
Die Ausführung von JS blockiert das Parsen und Rendern des DOM-Baums. Blockiert das Laden von CSS also das Parsen und Rendern des DOM-Baums? Als nächstes werde ich einen Test zum Parsen und Rendern des DOM-Baums durch CSS-Laden durchführen.
Um diesen Test abzuschließen, lernen wir zunächst, wie man mit Chrome die Download-Geschwindigkeit einstellt
1 Öffnen Sie die Chrome-Konsole (drücken Sie F12), Sie können die sehen Bild unten, konzentrieren Sie sich auf die Stelle, an der ich den roten Kreis gezeichnet habe

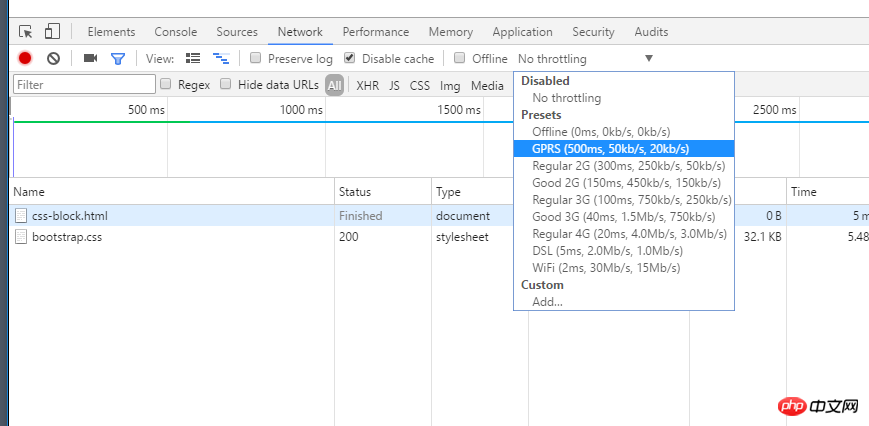
2. Klicken Sie auf die Stelle, an der ich den roten Kreis gezeichnet habe (Keine Drosselung), Sie sehen das Bild Unten wählen wir die GPRS-Option

3 Auf diese Weise wird die Obergrenze der Download-Geschwindigkeit unserer Ressourcen auf 20 kb/s begrenzt zu unserem Hauptthema
Wird das Laden von CSS das Parsen und Rendern des DOM-Baums blockieren?
Sprechen Sie im Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>Hypothese: Das Laden von CSS blockiert das Parsen und Rendern des DOM-Baums
Ergebnis der Annahme: Bevor Bootstrap.css geladen wird, wird der folgende Inhalt nicht analysiert und gerendert. Daher sollte das, was wir am Anfang sehen, ein weißer Bildschirm sein und h1 wird nicht angezeigt . Und das Ergebnis von console.log sollte zu diesem Zeitpunkt ein leeres Array sein.
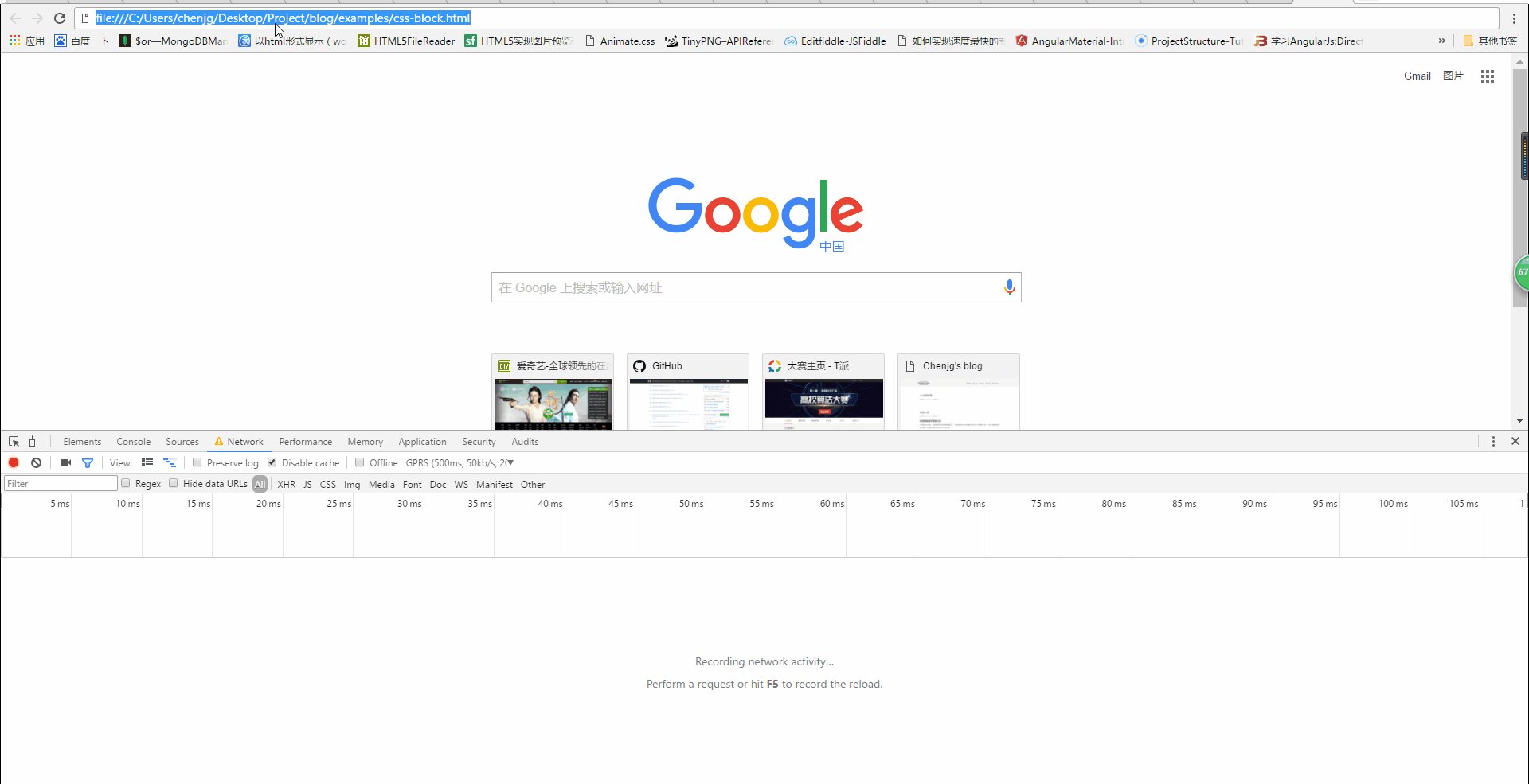
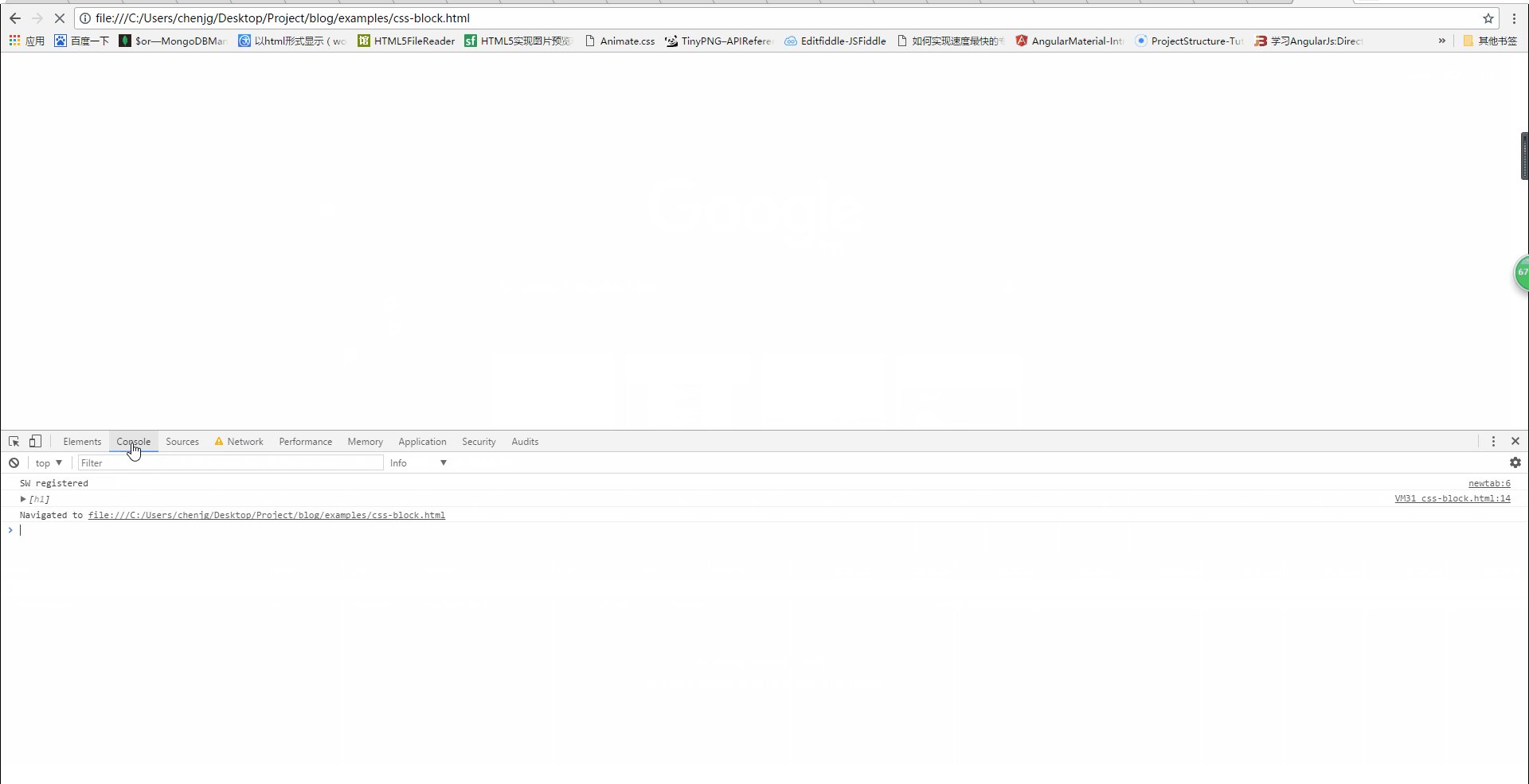
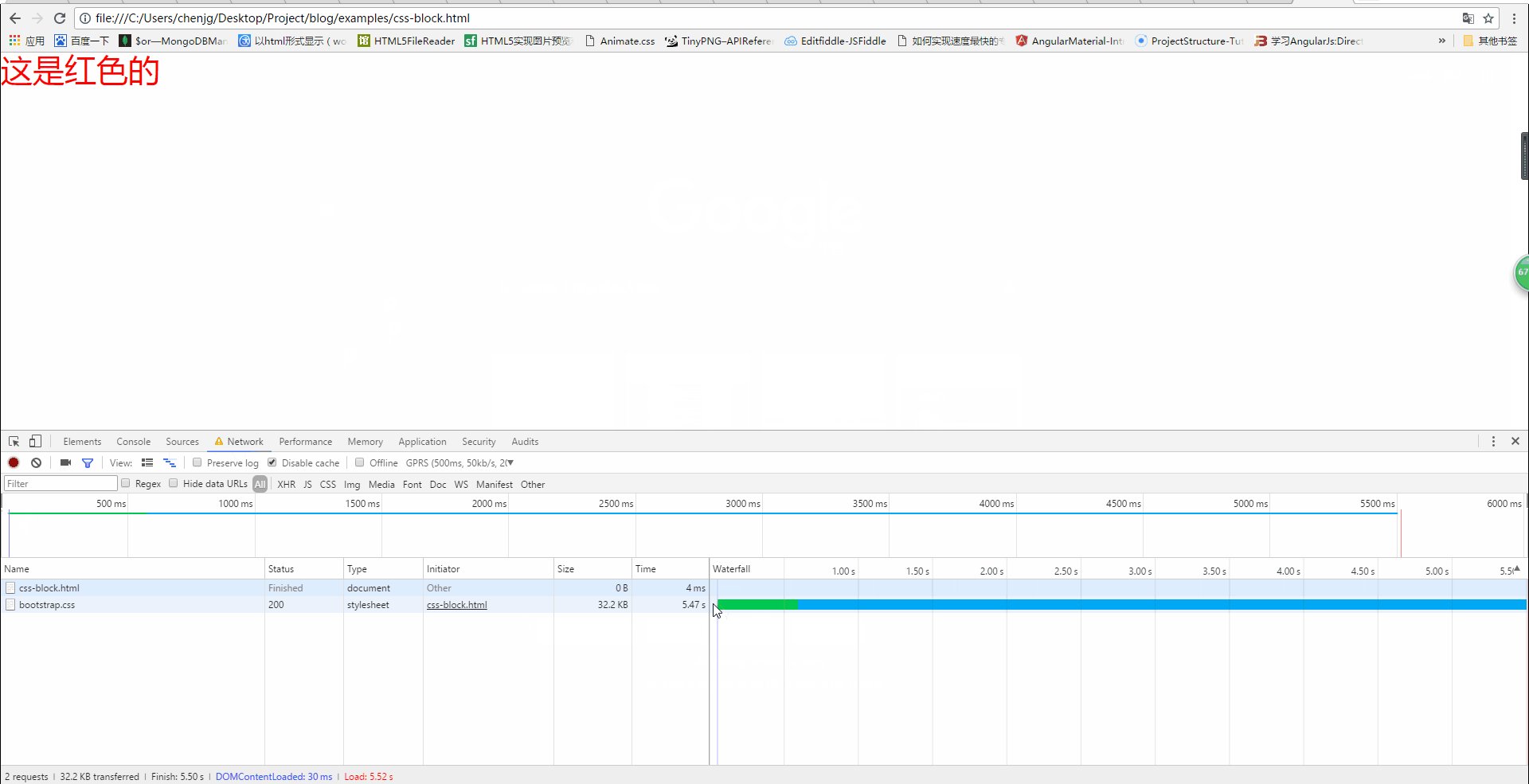
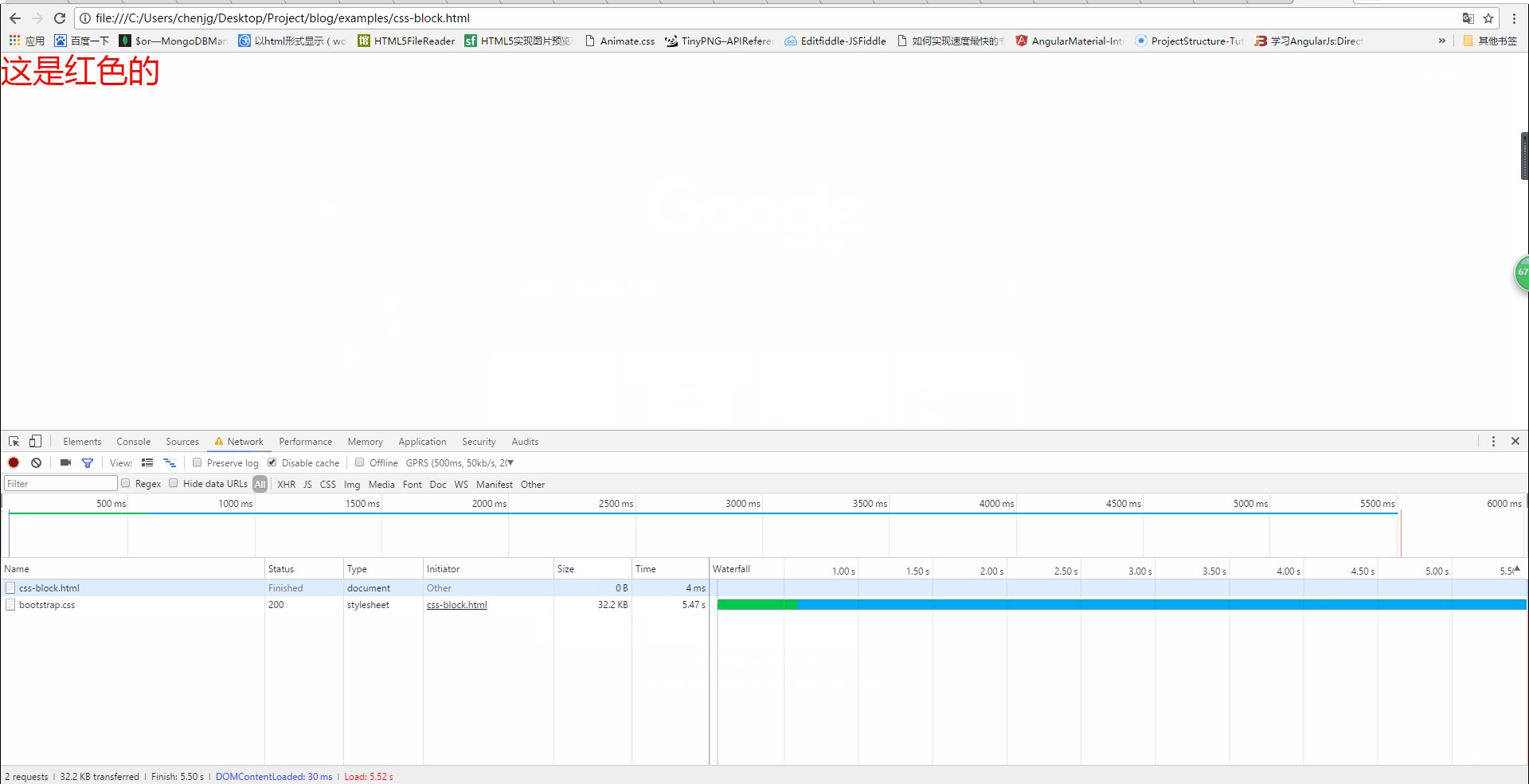
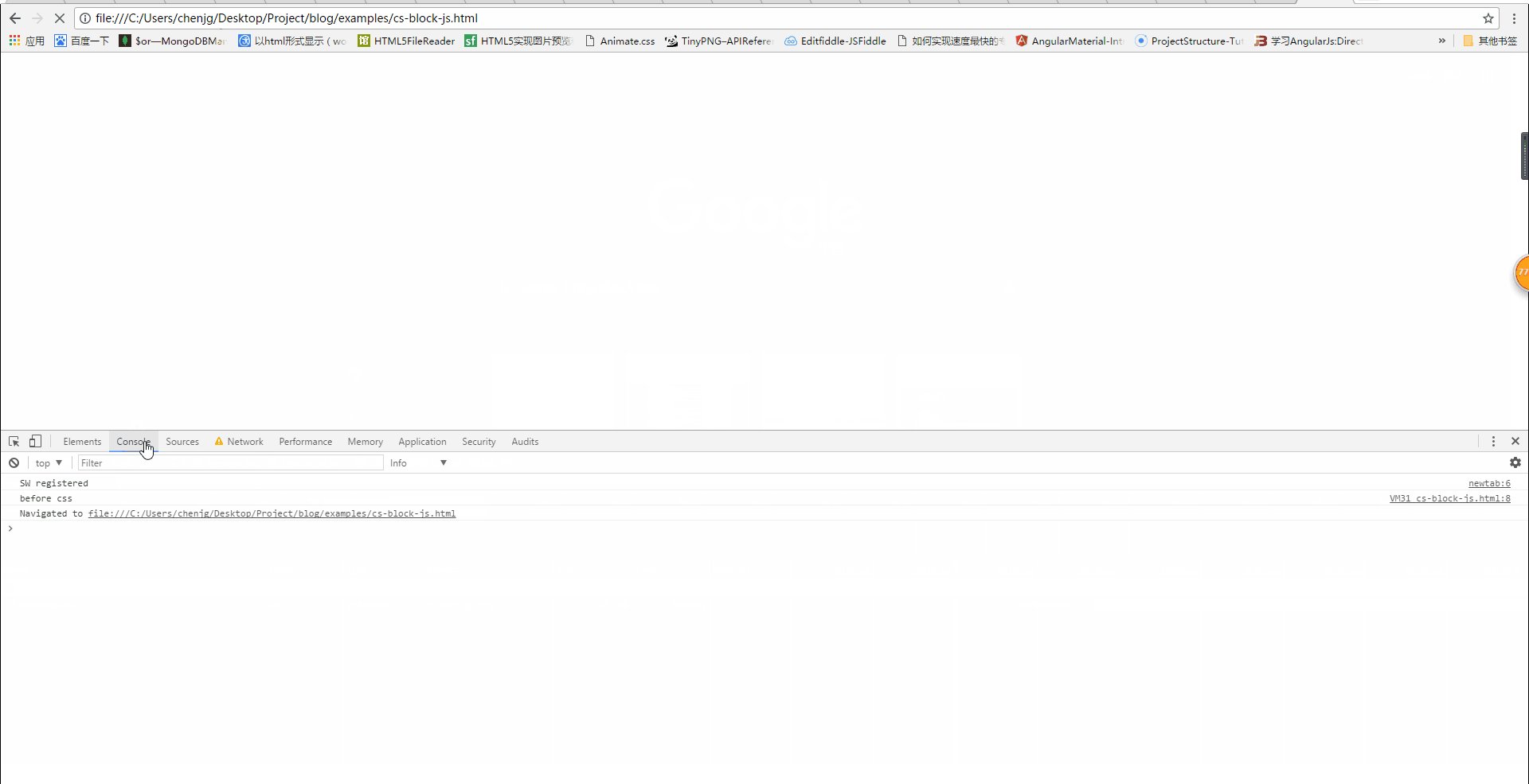
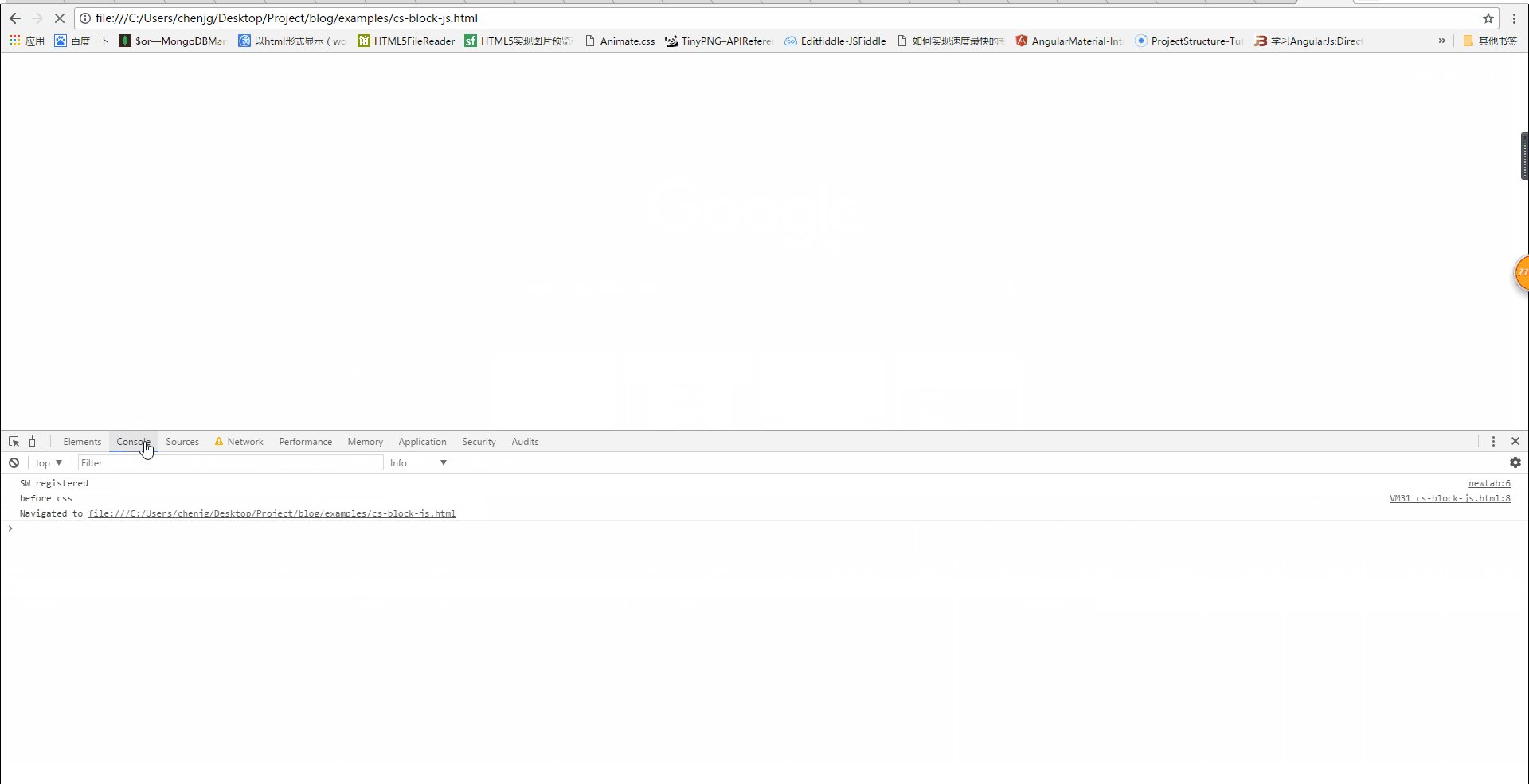
Tatsächliches Ergebnis: wie unten gezeigt

Wird CSS die DOM-Baumanalyse blockieren?
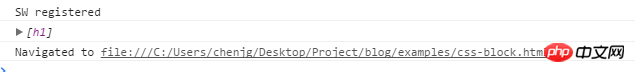
Wie wir auf dem obigen Bild sehen können, wird h1 nicht angezeigt, wenn das CSS nicht geladen wurde, aber die Konsolenausgabe ist wie folgt

Es ist bekannt, dass der DOM-Baum zu diesem Zeitpunkt zumindest auf h1 analysiert wurde, das CSS jedoch noch nicht geladen wurde, was bedeutet, dass das CSS das Parsen des DOM-Baums nicht blockiert.
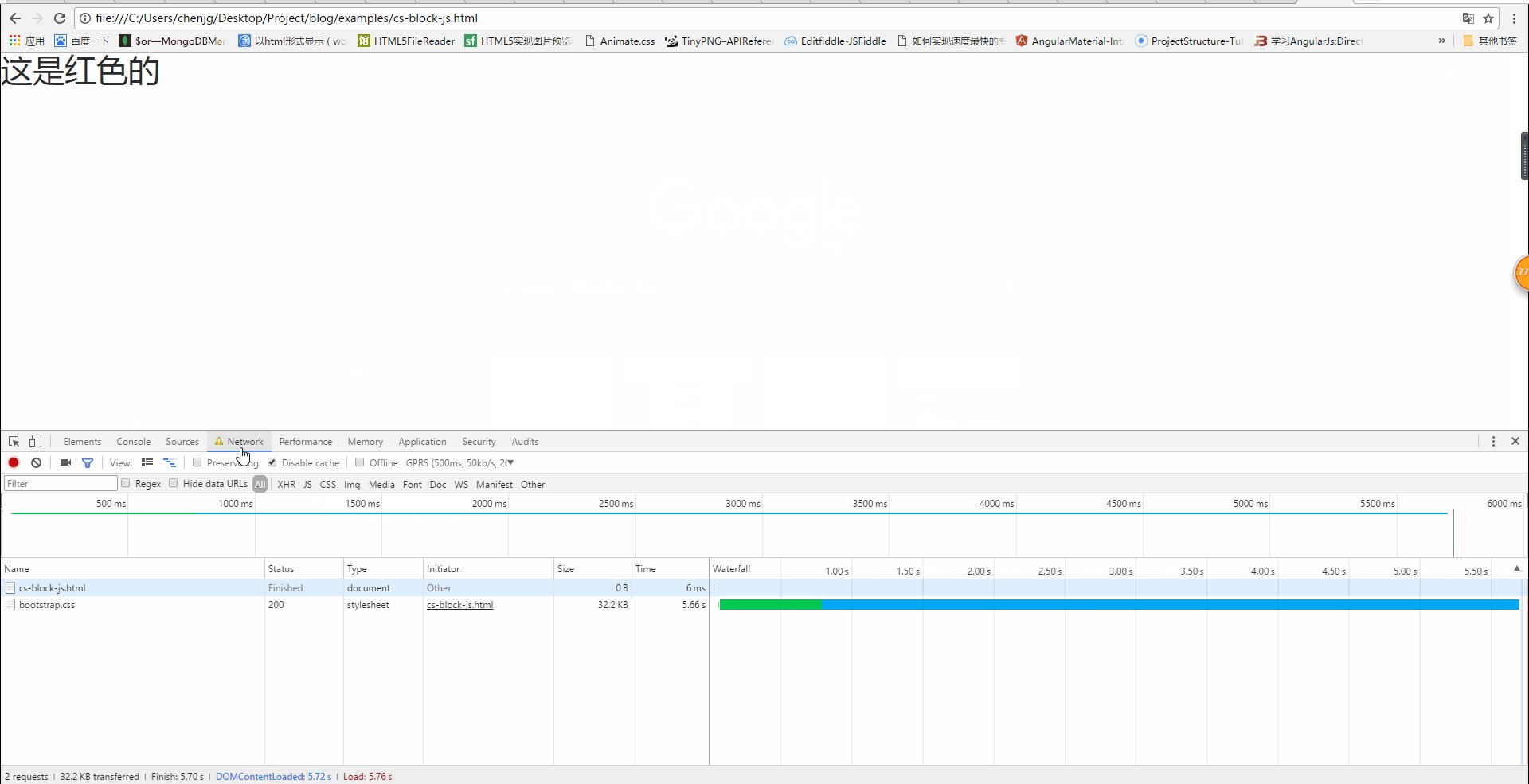
Wird das Laden von CSS das Rendern des DOM-Baums blockieren?
Auf dem Bild oben können wir auch sehen, dass die Seite einen weißen Bildschirm anzeigt, wenn das CSS nicht geladen wurde. Erst wenn das CSS geladen ist, wird die rote Schriftart angezeigt angezeigt, das heißt Der folgende Inhalt wurde zwar analysiert, aber nicht gerendert. Daher blockiert das Laden von CSS das Rendern des DOM-Baums.

Persönliche Bewertung dieses Mechanismus
Tatsächlich denke ich, dass dies auch ein Optimierungsmechanismus des Browsers sein könnte. Denn wenn Sie CSS laden, können Sie den Stil des DOM-Knotens unten ändern. Wenn das CSS-Laden das Rendern des DOM-Baums nicht blockiert, muss der DOM-Baum nach dem Laden möglicherweise neu gezeichnet oder umgeformt werden verursacht einige Probleme. Es gibt keinen notwendigen Verlust. Also analysiere ich einfach zuerst die Struktur des DOM-Baums, schließe die Arbeit ab, die erledigt werden kann, und warte dann, bis Ihr CSS geladen ist, und rendere dann den DOM-Baum gemäß dem endgültigen Stil. Dieser Ansatz wird in der Tat besser sein der Leistung.
Wird das Laden von CSS die Ausführung von JS blockieren?
Aus der obigen Schlussfolgerung können wir schließen, dass das Laden von CSS das Parsen des DOM-Baums nicht blockiert, wohl aber das Rendern des DOM-Baums. Blockiert das Laden von CSS also die Ausführung von js?
Verifizieren Sie dies ebenfalls durch Code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>Hypothese: Das Laden von CSS blockiert die nachfolgende Ausführung von JS
Erwartetes Ergebnis: Der JS-Code hinter dem Link sollte nicht ausgeführt werden, bis das Laden von CSS abgeschlossen ist
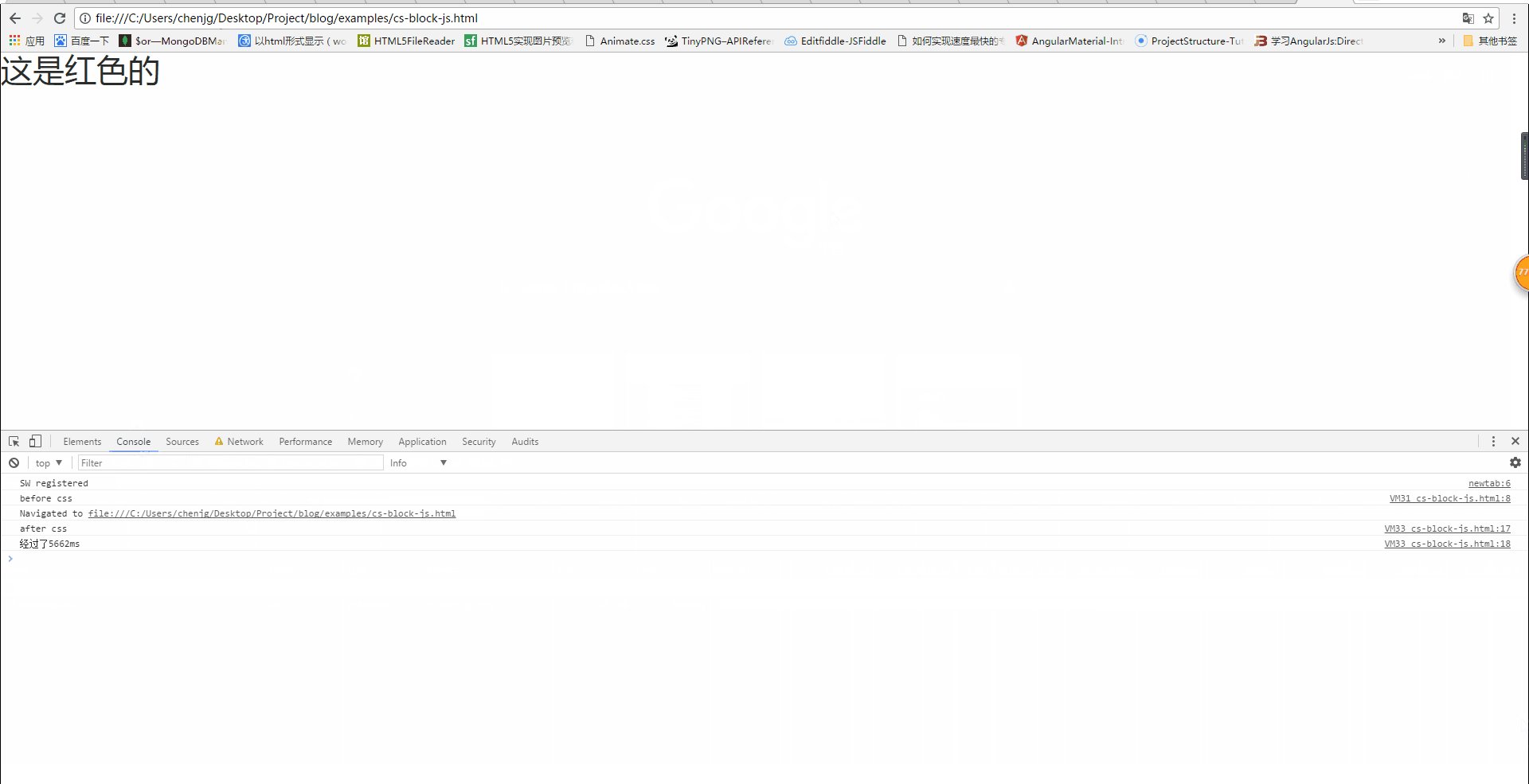
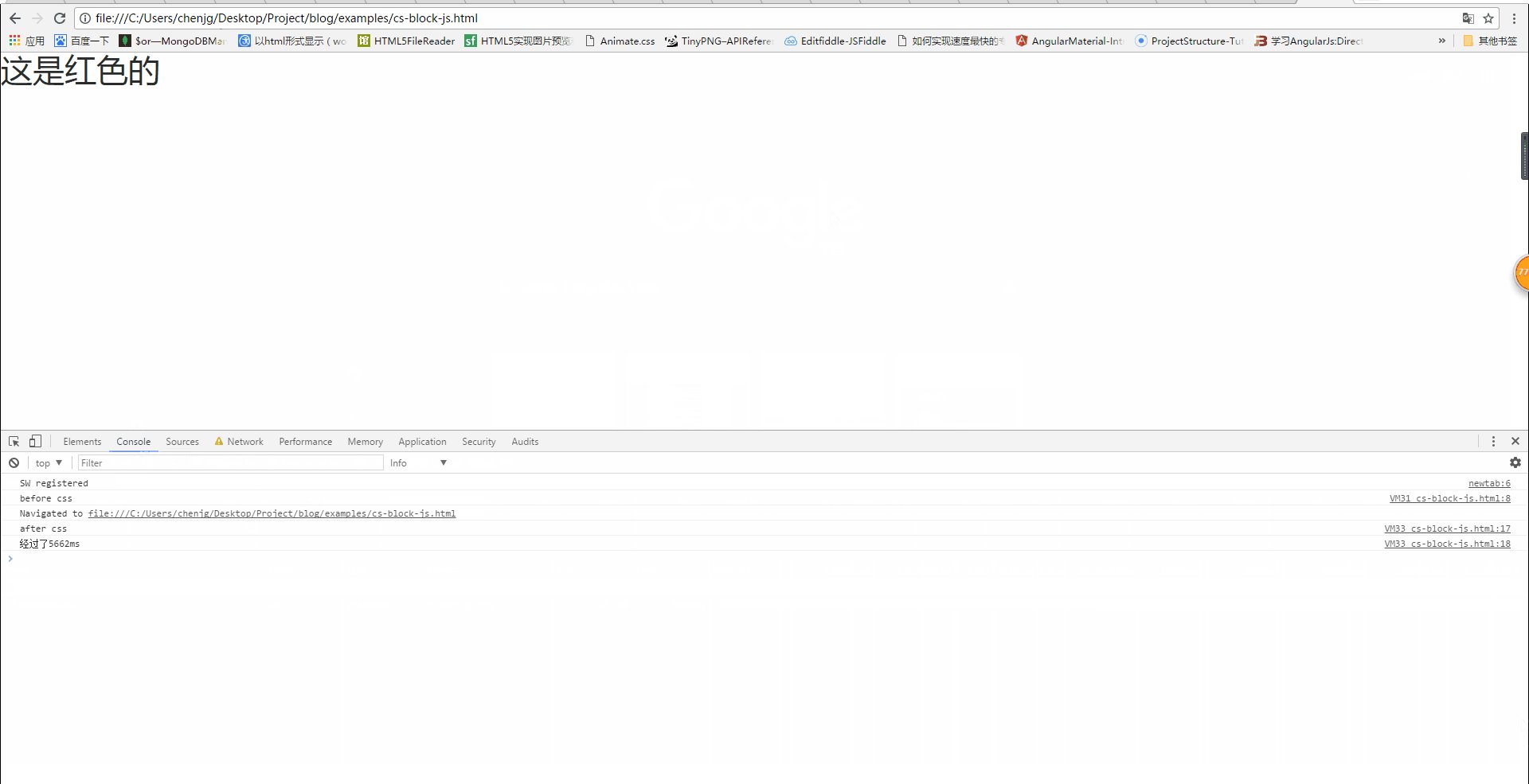
Tatsächliches Ergebnis:

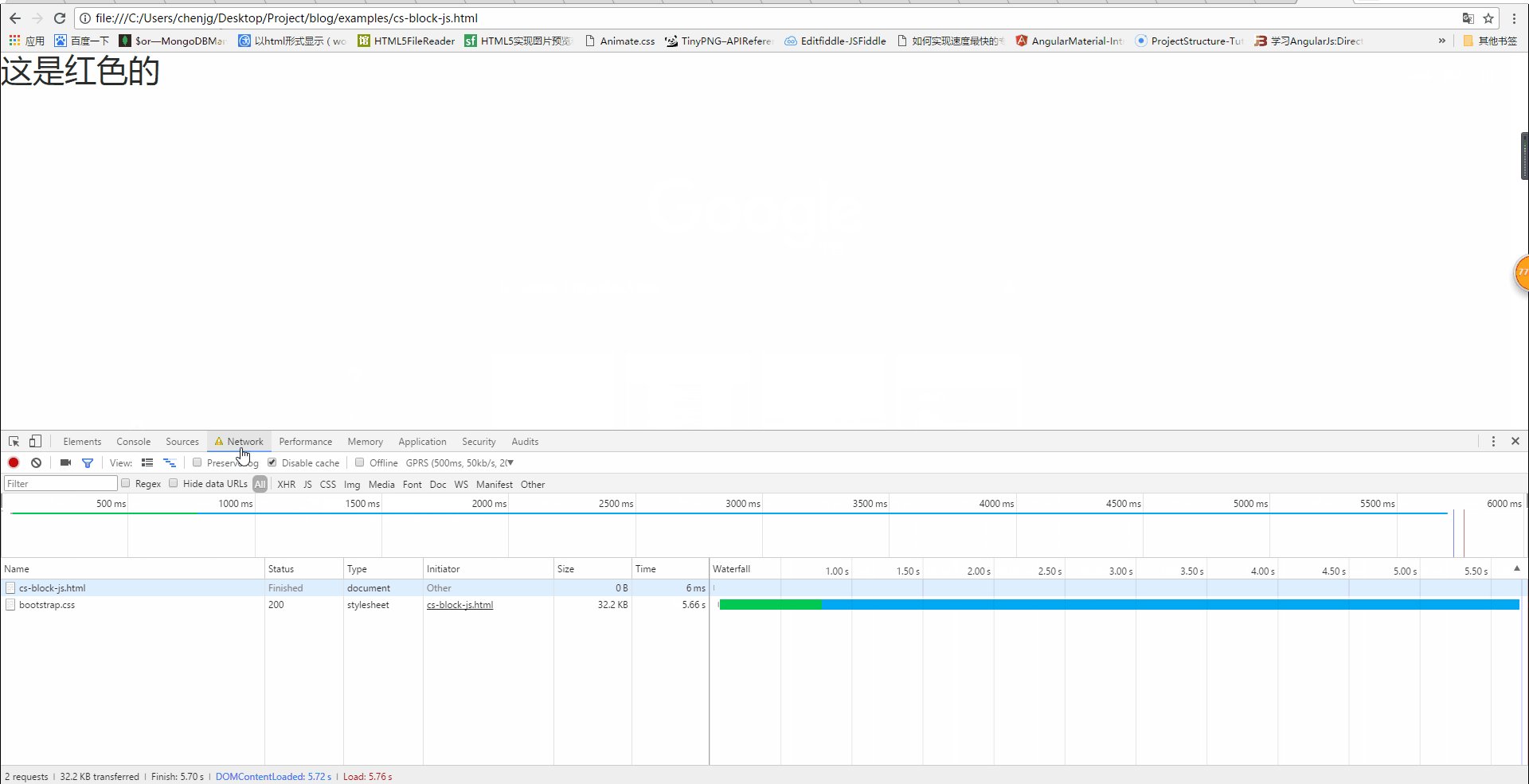
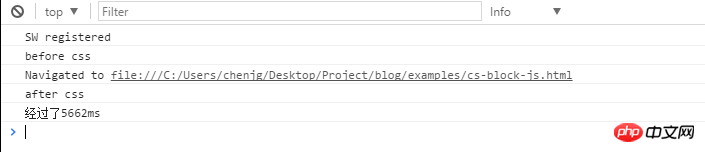
Aus dem obigen Bild können wir ersehen, dass der JS-Code vor der CSS-Ladeanweisung zuerst ausgeführt wird, der Code nach der CSS-Ladeanweisung jedoch erst ausgeführt wird, wenn das CSS-Laden abgeschlossen ist. Dies zeigt auch, dass das Laden von CSS die Ausführung nachfolgender js-Anweisungen blockiert. Detaillierte Ergebnisse finden Sie im Bild unten (das Laden von CSS dauerte mehr als 5600 ms):

Schlussfolgerung
Aus dem oben Gesagten können wir Die folgenden Schlussfolgerungen werden gezogen:
1.css-Laden blockiert nicht das Parsen des DOM-Baums
2.css-Laden blockiert das Rendern des DOM-Baums
3.css-Laden blockiert das Ausführung nachfolgender js-Anweisungen
Um zu vermeiden, dass Benutzer eine lange Zeit auf dem weißen Bildschirm sehen, sollten wir die CSS-Ladegeschwindigkeit so weit wie möglich verbessern. Wir können beispielsweise die folgenden Methoden verwenden:
1. Verwenden Sie CDN (da CDN den nächstgelegenen Knoten mit zwischengespeichertem Inhalt auswählt, um Ihnen Ressourcen basierend auf Ihren Netzwerkbedingungen bereitzustellen, sodass die Ladezeit verkürzt werden kann)
2. CSS komprimieren (kann viele Verpackungstools verwenden, (z. B. Webpack, Gulp usw., Sie können auch die GZIP-Komprimierung aktivieren.)
3. Verwenden Sie den Cache angemessen (die Einstellung von Cache-Kontrolle, Ablaufdatum und E-Tag ist gut, aber es gibt ein Problem, für das Sie bezahlen müssen Achtung. Nachdem die Datei aktualisiert wurde, müssen Sie die Auswirkungen des Cachings vermeiden. Eine Lösung besteht darin, eine Versionsnummer nach dem Dateinamen hinzuzufügen.
4. Reduzieren Sie die Anzahl der HTTP-Anfragen, führen Sie mehrere CSS-Dateien zusammen oder einfach Machen Sie es direkt. Als Inline-Stil geschrieben (ein Nachteil des Inline-Stils ist, dass er nicht zwischengespeichert werden kann)
Der obige Inhalt ist eine detaillierte Erklärung der durch CSS-Laden verursachten Blockierung .
Verwandte Empfehlungen:
Detaillierte Erläuterung der Verwendung des Hover-Selektors in CSS
Warum DIV-CSS manchmal nicht geladen werden kann
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung: Führt das Laden von CSS zu einer Blockierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




