
1. Installieren Sie node.js.
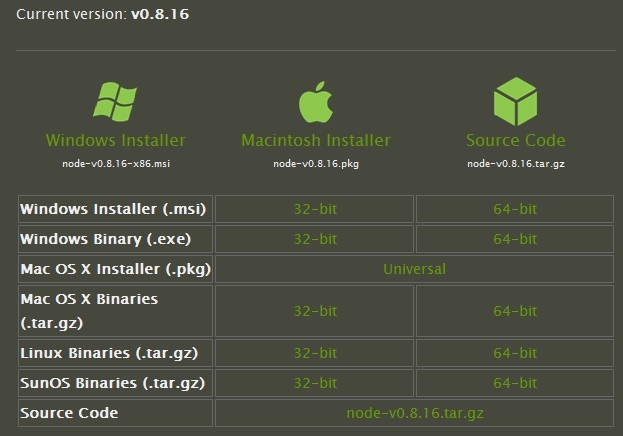
Geben Sie die Download-Adresse der offiziellen Website ein: http://www.nodejs.org/download/. Wählen Sie Windows Installer oder Windows Installer (.msi) 32-Bit, um das Installationspaket herunterzuladen. Nachdem der Download abgeschlossen ist, doppelklicken Sie zum Installieren.


2. Express installieren.
Installation über den nmp-Paketmanager. Die Installation ist unterteilt in: Globale Installation: Automatische Installation unter „C:Benutzer[aktueller Benutzer]AppDataRoamingnpm“ und automatisches Hinzufügen des Pfads zur Umgebungsvariablen „Pfad“. Lokale Installation: Installieren Sie im aktuellen Verzeichnis und der Pfad wird nicht zur Umgebungsvariablen „Paht“ hinzugefügt. Aus Gründen der Benutzerfreundlichkeit und der Möglichkeit, den Befehl „express“ von jedem Pfad in der Befehlszeile aus auszuführen, wird die globale Installation bevorzugt. OK! Geben Sie nun „npm install -g express“ in die Befehlszeile ein. Hinweis: „-g“ ist die globale Installationsoption, ohne diese handelt es sich um eine lokale Installation.
3. Erstellen Sie ein Express-Projekt.

4. Öffnen Sie package.json und bearbeiten Sie die Template-Engine
„jade“: „>= 0.0.1“ geändert in „ejs“: „>= 0.6.0“
Wechseln Sie nach dem Speichern zu cmd, um
auszuführennpm installl
Überprüfen Sie package.json im aktuellen Verzeichnis und installieren Sie automatisch die erforderlichen Erweiterungen.
Es gibt weitere node_modules im Site-Verzeichnis. Dieses Verzeichnis ist die Erweiterungsbibliotheksdatei.
Ich persönlich mag die Jade-Template-Engine, die mit Express geliefert wird, nicht, deshalb verwende ich die EJS-Vorlage und die Syntax ist die gleiche wie bei JSP.
Knoten app.js
Öffnen Sie den Browser http://127.0.0.1:3000/ und Sie können darauf zugreifen.

Sehen wir uns die Erstellung eines Projekts an
Express ist jetzt verfügbar
Der Express-Befehl funktioniert nur, wenn er global installiert ist!
Bei der Installation von Express müssen Sie also npm install express -g verwenden
Oder ändern Sie den globalen Pfad direkt:
npm config set prefix „C:Program Filesnodejs“
npm config set cache „C:Program Filesnodejscache“ (Erstellen Sie zuerst das Cache-Verzeichnis)
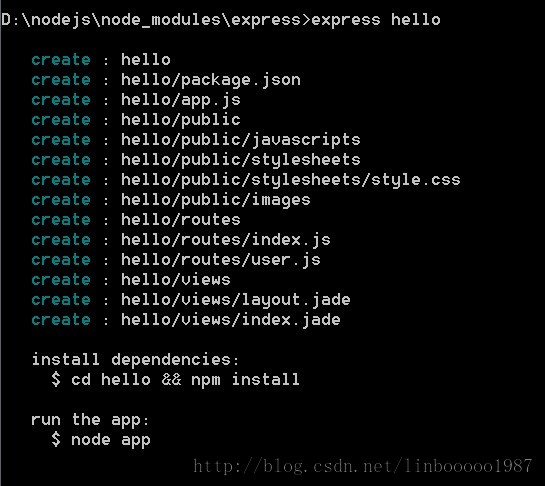
Typ: express myapp (myapp ist ein zufälliger Projektname)
Sie finden ein zusätzliches Verzeichnis C:Program Filesnodejsmyapp
Standardmäßig: Es wird automatisch erstellt

Für diese Dateien wird keine Erklärung gegeben. Ich glaube, dass Studierende mit Entwicklungserfahrung sie auf einen Blick verstehen können.
Node_modules nach myapp kopieren
Die Einrichtung der Umgebung ist nun abgeschlossen. Jetzt führen wir einen Demotest durch!
Erstellen Sie helloworld.js unter myapp
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
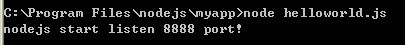
Öffnen Sie das Eingabeaufforderungsfenster von node.js und geben Sie das Verzeichnis C:Program Filesnodejsmyapp ein
Geben Sie node helloworld.js ein

Öffnen Sie die Adresse http://127.0.0.1:8888/
 HTML-Code-Sammlung
HTML-Code-Sammlung
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 So aktualisieren Sie den Grafikkartentreiber
So aktualisieren Sie den Grafikkartentreiber
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 So beheben Sie die Inkompatibilität der Serverlast
So beheben Sie die Inkompatibilität der Serverlast
 Proxy-Switchysharp
Proxy-Switchysharp
 Gründe, warum das Laden von CSS fehlgeschlagen ist
Gründe, warum das Laden von CSS fehlgeschlagen ist




