
Dieser Artikel zeigt Ihnen hauptsächlich die Methode des WeChat-Applets zum dynamischen Ändern der Etikettentransparenz basierend auf der Schiebereglerkomponente. Die Bildtransparenz kann durch Ziehen der Schiebereglerkomponente geändert werden. Dazu gehören das WeChat-Applet-Ereignisbinden, das Laden von Bildern im Base64-Format Freunde in Not können auf die Slider-Komponente zurückgreifen.
Das Beispiel in diesem Artikel beschreibt, wie das WeChat-Applet die Etikettentransparenz basierend auf der Schiebereglerkomponente dynamisch ändert. Teilen Sie es wie folgt als Referenz mit allen:
Schlüsselcode
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>Das opacity:{{imgOpacity}} hier ist an das imgOpacity:1 in den Daten gebunden, um die Transparenz des Bildes darzustellen. Gleichzeitig wird die bindchange="changeImgOpacity"Bind-Event-Handler-Funktion changeImgOpacity verwendet, um die Transparenz des Bildes zu ändern.
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
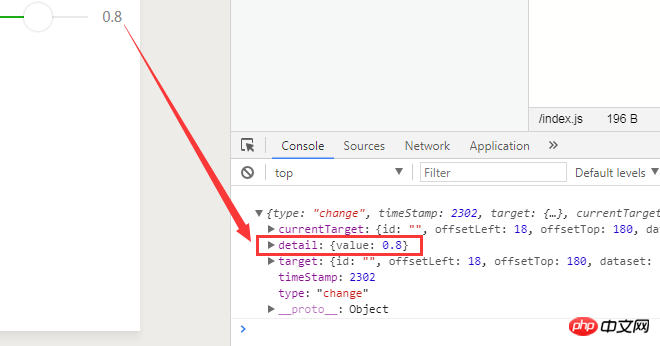
Page(pageData)Hier verwenden wir setData, um die Transparenz imgOpacity festzulegen, die Leser verwenden können console.log(e)Rufen Sie das ab, das sich auf die imgOpacitye.detail.value-Änderung in der Konsole auswirkt, wie unten gezeigt:

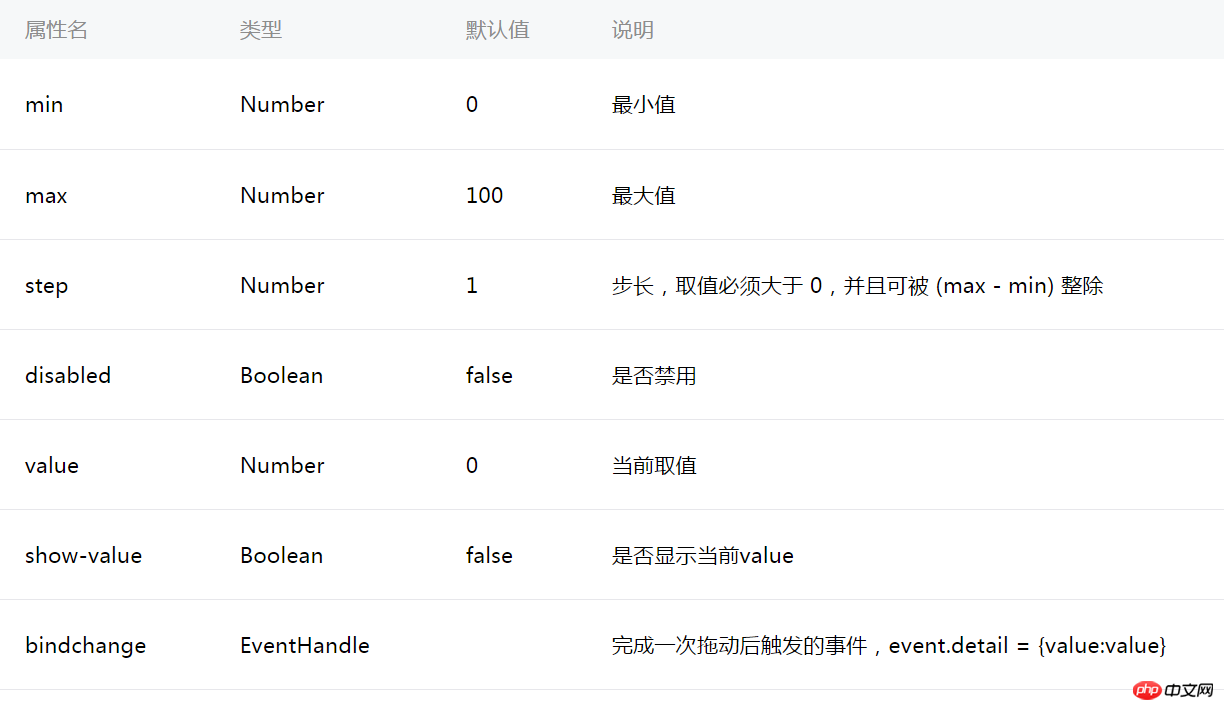
Die Schiebereglerkomponente wird hier weiterhin verwendet. und die Komponente enthält hauptsächlich die folgenden Attribute:

Der obige Inhalt zeigt, wie die Beschriftungstransparenz der WeChat-Applet-Slider-Komponente dynamisch geändert werden kann.
So implementieren Sie die Vorschaufunktion zur Bildvergrößerung im WeChat-Applet
Die neue Funktion zum Anpassen von Bildern beim Teilen im WeChat-Applet
Detaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Etikettentransparenz in der WeChat-Applet-Schiebereglerkomponente dynamisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?
Was soll ich tun, wenn ich auf TikTok nur eine private Nachricht senden kann?
 Tutorial zum Deaktivieren des Windows 11-Sicherheitscenters
Tutorial zum Deaktivieren des Windows 11-Sicherheitscenters
 WirelessKeyview
WirelessKeyview
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Handy-Bildschirm tft
Handy-Bildschirm tft
 504 Gateway-Zeitüberschreitung
504 Gateway-Zeitüberschreitung
 Was ist eine Bitcoin-Wallet?
Was ist eine Bitcoin-Wallet?
 Was soll ich tun, wenn Chaturbate hängen bleibt?
Was soll ich tun, wenn Chaturbate hängen bleibt?




