
In diesem Artikel wird hauptsächlich die Methode zum dynamischen Ändern der Breite und Höhe der Ansichtsbeschriftung im WeChat-Applet vorgestellt. Es geht um die Ereignisantwort des WeChat-Applets und um die Implementierungstechnik für die dynamische Verarbeitung von Datendaten alle.
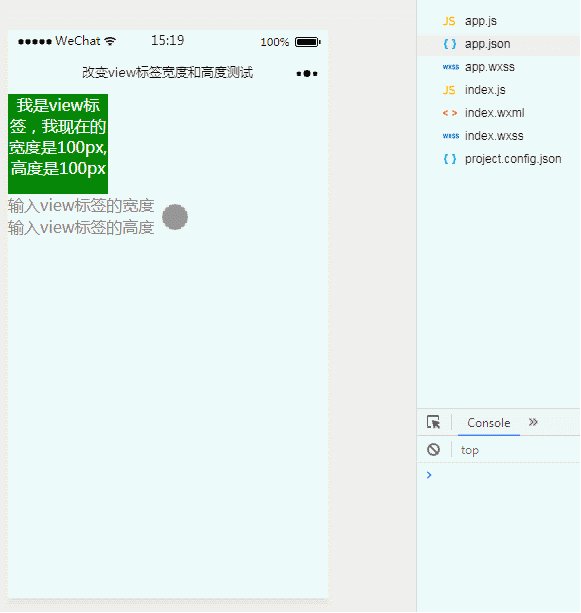
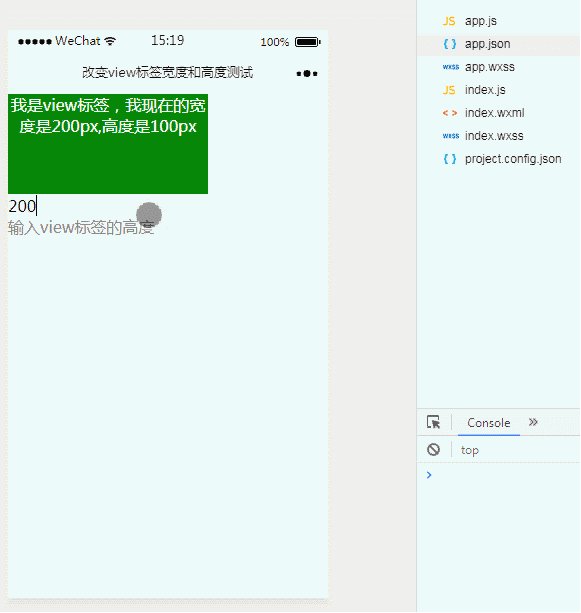
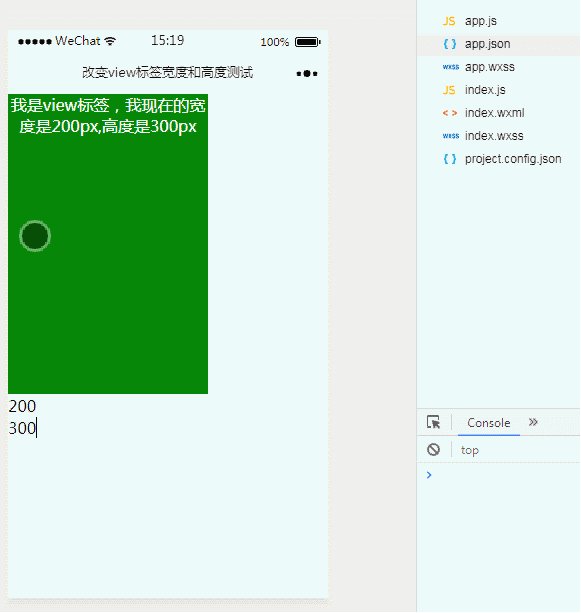
1. Effektanzeige

2. Tastencode
index.wxml-Datei
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>Das hier festgelegte style="width:{{view.Width}}px;height:{{view.Height}}px;" kann den Wert durch Ereignisreaktion dynamisch ändern und dadurch den Breiten- und Höhenstil der Ansichtskomponente ändern.
index.js-Datei
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)Der obige Inhalt ist die Methode zum dynamischen Ändern der Breite und Höhe der Ansichtsbezeichnung im WeChat-Applet. Ich hoffe, dass er allen helfen kann .
Verwandte Empfehlungen:
Eine kurze Erklärung des View-Komponentenbeispiels
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Breite und Höhe von Ansichtsbeschriftungen mithilfe des WeChat-Applets dynamisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Was ist ein leeres Array in PHP?
Was ist ein leeres Array in PHP?
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
 403verbotene Lösung
403verbotene Lösung




