
STORAGE (Speicherung)
Cookie
Vor HTML5 verwendeten wir Cookies, um einige Daten auf der Browserseite zwischenzuspeichern, wie zum Beispiel: angemeldete Benutzerinformationen, historische Recherchen, Informationen usw. Die von Cookies unterstützte Kapazität beträgt jedoch nur 4 KB und es gibt keine dedizierte API für den Betrieb. Wir können uns hier nur auf einige Open-Source-Bibliotheken verlassen, um Cookie-Informationen zu speichern und abzurufen
// 这是一个cookie值
Cookies.set('key', 'value');
// 链式调用
Cookies.set('key', 'value').set('hello', 'world');
// 可以额外设置一些参数
Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// 设置缓存时间
Cookies.set('key', 'value', { expires: 600 }); // Expires in 10 minutes
Cookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });
// 获取
Cookies.get('key');
Es zeigt sich, dass die Verwendung der Cookie-Speicherung folgende Nachteile mit sich bringt:
Die Menge der gespeicherten Daten ist relativ gering
Es gibt keine praktische API, um sie zu bedienen
Die Cookie-Informationen werden angezeigt. Das Hinzufügen zum Anforderungsheader bei einer HTTP-Anfrage ist sowohl unsicher als auch erhöht die Bandbreite.
WEB-Speicher
HTML5 bietet bessere lokale Speicherspezifikationen: localStorage und sessionStorage. Sie speichern Daten lokal und übertragen die Informationen nicht im Speicher bei HTTP-Anfragen. Die Verwendungsmethode ist ebenfalls sehr einfach:
localStorage.setItem('key', 'value');
localStorage.getItem('key');
localStorage.removeItem('key');
sessionStorage.setItem('key', 'value');
sessionStorage.getItem('key');
sessionStorage.removeItem('key');
Die Verwendung und Funktionen von sessionStorage und localStorage sind grundsätzlich gleich. Der einzige Unterschied besteht darin, dass sessionStorage nur innerhalb der Sitzung gültig ist sessionStorage Es wird automatisch gelöscht und localStorage wird dauerhaft lokal gespeichert, solange es nicht manuell gelöscht wird.
Hier ist ein Bild, das die Unterschiede zwischen Cookie, LocalStorage und SessionStorage analysiert

OFFLINE (offline)
Damit die Web-App über die gleichen Funktionen und Erfahrungen wie eine native App verfügt, wurden der HTML5-Spezifikation viele neue APIs hinzugefügt, sodass in einer Offline-Umgebung normal auf die Seite zugegriffen werden kann. Service Worker und indexedDB können zusammen verwendet werden, um Webanwendungen für die Offline-Verwendung zu entwickeln. Da die aktuelle Kompatibilität von Service Workern nicht sehr gut ist, stellen wir hier den Anwendungscache der früheren Lösung vor.
Service Worker
Service Worker ist ereignisgesteuert und basiert auf Web Worker. Ihr Ausführungsmechanismus besteht darin, einen neuen Thread zu öffnen, um einige zusätzliche Aufgaben zu erledigen, die nicht möglich sind direkt vor der Bearbeitung von Aufgaben erfolgen. Für Web Worker können wir damit komplexe Berechnungen durchführen, da es das Rendern des Hauptthreads des Browsers nicht blockiert. Den Service Worker können wir für lokales Caching verwenden, was einem lokalen Proxy entspricht. Apropos Caching: Wir werden an einige der Caching-Technologien denken, die wir üblicherweise zum Zwischenspeichern unserer statischen Ressourcen verwenden. Die alte Methode unterstützt jedoch kein Debuggen und ist nicht sehr flexibel. Wenn wir Service Worker zum Caching verwenden, können wir Javascript-Code verwenden, um die HTTP-Anfrage des Browsers abzufangen, die zwischengespeicherte Datei festzulegen, sie direkt zurückzugeben, ohne den Webserver zu durchlaufen, und dann weitere Dinge tun, die wir tun möchten.
Daher können wir browserbasierte Offline-Anwendungen entwickeln. Dadurch ist unsere Webanwendung weniger vom Netzwerk abhängig. Wir haben beispielsweise eine Webanwendung zum Lesen von Nachrichten entwickelt. Wenn Sie diese mit einem mobilen Browser öffnen und ein Netzwerk vorhanden ist, können Sie Nachrichteninhalte ganz normal abrufen. Wenn Ihr Telefon jedoch in den Flugmodus wechselt, können Sie diese App nicht verwenden.
Wenn wir Service Worker zum Caching verwenden, wird die HTTP-Anfrage des Browsers zuerst über Service Worker geleitet und über die URL-Zuordnung abgeglichen. Wenn die Übereinstimmung fehlschlägt, werden sie verwendet Führen Sie weiterhin die von Ihnen angegebene Aktion aus. Wenn der Abgleich fehlschlägt, wird auf der Seite unter normalen Umständen „Die Webseite kann nicht geöffnet werden“ angezeigt.
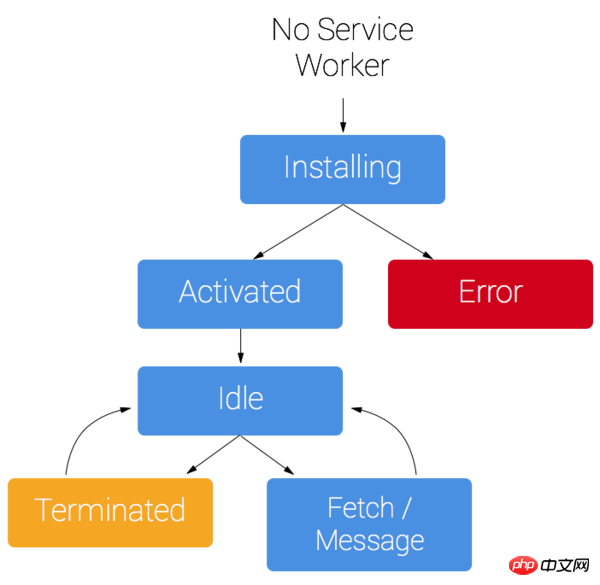
Dienstleistungs-Lebenszyklus

Dienstleistungs-Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script>
navigator.serviceWorker.register("/service-worker.js").then(function(serviceWorker) {
console.log("success!");
});
</script>
</head>
<body>
</body>
</html>
in Wenn die Seite den Service-Worker erfolgreich registriert, ruft sie diesen js
this.oninstall = function(e) {
var resources = new Cache();
var visited = new Cache();
// Fetch them.
e.waitUntil(resources.add(
"/index.html",
"/fallback.html",
"/css/base.css",
"/js/app.js",
"/img/logo.png"
).then(function() {
// Add caches to the global caches.
return Promise.all([
caches.set("v1", resources),
caches.set("visited", visited)
]);
}));
};
this.onfetch = function(e) {
e.respondWith(
// Check to see if request is found in cache
caches.match(e.request).catch(function() {
// It's not? Prime the cache and return the response.
return caches.get("visited").then(function(visited) {
return fetch(e.request).then(function(response) {
visited.put(e.request, response);
// Don't bother waiting, respond already.
return response;
});
});
}).catch(function() {
// Connection is down? Simply fallback to a pre-cached page.
return caches.match("/fallback.html");
});
);
};
auf. Der obige Code überwacht die Installations- und Abrufereignisse Der Server-Worker wurde erfolgreich installiert. Rufen Sie diese Methode auf und speichern Sie dann die Ressourcendatei der Seite im Cache, rufen Sie das Seitenanforderungsereignis ab. Der Server-Worker fängt die Benutzeranforderung ab und ruft die Datei aus dem Cache ab, wenn er feststellt, dass die angeforderte Datei im Cache landet Cache und gibt es an die Seite zurück, ohne den Server zu durchlaufen, wodurch der Offline-Zweck erreicht wird.
Natürlich ist die Funktion eines Servicemitarbeiters viel mehr als das, was sie jetzt ist
indexedDB
indexedDB ist eine NoSQL-Datenbank zur lokalen Speicherung von Daten mit extrem hoher Datenabfragegeschwindigkeit und JS-Objekte können direkt gespeichert werden. Es ist effizienter als Web-SQL (SQLite), einschließlich Indizierung, Transaktionsverarbeitung und robuster Abfragefunktionen. indexedDB-Funktionen:
1. Eine Website kann eine oder mehrere IndexedDB-Datenbanken haben, und jede Datenbank muss einen eindeutigen Namen haben.
2. Eine Datenbank kann einen oder mehrere Objektspeicher enthalten.
Ein Objektspeicher (eindeutig identifiziert durch einen Namen) ist eine Sammlung von Datensätzen. Jeder Datensatz hat einen Schlüssel und einen Wert. Der Wert ist ein Objekt, das eine oder mehrere Eigenschaften haben kann. Schlüssel können auf einem Schlüsselgenerator basieren, von einem Schlüsselpfad abgeleitet oder explizit festgelegt werden. Ein Schlüsselgenerator, der automatisch eindeutige aufeinanderfolgende positive Ganzzahlen generiert. Der Schlüsselpfad definiert den Pfad zum Schlüsselwert. Dabei kann es sich um einen einzelnen JavaScript-Bezeichner oder mehrere durch Punkte getrennte Bezeichner handeln.
Die grundlegende Verwendung ist wie folgt:
var openRequest = indexedDB.open("auto_people", 3);
var db; //数据库对象
openRequest.onupgradeneeded = function(e){
console.log("Running onupgradeeded...");
var thisDB = e.target.result;
if(!thisDB.objectStoreNames.contains("people")){
thisDB.createObjectStore("people", {autoIncrement:true}); //新建一个store并设置主键自增长
}
}
//创建成功
openRequest.onsuccess = function(e){
console.log("success!");
db = e.target.result;
//Listen for add clicks
}
openRequest.onerror = function(e){
console.log("error!");
console.dir(e);
}
//这应该站在别的地方处理,这是做一个代码展示
var transaction = db.transaction(['people'], "readwrite"); //创建一个连接
var store = transaction.objectStore("people"); //获取store
var request = store.add({
name: 'myron',
email: 'test@qq.com',
created: new Date()
}); //添加信息
request.onerror = function(e){
alert('error!');
console.dir(e);
} //当添加失败时调用
request.onsuccess = function(e){
console.log('Did it!');
} //添加成功时调用
request = store.get(1); //获取第一条数据
request.onsuccess = function(e){
var result = e.target.result;
console.dir(result);
if(result){
//拿到存储的对象
}
}
Anwendungscache
Der obige Inhalt ist eine detaillierte Erklärung des HTML5-Offline-Speicherwissens. Ich hoffe, dass er allen helfen kann.
Verwandte Empfehlungen:
Detaillierte Erläuterung, wie man HTML5-Offlinespeicher und lokale Cache-Instanzen unterscheidet
HTML5-Offlinespeicherprinzip und Implementierungscode Beispiele
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der HTML5-Offline-Speicherkenntnisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was ist ein SAAS-Dienst?
Was ist ein SAAS-Dienst?
 location.hash
location.hash
 Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
Einführung in Wagenrücklauf- und Zeilenvorschubzeichen in Java
 So beheben Sie den Fehlercode 8024401C
So beheben Sie den Fehlercode 8024401C




