 05, 2024 pm 06:01 PM
Lösen Sie das Problem, dass Sie trotz bestehender Breitbandverbindung nicht auf das Internet zugreifen können (Fehlerbehebung).
May 05, 2024 pm 06:01 PM
Das Internet ist im heutigen Informationszeitalter zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Aber wir können nicht online gehen und manchmal stoßen wir auf Probleme, zum Beispiel ist die Breitbandverbindung bereits vorhanden. Und ergreifen Sie entsprechende Lösungsmaßnahmen. In diesem Fall müssen wir das Problem Schritt für Schritt beheben, um die Netzwerkverbindung wiederherzustellen. Bestätigen Sie den Verbindungsstatus des Geräts: Überprüfen Sie, ob das Mobiltelefon und andere Geräte ordnungsgemäß mit dem Breitbandnetzwerk verbunden sind. Überprüfen Sie den Computer, um sicherzustellen, dass die drahtlose Netzwerk- oder kabelgebundene Netzwerkverbindung normal ist. 2. Starten Sie das Breitbandgerät neu: Setzen Sie das Gerät zurück und stellen Sie die Verbindung erneut her, warten Sie einige Minuten und schalten Sie es dann wieder ein. Versuchen Sie, den Breitbandrouter oder das Modem auszuschalten. 3. Überprüfen Sie die Breitband-Kontonummer und das Passwort: Um zu vermeiden, dass Sie aufgrund eines falschen Kontos oder Passworts nicht auf das Internet zugreifen können, stellen Sie sicher, dass die eingegebene Breitband-Kontonummer und das Passwort korrekt sind. 4. Überprüfen Sie D
 Was tun, wenn auf Ihrem Fernseher Schneeflocken erscheinen (Eine praktische Möglichkeit, das Problem der Schneeflocken auf Ihrem Fernseher zu lösen)
Jun 01, 2024 pm 09:44 PM
Was tun, wenn auf Ihrem Fernseher Schneeflocken erscheinen (Eine praktische Möglichkeit, das Problem der Schneeflocken auf Ihrem Fernseher zu lösen)
Jun 01, 2024 pm 09:44 PM
In unserem täglichen Leben leidet der Fernseher als wichtiges Unterhaltungsgerät oft unter Schneeflocken, die unser Seherlebnis beeinträchtigen. Dieser Artikel stellt Ihnen praktische Methoden zur Lösung des TV-Schneeproblems vor und hilft Ihnen, TV-Programme besser zu genießen. 1. Analyse der Ursachen von Schneeflockenproblemen Schneeflocken, die auf Fernsehgeräten erscheinen, werden im Allgemeinen durch Signalstörungen, Antennenprobleme oder TV-Signalquellen verursacht. 2. Prüfen Sie, ob die Antennenverbindung locker ist. Überprüfen Sie zunächst, ob die Verbindung zwischen dem Fernseher und der Antenne fest ist. Wenn sie locker ist, stecken Sie sie wieder ein. 3. Wählen Sie eine geeignete Antenne. Stellen Sie sicher, dass die Position und Ausrichtung der Antenne korrekt ist. Die Wahl einer Antenne mit guter Leistung kann die Signalempfangsqualität verbessern. 4. Passen Sie die Richtung der Antenne an, indem Sie den Winkel der Antenne drehen oder anpassen. 5. Verwenden Sie Zimmerantennensignale
 Was tun, wenn pagefile.sys zu viel Platz beansprucht?
Feb 20, 2024 am 09:01 AM
Was tun, wenn pagefile.sys zu viel Platz beansprucht?
Feb 20, 2024 am 09:01 AM
Was soll ich tun, wenn pagefile.sys zu viel Speicherplatz beansprucht? Bei der Nutzung des Computers kommt es häufig vor, dass nicht genügend Speicher vorhanden ist. Um dieses Problem zu lösen, überträgt das Betriebssystem einen Teil der Daten im Speicher in eine spezielle Datei auf der Festplatte. Diese Datei heißt pagefile.sys. Manchmal stellen wir jedoch fest, dass die Datei pagefile.sys sehr groß ist und zu viel Speicherplatz beansprucht. Wie lösen wir dieses Problem? Zuerst müssen wir die Datei pagefile.sys klären
 Was soll ich tun, wenn das Symbol in der unteren rechten Ecke von Win11 nicht reagiert, wenn ich darauf klicke?
Jun 29, 2023 pm 01:54 PM
Was soll ich tun, wenn das Symbol in der unteren rechten Ecke von Win11 nicht reagiert, wenn ich darauf klicke?
Jun 29, 2023 pm 01:54 PM
Was soll ich tun, wenn das Symbol in der unteren rechten Ecke von Win11 nicht reagiert, wenn ich darauf klicke? Das Verknüpfungssymbol für die aktuell ausgeführte Aufgabe kann in der unteren rechten Ecke des Computers angezeigt werden. Klicken Sie einfach auf das Symbol, um die Aufgabe fortzusetzen, was sehr praktisch ist. Viele Benutzer stellen jedoch fest, dass die Tastenkombination für das Aufgabensymbol in der unteren rechten Ecke des Win11-Systems nicht reagiert, nachdem sie darauf geklickt hat. Heute gibt Ihnen der Editor ein Tutorial, wie Sie das Problem beim Klicken auf die Verknüpfung in der unteren rechten Ecke von win11 lösen können. Benutzer in Not sollten schnell einen Blick darauf werfen. Was soll ich tun, wenn das Symbol in der unteren rechten Ecke von win11 nicht reagiert? 1. Drücken Sie zuerst die Schaltfläche „Win“ auf der Tastatur und klicken Sie dann auf „Einstellungen“. 2. Klicken Sie dann unter Systemeinstellungen auf „Info“. 3. Anschließend finden Sie unter den Gerätespezifikationen die „Erweiterte Systemeinstellungen“ in blauer Schrift.
 Was soll ich tun, wenn die auf meinem Win7-Computer ausgeführte Software nicht kompatibel ist?
Jul 13, 2023 pm 06:49 PM
Was soll ich tun, wenn die auf meinem Win7-Computer ausgeführte Software nicht kompatibel ist?
Jul 13, 2023 pm 06:49 PM
Was soll ich tun, wenn die Win7-Betriebssystemsoftware nicht kompatibel ist? Wenn wir ein Programm zur Installation vom alten System auf Win7 kopieren, schlägt die Installation fehl. Dies ist ein Inkompatibilitätsproblem mit der Win7-Betriebssystemsoftware. Was soll ich also tun, wenn die Win7-Betriebssystemsoftware nicht kompatibel ist? Hier werde ich Lösungen für die Inkompatibilität der Win7-Betriebssystemsoftware mit Ihnen teilen. Was tun, wenn die auf Ihrem Win7-Computer ausgeführte Software inkompatibel ist: 1. Klicken Sie mit der rechten Maustaste auf die inkompatible Software oder das inkompatible Programm. 2. Klicken Sie in der Popup-Menüliste auf die Option Eigenschaften. 3. Klicken Sie im Popup-Eigenschaftenfenster auf die Registerkarte Kompatibilität. 4. Suchen Sie auf der Registerkarte „Kompatibilität“ nach der Option „Dieses Programm im Kompatibilitätsmodus ausführen“. 5. Aktivieren Sie die Option „Dieses Programm im Kompatibilitätsmodus ausführen“ wie gezeigt! 6. Fertig! Hinweis: Diese Methode ist für einige Software nicht gültig
 So kopieren Sie mit einem HP-Drucker
Jan 06, 2024 am 08:44 AM
So kopieren Sie mit einem HP-Drucker
Jan 06, 2024 am 08:44 AM
HP ist eine bekannte Druckermarke. Sie haben viele verschiedene Druckertypen und -modelle mit jeweils unterschiedlichen Funktionen und Verwendungszwecken auf den Markt gebracht. Die grundlegendsten Funktionen dienen jedoch dem Drucken und Kopieren von Dokumenten. Hier nehmen wir das Modell HP Drucker v50157037-1 als Beispiel, um die Durchführung von Kopiervorgängen vorzustellen. Stellen Sie zunächst sicher, dass Ihr HP-Drucker mit einem Computer oder Netzwerk verbunden und der Treiber installiert ist. Öffnen Sie anschließend das Dokument, das Sie kopieren möchten, und legen Sie es auf die Scanplatte des Druckers. Öffnen Sie dann das Bedienfeld des HP-Druckers, das Sie normalerweise auf dem Bedienfeld des Druckers oder in den Druckereinstellungen auf Ihrem Computer finden. Auf dem Bedienfeld sehen Sie einige Schaltflächen oder Menüoptionen für
 So lösen Sie das Problem, dass das Windows 7-Netzwerksymbol verschwindet
Dec 31, 2023 pm 08:11 PM
So lösen Sie das Problem, dass das Windows 7-Netzwerksymbol verschwindet
Dec 31, 2023 pm 08:11 PM
Viele Freunde fragen sich, was zu tun ist, wenn das Netzwerksymbol in Win7 fehlt? Heute bringt Ihnen der Editor die Lösung für das Problem, dass das Netzwerksymbol auf Ihrem Win7-Computer fehlt. Schauen wir es uns an. Lösung für das fehlende Netzwerksymbol in Windows 7: 1. Klicken Sie mit der rechten Maustaste auf das Netzwerkverbindungssymbol auf der rechten Seite der Desktop-Taskleiste und wählen Sie „Netzwerk- und Freigabecenter öffnen“. 2. Wählen Sie nach der Eingabe links „Adaptereinstellungen ändern“, um zu sehen, ob eine „Drahtlose Netzwerkverbindung“ vorhanden ist. Wenn sich auf dem Symbol ein rotes Kreuz befindet, doppelklicken Sie auf das Symbol für die drahtlose Netzwerkverbindung und behalten Sie die drahtlose Netzwerkkarte Schalten Sie den Laptop ein und dann das Netzwerk. Das Verbindungssymbol sollte erscheinen. 3. Wenn die obige Methode das Problem immer noch nicht lösen kann, halten Sie „win“ + „R“ gedrückt, um das Befehlsfeld „Ausführen“ aufzurufen. 4. 'Im Eingabefeld






