 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
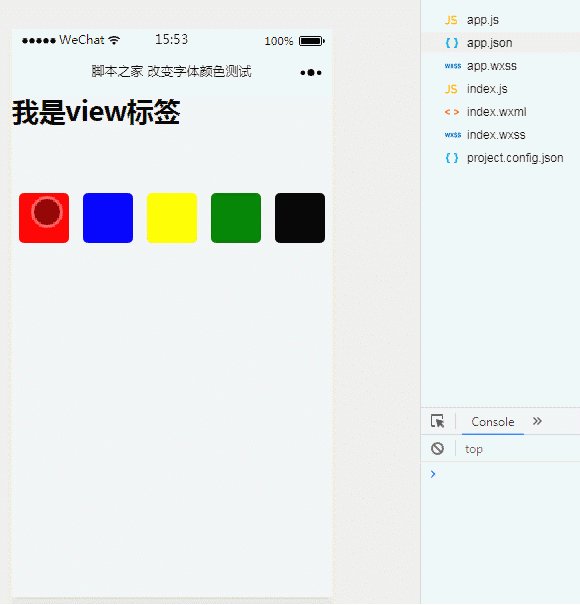
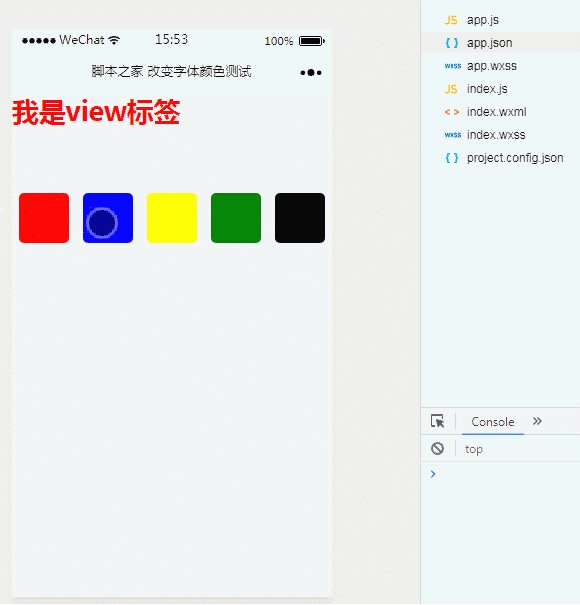
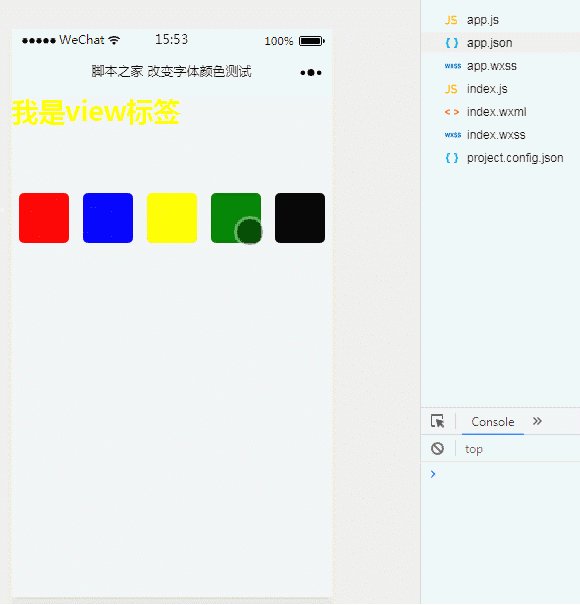
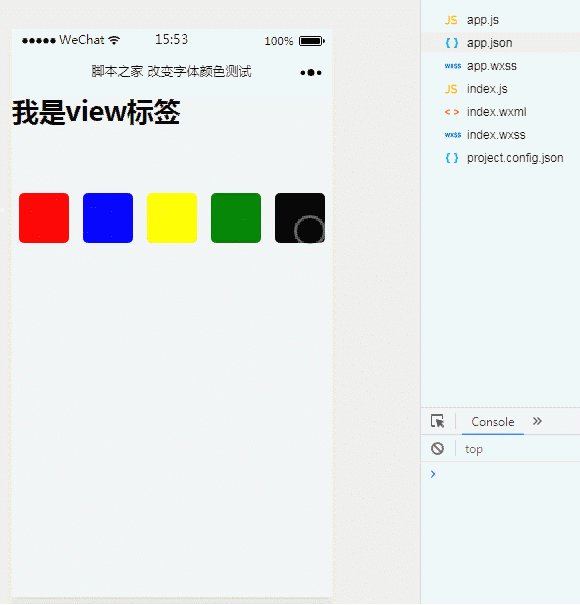
 Das WeChat-Applet implementiert die Funktion, die Schriftfarbe durch Klicken auf eine Schaltfläche zu ändern
Das WeChat-Applet implementiert die Funktion, die Schriftfarbe durch Klicken auf eine Schaltfläche zu ändern
Das WeChat-Applet implementiert die Funktion, die Schriftfarbe durch Klicken auf eine Schaltfläche zu ändern
Ich habe bereits viel über WeChat-Miniprogramme vorgestellt. In diesem Artikel stellen wir Ihnen das WeChat-Miniprogramm zur Implementierung der Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche vor, bei dem es sich um das WeChat-Miniprogramm wx:for handelt Schleife zum Lesen von Datenwerten und Ereignisbindung zum Ändern von Elementattributen. Für relevante Bedienkenntnisse können Freunde in Not darauf zurückgreifen.
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet, das die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Effektanzeige

2. Schlüsselcode
index.wxml-Datei
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>Wird hier dynamisch mit bindtap="bindtap{{index}}" geändert Bindungsereignissestyle="color:{{color}}"Farbwert in .
index.js-Datei
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)Der obige Inhalt ist ein kleiner Fall eines WeChat-Applets, das die Funktion des Klickens auf eine Schaltfläche zum Ändern implementiert Ich hoffe, es kann allen helfen.
Verwandte Empfehlungen:
So implementieren Sie die Vorschaufunktion zur Bildvergrößerung im WeChat-Applet
Das WeChat-Applet kann die begleitenden Bilder anpassen, wenn Freigabefunktionen
Das umfassendste Beispiel für ein WeChat-Miniprogramm-Projekt
Detaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms
Zusammenfassung der Erfahrungen in der Entwicklung von Miniprogrammen
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert die Funktion, die Schriftfarbe durch Klicken auf eine Schaltfläche zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk_So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk
Mar 29, 2024 pm 08:41 PM
So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk_So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk
Mar 29, 2024 pm 08:41 PM
1. Öffnen Sie zunächst DingTalk. 2. Öffnen Sie den Gruppenchat und klicken Sie auf die drei Punkte in der oberen rechten Ecke. 3. Finden Sie meinen Spitznamen in dieser Gruppe. 4. Klicken Sie, um zum Ändern und Speichern aufzurufen.
 Kann Douyin Blue V seinen Namen ändern? Welche Schritte sind erforderlich, um den Namen des Unternehmenskontos von Douyin Blue V zu ändern?
Mar 22, 2024 pm 12:51 PM
Kann Douyin Blue V seinen Namen ändern? Welche Schritte sind erforderlich, um den Namen des Unternehmenskontos von Douyin Blue V zu ändern?
Mar 22, 2024 pm 12:51 PM
Die Douyin Blue V-Zertifizierung ist die offizielle Zertifizierung eines Unternehmens oder einer Marke auf der Douyin-Plattform, die dazu beiträgt, das Markenimage und die Glaubwürdigkeit zu verbessern. Aufgrund der Anpassung der Unternehmensentwicklungsstrategie oder der Aktualisierung des Markenimages möchte das Unternehmen möglicherweise den Namen der Douyin Blue V-Zertifizierung ändern. Kann Douyin Blue V seinen Namen ändern? Die Antwort ist ja. In diesem Artikel werden die Schritte zum Ändern des Namens des Unternehmenskontos Douyin Blue V im Detail vorgestellt. 1. Kann Douyin Blue V seinen Namen ändern? Sie können den Namen des Douyin Blue V-Kontos ändern. Gemäß den offiziellen Bestimmungen von Douyin können Unternehmenskonten mit Blue V-Zertifizierung eine Änderung ihres Kontonamens beantragen, nachdem sie bestimmte Bedingungen erfüllt haben. Im Allgemeinen müssen Unternehmen relevante Belege wie Geschäftslizenzen, Organisationscode-Zertifikate usw. vorlegen, um die Rechtmäßigkeit und Notwendigkeit der Namensänderung nachzuweisen. 2. Welche Schritte sind erforderlich, um den Namen des Unternehmenskontos von Douyin Blue V zu ändern?
 Warum startet mein Laptop nicht, nachdem ich den Netzschalter gedrückt habe?
Mar 10, 2024 am 09:31 AM
Warum startet mein Laptop nicht, nachdem ich den Netzschalter gedrückt habe?
Mar 10, 2024 am 09:31 AM
Es kann mehrere Gründe dafür geben, dass Ihr Windows-Laptop nicht startet. Speicherfehler, leerer Akku, defekter Netzschalter oder Hardwareprobleme sind häufige Ursachen. Hier sind einige Lösungen, die Ihnen bei der Lösung dieses Problems helfen. Laptop lässt sich nach Drücken des Netzschalters nicht einschalten Wenn sich Ihr Windows-Laptop nach Drücken des Netzschalters immer noch nicht einschalten lässt, können Sie mit den folgenden Schritten das Problem beheben: Ist Ihr Laptop vollständig aufgeladen? Führen Sie einen Hard-Reset durch, um Ihren Laptop zu reinigen. Setzen Sie den Speicher neu ein. Transparenter CMOS-Akku. Bringen Sie Ihren Laptop zur Reparatur. 1] Ist Ihr Laptop vollständig aufgeladen? Überprüfen Sie zunächst, ob Ihr Laptop vollständig aufgeladen ist. Laptop startet nicht, wenn der Akku leer ist
 Tipps zur Änderung der Schlafzeit unter Win10 enthüllt
Mar 08, 2024 pm 06:39 PM
Tipps zur Änderung der Schlafzeit unter Win10 enthüllt
Mar 08, 2024 pm 06:39 PM
Tipps zur Änderung der Ruhezeit von Win10 enthüllt Als eines der derzeit am weitesten verbreiteten Betriebssysteme verfügt Windows 10 über eine Ruhefunktion, die Benutzern hilft, Strom zu sparen und den Bildschirm zu schützen, wenn sie den Computer nicht verwenden. Manchmal entspricht die Standard-Ruhezeit jedoch nicht den Anforderungen der Benutzer. Daher ist es besonders wichtig zu wissen, wie die Win10-Ruhezeit geändert werden kann. In diesem Artikel finden Sie Tipps zum Ändern der Ruhezeit von Win10, sodass Sie die Ruheeinstellungen des Systems ganz einfach anpassen können. 1. Ändern Sie die Ruhezeit von Win10 über „Einstellungen“. Zuerst die einfachste Lösung
 Wie sieht das iPhone 16 aus? Welche Änderungen gibt es beim iPhone 16?
Apr 07, 2024 pm 05:10 PM
Wie sieht das iPhone 16 aus? Welche Änderungen gibt es beim iPhone 16?
Apr 07, 2024 pm 05:10 PM
Nach der Veröffentlichung der iPhone 15-Serie gab es immer wieder Enthüllungen über das Aussehen und die Konfiguration von Apples neuem iPhone 16. Wie sieht das iPhone 16 aus? Gibt es eine Verbesserung beim iPhone 16? Kürzlich stellte ein Blogger aus Übersee das Design der iPhone 16-Serie vor. Das Gesamtdesign entspricht im Wesentlichen dem der iPhone 15-Serie. Wie auf dem Bild zu sehen ist, ist die gesamte iPhone 16-Serie standardmäßig mit einem neuen „Shoot“-Button ausgestattet, der Nutzern ein komfortableres Fotografieren ermöglicht. Darüber hinaus sind weitere Designdetails noch unbekannt. Die Meldung zeigt, dass dieser neue Knopf zum Aufnehmen von Videos verwendet wird und sich unter dem Netzschalter befindet. In früheren Nachrichten wurde erwähnt, dass es sich möglicherweise um einen kapazitiven Halbleiterknopf handelt, aber neuere Berichte deuten darauf hin, dass es sich immer noch um einen handeln sollte
 So ändern Sie den Adressstandort veröffentlichter Produkte auf Xianyu
Mar 28, 2024 pm 03:36 PM
So ändern Sie den Adressstandort veröffentlichter Produkte auf Xianyu
Mar 28, 2024 pm 03:36 PM
Beim Veröffentlichen von Produkten auf der Xianyu-Plattform können Benutzer die geografischen Standortinformationen des Produkts entsprechend der tatsächlichen Situation anpassen, sodass potenzielle Käufer den spezifischen Standort des Produkts genauer erfassen können. Sobald das Produkt erfolgreich in den Regalen steht, besteht kein Grund zur Sorge, wenn sich der Standort des Verkäufers ändert. Die Xianyu-Plattform bietet eine flexible und praktische Änderungsfunktion. Wie können wir die Adresse eines veröffentlichten Produkts ändern? Helfen Sie allen! Wie ändere ich die Release-Produktadresse in Xianyu? 1. Öffnen Sie Xianyu, klicken Sie auf das, was ich veröffentlicht habe, wählen Sie das Produkt aus und klicken Sie auf Bearbeiten. 2. Klicken Sie auf das Positionierungssymbol und wählen Sie die Adresse aus, die Sie festlegen möchten.
 So ändern Sie den Begrüßungsinhalt für die direkte Einstellung von Chefs
Mar 01, 2024 pm 03:40 PM
So ändern Sie den Begrüßungsinhalt für die direkte Einstellung von Chefs
Mar 01, 2024 pm 03:40 PM
In der Jobsuch- und Rekrutierungssoftware Boss Direct Recruitment können Benutzer ihre eigenen Begrüßungen anpassen, um ihre Persönlichkeit und ihre Bereitschaft, sich auf eine Stelle zu bewerben, besser zum Ausdruck zu bringen. Allerdings sind die Standardbegrüßungsbegriffe manchmal ziemlich mechanisch und starr. Viele Benutzer möchten ihre eigenen Änderungen vornehmen, wissen aber nicht, wo sie diese festlegen sollen. Daher werden in diesem Tutorial die detaillierten Änderungsschritte vorgestellt und folgen Sie diesem Artikel, um es herauszufinden! So ändern Sie die Antwort, wenn ein Chef direkt jemanden anstellt, um Hallo zu sagen: [Chef stellt direkt ein]-[Mein]-[Einstellungssymbol]-[Begrüßungssprache]. Konkrete Schritte: 1. Zuerst klicken wir auf die Boss-Direktrekrutierungssoftware. Nachdem wir die Homepage betreten haben, klicken wir unten rechts auf [Mein] und Sie können die relevanten Daten sehen.
 Go Language Programming Guide: Implementierung der Änderung der Hosts-Datei
Mar 07, 2024 am 10:51 AM
Go Language Programming Guide: Implementierung der Änderung der Hosts-Datei
Mar 07, 2024 am 10:51 AM
Titel: Go Language Programming Guide: Implementierung der Änderung der Hosts-Datei Im täglichen Softwareentwicklungsprozess stoßen wir häufig auf Situationen, in denen wir die Hosts-Datei im Betriebssystem ändern müssen. Die Hosts-Datei ist eine Textdatei ohne Erweiterung, die zum Zuordnen von IP-Adressen und Hostnamen verwendet wird. Sie wird normalerweise zum lokalen Einrichten der Domänennamenauflösung verwendet. In diesem Artikel stellen wir vor, wie die Go-Sprache zum Implementieren der Funktion zum Ändern der Hosts-Datei des Betriebssystems verwendet wird, und geben spezifische Codebeispiele. Zuerst müssen wir ein G erstellen, das die Hosts-Datei ändern kann



