Mehrere responsive Frameworks, die für Webprogrammierer geeignet sind
Mittlerweile sind immer mehr Frameworks in unsere Entwicklungswelt eingestiegen. In diesem Artikel stellen wir Ihnen mehrere reaktionsfähige Frameworks vor, die für Webprogrammierer geeignet sind. Wir hoffen, dass Sie durch den Inhalt dieses Artikels viele Frameworks finden, die zu Ihnen passen.
Da HTML5 und CSS3 immer beliebter werden, erfreuen sich responsive Design-Frameworks immer größerer Beliebtheit und werden bei Webmastern und Designern immer beliebter. Die Öffentlichkeit hat jedoch unterschiedliche Einstellungen und Ansichten zu responsiven Frameworks. Einige Leute denken, dass ein professioneller Designer, der HTML5 und CSS3 versteht, das Framework selbst schreiben sollte, damit er eine einzigartige Website erstellen kann Designer können schnell und effektiv eine praktische und schöne Website erstellen, was für die Einsparung von Zeit und Energie unerlässlich ist. In Bezug auf dieses Argument vertritt Xiaofei immer noch den letztgenannten Standpunkt. Xiaofei glaubt, dass selbst erfahrene Web-Front-End-Entwickler das responsive Framework studieren sollten. Es kann uns eine gewisse Referenzbedeutung und viel Komfort bieten. In der heutigen Zeit der schnellen Entwicklung müssen Designer Frameworks schreiben, um Websites zu erstellen (Raster richtig anordnen). Layout und Medien Abfragen ) ist einfach zu zeitaufwändig. Darüber hinaus können Designer ihrer Kreativität beim Einsatz responsiver Frameworks freien Lauf lassen, einige Funktionen anpassen und innovative Websites erstellen. Heute werde ich einige reaktionsfähige Frameworks vorstellen, die häufig von Designern verwendet werden. Sie können sie basierend auf Ihren tatsächlichen Anforderungen verwenden.
Bootstrap

Bootstrap ist ein von Twitter It gestartetes Open-Source-Toolkit für die Front-End-Entwicklung Man kann sagen, dass es derzeit das beliebteste HTML5-Framework ist, mit der größten Benutzerbasis und der höchsten Beliebtheit im Land. Der Slogan von Bootstrap lautet „einfach, intuitiv und leistungsstark, wodurch die Webentwicklung schneller und einfacher wird“, und das Ziel ist es tatsächlich: Grundsätzlich werden alle Komponenten zum Erstellen reaktionsfähiger Websites abgedeckt, z. B. der Bootstrap-Editor, das benutzerdefinierte jQuery-Plug-in usw. usw. Implementiert mehrere Funktionen wie benutzerdefinierte Formularelemente, Javascript-Interaktivität und browserübergreifende Kompatibilität. Für die meisten Webmaster ist Bootstrap bequem und einfach und es ist auch sehr schnell, eine schöne und reaktionsfähige Website zu erstellen. Auch Xiaofei ist ein Fan davon. Viele der exquisiten Vorlagen der Self-Service-Website-Erstellungsplattform auf der Takeoff-Seite basieren ebenfalls auf dem Bootstrap-Framework.
Bootstrap ist jedoch nicht einwandfrei. Obwohl Bootstrap mit mehreren Browsern wie Chrome, Firefox, Safari, Opera, 360 und Sogou kompatibel ist, sind einige Funktionen für den IE-Browser nicht so freundlich und können aufgrund der Entwicklung auf der Basis von HTML5 und CSS3 zu Problemen führen nicht angezeigt werden kann. Wenn Ihre Website außerdem zu viele benutzerdefinierte Designinhalte enthält, erfordert die Verwendung von Bootstrap als unterste Ebene des Frameworks für Änderungen im Allgemeinen das Kopieren einer großen Anzahl von Stilen, was zu Verwirrung auf CSS-Ebene führen kann und der späteren Wartung nicht förderlich ist die Website.
Foundation

Foundation basiert auf einem flexiblen Raster und nutzt die neueste Technologie, um zu einem fortschrittlichen Unternehmen zu werden Responsives Front-End-Framework. Das Gesamtkonzept des Framework-Designs ist „mobile first“. Eines seiner herausragenden Merkmale ist daher, dass es auf mobilen Geräten wie Mobiltelefonen eine bessere Leistung erbringt. Gleichzeitig unterstützt Foundation Benutzer bei der Nutzung benutzerdefinierter Dienste (Definieren von Rastern, Farben, Schriftgrößen usw.), stellt eine Vielzahl von Web-UI-Komponenten wie Formulare, Schaltflächen usw. bereit und ist flexibel genug in Betrieb und Verwendung . . Im Vergleich zu Bootstrap, das weit verbreitet ist, ist Foundation in China aufgrund des Mangels an chinesischsprachigen Dokumenten und Tutorials relativ zurückhaltend. Viele Webmaster glauben jedoch, dass es zu viele Leute gibt, die das Bootstrap-Framework zum Erstellen von Websites verwenden Die von ihnen erstellten Websites sehen alle wie eine einzige aus. Es ist unmöglich, Ihre Website von der Konkurrenz abzuheben, wenn sie aus einem Guss ist. Zu diesem Zeitpunkt werden Sie eher geneigt sein, Foundation zu verwenden, um eine große und einzigartige Website zu erstellen. Dieses Framework weist jedoch auch seine eigenen Mängel auf, nämlich Kompatibilitätsprobleme 4 hat die Kompatibilität mit IE8 aufgegeben. Unabhängig davon, ob das Verhalten von Foundation in der heimischen Browserumgebung gut oder schlecht ist, kann Xiaofei keine einfache Schlussfolgerung ziehen.
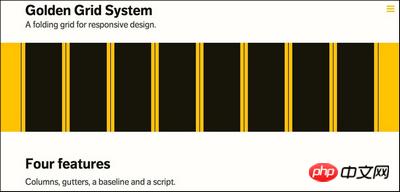
Golden Grid System

Wenn Sie sich für das Grid-System interessieren, Golden Grid Das System muss Ihre beste Wahl sein. Es erscheint zunächst als 16-Spalten-Raster, Sie können es aber auch reduzieren, um das Ansichtsfenster auf ein 8- oder 4-Spalten-Layout für die Anzeige auf Tablets und Mobilgeräten zu verkleinern. Zusammenfassend lässt sich sagen, dass es sich um ein faltbares Raster handelt, das die Kompatibilität des Webdesigns erhöhen soll und vier offensichtliche Merkmale aufweist: Spalten, seitenübergreifend, Endzeile und Skript. Verwenden Sie Golden Das Grid-System-Framework bietet viele Vorteile beim Erstellen einer Website. Es kann beispielsweise dazu beitragen, ein klares und regelmäßiges Layout zu erstellen und die Lesbarkeit von Webseiten zu verbessern. Es kann als Brücke zwischen Webdesignern und Front-End-Entwicklern dienen und deren Kommunikation erleichtern. Es kann Reaktionsfähigkeit implementieren und das Layout an verschiedene Bildschirmgrößen anpassen. Sind Sie bei so vielen Vorteilen noch nicht begeistert?
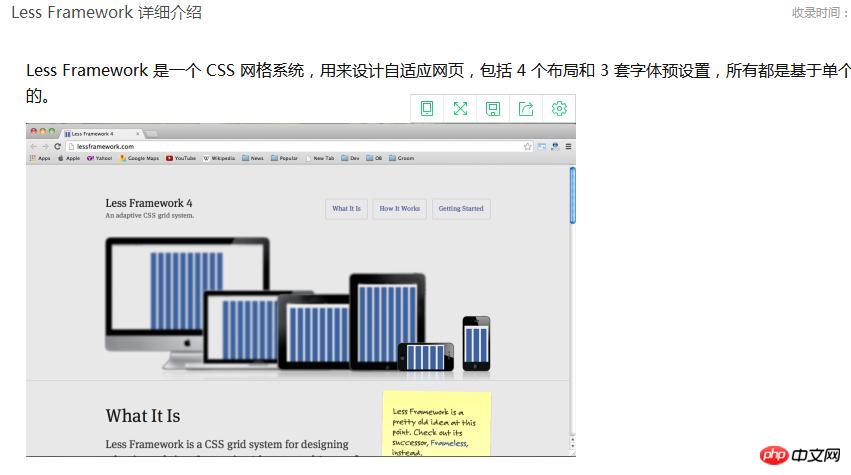
Weniger Rahmen

Weniger Framework ist eines der klassischen responsiven Frameworks. Es handelt sich um ein adaptives CSS-Rastersystem, das 4 Layouts und 3 Schriftartenvoreinstellungen abdeckt, um den Anforderungen verschiedener Fenster wie Computer, Tablets und Mobiltelefone gerecht zu werden. Weniger Framework basiert auf einem einzigen Raster und ändert die Anzahl der Layoutspalten und die Breite der Außenkante, um unterschiedliche Layouts zu erstellen. Als Nicht-Programmiersprache ist CSS für viele Designer schwierig. Das Aufkommen von Less löst dieses Problem. Es vereinfacht das Schreiben von CSS-Code, reduziert die Wartungskosten von Webseiten und ermöglicht es Designern, bessere Websites mit weniger Code zu erstellen. Kein Wunder, dass sich so viele Designer in dieses Framework verlieben.
Gumby
Wenn Sie neu im responsiven Website-Design sind, ist das Gumby-Framework genau das Richtige für Sie auf jeden Fall ein guter Ausgangspunkt. Gumby ist ein responsives CSS-Framework, das auf SASS (einem CSS-Erweiterungssprachenparser) basiert. Es wird mit Vorlagen und Web geliefert UI-Toolkit mit verschiedenen schönen Schaltflächen, Tabellen, Navigation, Beschriftungen, JS-Dateien und schneller Reaktionsgeschwindigkeit. Es unterstützt auch No-Coding-Design. Selbst wenn Sie die Technologie nicht kennen, ist es sehr einfach zu bedienen, leicht zu starten und es gibt keine Hindernisse bei der späteren Wartung.
320 und UP
Dieses Framework ist zunächst auf kleine Bildschirme ausgerichtet und verwendet ein kleines Bildschirm-Stylesheet, einschließlich einiger Einstellungen wie Farbe, Layout und Layout, um dies sicherzustellen dass der Inhalt der Website Priorität hat. Es passt sich gut an kleine Bildschirme an und auf großen Bildschirmen gibt es kein Problem.
1140px CSS Grid System
Eine responsive Website bedeutet nicht nur, die Anforderungen von Geräten mit kleiner Auflösung zu erfüllen, sondern muss sich auch an das Layout auf durchschnittlichen Computerbildschirmen anpassen zu größeren Auflösungen. Der 1140-Gitterrahmen ist dazu in der Lage und passt perfekt in ein Display mit 1280-Auflösung. Auf kleineren Displays wird es je nach Breite des Browsers flüssig und passt sich dem Browserfenster an.
Der obige Inhalt befasst sich mit diesen häufig verwendeten Web-Responsive-Frameworks. Es ist wichtig, ein Framework zu finden, das zu Ihnen passt.
Verwandte Empfehlungen:
Mehrere nützliche HTML5-Frameworks für die mobile Entwicklung
Globale Rankings der PHP-Entwicklungsframeworks
Einführung eines Liruan-Frameworks für die agile Entwicklung

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
Die Bewertung des Kosten-/Leistungsverhältnisses des kommerziellen Supports für ein Java-Framework umfasst die folgenden Schritte: Bestimmen Sie das erforderliche Maß an Sicherheit und Service-Level-Agreement-Garantien (SLA). Die Erfahrung und das Fachwissen des Forschungsunterstützungsteams. Erwägen Sie zusätzliche Services wie Upgrades, Fehlerbehebung und Leistungsoptimierung. Wägen Sie die Kosten für die Geschäftsunterstützung gegen Risikominderung und Effizienzsteigerung ab.
 Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Die Lernkurve eines PHP-Frameworks hängt von Sprachkenntnissen, Framework-Komplexität, Dokumentationsqualität und Community-Unterstützung ab. Die Lernkurve von PHP-Frameworks ist im Vergleich zu Python-Frameworks höher und im Vergleich zu Ruby-Frameworks niedriger. Im Vergleich zu Java-Frameworks haben PHP-Frameworks eine moderate Lernkurve, aber eine kürzere Einstiegszeit.
 Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Das leichte PHP-Framework verbessert die Anwendungsleistung durch geringe Größe und geringen Ressourcenverbrauch. Zu seinen Merkmalen gehören: geringe Größe, schneller Start, geringer Speicherverbrauch, verbesserte Reaktionsgeschwindigkeit und Durchsatz sowie reduzierter Ressourcenverbrauch. Praktischer Fall: SlimFramework erstellt eine REST-API, nur 500 KB, hohe Reaktionsfähigkeit und hoher Durchsatz
 Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Das Verfassen einer klaren und umfassenden Dokumentation ist für das Golang-Framework von entscheidender Bedeutung. Zu den Best Practices gehört die Befolgung eines etablierten Dokumentationsstils, beispielsweise des Go Coding Style Guide von Google. Verwenden Sie eine klare Organisationsstruktur, einschließlich Überschriften, Unterüberschriften und Listen, und sorgen Sie für eine Navigation. Bietet umfassende und genaue Informationen, einschließlich Leitfäden für den Einstieg, API-Referenzen und Konzepte. Verwenden Sie Codebeispiele, um Konzepte und Verwendung zu veranschaulichen. Halten Sie die Dokumentation auf dem neuesten Stand, verfolgen Sie Änderungen und dokumentieren Sie neue Funktionen. Stellen Sie Support und Community-Ressourcen wie GitHub-Probleme und Foren bereit. Erstellen Sie praktische Beispiele, beispielsweise eine API-Dokumentation.
 So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
Wählen Sie das beste Go-Framework basierend auf Anwendungsszenarien aus: Berücksichtigen Sie Anwendungstyp, Sprachfunktionen, Leistungsanforderungen und Ökosystem. Gängige Go-Frameworks: Gin (Webanwendung), Echo (Webdienst), Fiber (hoher Durchsatz), gorm (ORM), fasthttp (Geschwindigkeit). Praktischer Fall: Erstellen einer REST-API (Fiber) und Interaktion mit der Datenbank (gorm). Wählen Sie ein Framework: Wählen Sie fasthttp für die Schlüsselleistung, Gin/Echo für flexible Webanwendungen und gorm für die Datenbankinteraktion.
 Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Bei der Go-Framework-Entwicklung treten häufige Herausforderungen und deren Lösungen auf: Fehlerbehandlung: Verwenden Sie das Fehlerpaket für die Verwaltung und Middleware zur zentralen Fehlerbehandlung. Authentifizierung und Autorisierung: Integrieren Sie Bibliotheken von Drittanbietern und erstellen Sie benutzerdefinierte Middleware zur Überprüfung von Anmeldeinformationen. Parallelitätsverarbeitung: Verwenden Sie Goroutinen, Mutexe und Kanäle, um den Ressourcenzugriff zu steuern. Unit-Tests: Verwenden Sie Gotest-Pakete, Mocks und Stubs zur Isolierung sowie Code-Coverage-Tools, um die Angemessenheit sicherzustellen. Bereitstellung und Überwachung: Verwenden Sie Docker-Container, um Bereitstellungen zu verpacken, Datensicherungen einzurichten und Leistung und Fehler mit Protokollierungs- und Überwachungstools zu verfolgen.
 Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Beim Go-Framework-Lernen gibt es fünf Missverständnisse: übermäßiges Vertrauen in das Framework und eingeschränkte Flexibilität. Wenn Sie die Framework-Konventionen nicht befolgen, wird es schwierig, den Code zu warten. Die Verwendung veralteter Bibliotheken kann zu Sicherheits- und Kompatibilitätsproblemen führen. Die übermäßige Verwendung von Paketen verschleiert die Codestruktur. Das Ignorieren der Fehlerbehandlung führt zu unerwartetem Verhalten und Abstürzen.
 Leistungsvergleich des Golang-Frameworks: Metriken für kluge Entscheidungen
Jun 05, 2024 pm 10:02 PM
Leistungsvergleich des Golang-Frameworks: Metriken für kluge Entscheidungen
Jun 05, 2024 pm 10:02 PM
Zu den wichtigsten Leistungsindikatoren (KPIs) bei der Auswahl eines Go-Frameworks gehören: Antwortzeit, Durchsatz, Parallelität und Ressourcennutzung. Durch Benchmarking und Vergleich der KPIs der Frameworks können Entwickler fundierte Entscheidungen auf der Grundlage der Anwendungsanforderungen treffen und dabei die erwartete Auslastung, leistungskritische Abschnitte und Ressourcenbeschränkungen berücksichtigen.




