
Picker Rolling Selector, unterstützt jetzt drei Selektoren, unterschieden nach Modus, nämlich gewöhnlicher Selektor (mode=selector), Zeitselektor ( mode=time) , Datumsauswahl (mode=date), die Standardeinstellung ist eine normale Auswahl.
In diesem Artikel stellen wir Ihnen ein einfaches Anwendungsbeispiel der WeChat-Applet-Auswahlkomponente vor.
Die spezifische Funktionsbeschreibung lautet wie folgt:
Normaler Selektor: Modus=Selektor
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array | [] | mode为selector时,range有效 |
| value | Number | 0 | mode为selector时,是数字,表示选择了range中的第几个,从0开始。 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
Zeitauswahl: mode=time
| Attributname | Typ | Standardwert | Beschreibung | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Wert | String td > | gibt die ausgewählte Zeit an, das Format ist „
“ |
|||||||||||||||||||||
| start | String | gibt den Beginn des gültigen Zeitbereichs an und das Zeichenfolgenformat ist „hh:mm“ | |||||||||||||||||||||
| String | gibt das Ende des gültigen Zeitbereichs an, das String-Format ist „hh:mm " |
||||||||||||||||||||||
| bindchange | EventHandle | Das Änderungsereignis wird ausgelöst, wenn sich der Wert ändert , event.detail= { value :value}
|
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 0 | 表示选中的日期,格式为"yyyy-MM-dd" |
| start | String | 表示有效日期范围的开始,字符串格式为"yyyy-MM-dd" | |
| end | String | 表示有效日期范围的结束,字符串格式为"yyyy-MM-dd" | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail= { value:value}
|
| Attributname | Typ | Standardwert | Beschreibung |
|---|---|---|---|
| Wert | String | 0 | stellt dar das ausgewählte Datum im Format „ jjjj-MM-tt |
| start | String | gibt das Datum des Inkrafttretens an. Der Anfang des Bereichs, das Zeichenfolgenformat ist „yyyy-MM-dd<view class="section">
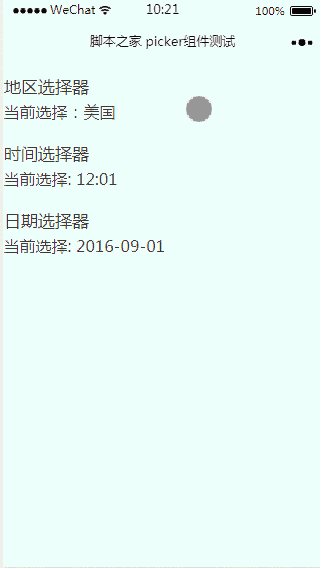
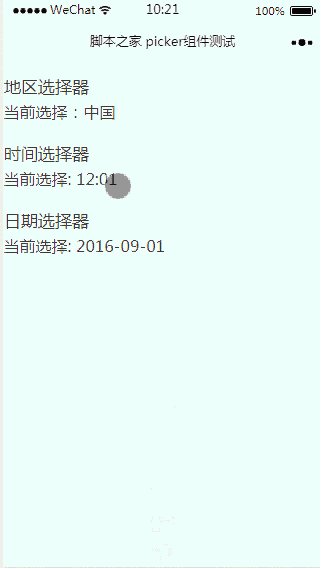
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
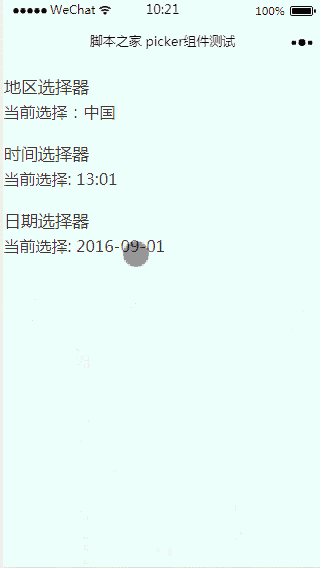
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
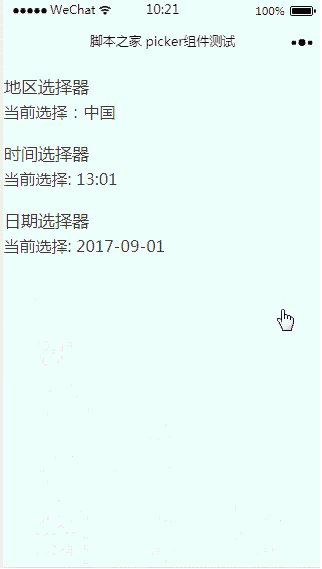
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>Nach dem Login kopieren | |
| end< /td> | String | Gibt das Ende des gültigen Datumsbereichs an, das String-Format ist „ jjjj-MM-tt | |
| Felder | String | Tag | Gültige Werte sind Jahr, Monat und Tag und geben die Granularität an des Selektors |
| bindchange | EventHandle | Das Änderungsereignis wird ausgelöst, wenn sich der Wert ändert. event.detail= { value:value} |
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})picker.js:
.section {
display: flex;
flex-direction: column;
padding: 20rpx 0rpx;
color: #333;
}
.section__title{
font-size: 40rpx;
margin: 10rpx 0rpx;
}
Der obige Inhalt ist ein einfaches Anwendungsbeispiel der WeChat-Applet-Auswahlkomponente. Ich hoffe, dass es allen helfen kann.
Picker-Scroll-SelektorDetaillierter Beispielcode für die WeChat-Applet-Picker-Ansichtskomponente WeChat-Applet-Auswahl für Datum und UhrzeitDas obige ist der detaillierte Inhalt vonEinfaches Anwendungsbeispiel der WeChat-Applet-Auswahlkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




