Bringen Sie Ihnen das CSS-Rasterlayout in fünf Minuten bei
css In der Frontend-Entwicklung ist das Rasterlayout die Grundlage des Website-Designs. CSS Grid ist das leistungsstärkste und einfachste Werkzeug zum Erstellen eines Rasterlayouts. In diesem Artikel stellen wir hauptsächlich vor, wie man das CSS-Rasterlayout in fünf Minuten lernt. Wir hoffen, dass es allen helfen kann.

CSS Grid hat dieses Jahr auch native Unterstützung von den wichtigsten Browsern (Safari, Chrome, Firefox, Edge) erhalten, also glaube ich, dass alle davon Frontend-Entwickler müssen diese Technologie in naher Zukunft erlernen.
In diesem Artikel werde ich so schnell wie möglich auf die Grundlagen des CSS-Rasters eingehen. Ich lasse alles weg, was Sie nicht interessieren sollte, nur um Sie auf das Wesentliche zu bringen.
Ihr erstes Grid-Layout
Das CSS-Grid-Layout besteht aus zwei Kernkomponenten: Wrapper (übergeordnetes Element) und Items (untergeordnete Elemente). Der Wrapper ist das eigentliche Raster und die Elemente sind der Inhalt des Rasters.
Das Folgende ist ein Wrapper-Element, das 6 Elemente enthält:
<p class="wrapper"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> </p>
So verwandeln Sie das Wrapper-Element in ein Gitter (grid ) , setzen Sie einfach seine Anzeigeeigenschaft auf Raster:
.wrapper {
display: grid;
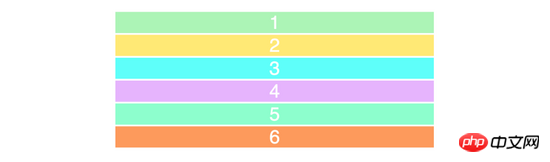
}Dies führt jedoch noch zu nichts, da wir unsere Funktion „Was bewirkt das“ noch nicht definiert haben Wie sieht das gewünschte Raster aus? Es werden einfach 6 P's übereinander gestapelt.

Ich habe etwas Styling hinzugefügt, aber es hat nichts mit CSS Grid zu tun.
Spalten (Spalten) und Zeilen (Zeilen)
Um daraus einen zweidimensionalen Rastercontainer zu machen, müssen wir Spalten und Zeilen definieren. Lassen Sie uns 3 Spalten und 2 Zeilen erstellen. Wir werden die Eigenschaften „grid-template-row“ und „grid-template-column“ verwenden.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}Wie Sie sehen können, haben wir 3 Werte für Grid-Template-Columns geschrieben, sodass wir 3 Spalten erhalten. Wir möchten 2 Zeilen erhalten, also geben wir 2 Werte für Grid-Template-Rows an.
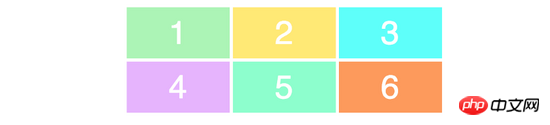
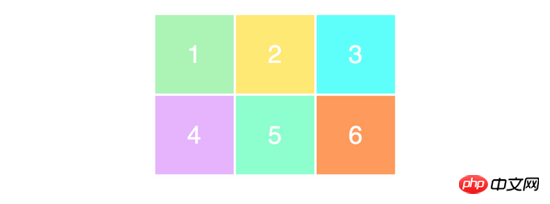
Diese Werte bestimmen, wie breit unsere Spalten sein sollen (100 Pixel) und wie hoch unsere Zeilen sein sollen (50 Pixel). Das Ergebnis ist:

Um sicherzustellen, dass Sie richtig verstehen, wie sich diese Werte auf das Erscheinungsbild des Rasters auswirken, schauen Sie sich dieses Beispiel an.
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Bitte versuchen Sie, den obigen Code zu verstehen und überlegen Sie, welche Art von Layout der obige Code erzeugen wird.
Dies ist das Ergebnis des Layouts des obigen Codes:

Es ist sehr leicht zu verstehen und sehr einfach zu verwenden, oder? Jetzt machen wir es etwas schwieriger.
Elemente (untergeordnete Elemente) platzieren
Als nächstes müssen Sie lernen, wie Sie Elemente (untergeordnete Elemente) im Raster platzieren. Beachten Sie insbesondere, dass hier die Superleistung des Grid-Layouts ins Spiel kommt, da es die Erstellung von Layouts sehr einfach macht.
Wir verwenden die gleichen HTML-Tags wie zuvor. Zum besseren Verständnis fügen wir jedem Element (untergeordnetes Element) eine separate Klasse hinzu:
<p class="wrapper"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p class="item4">4</p> <p class="item5">5</p> <p class="item6">6</p> </p>
Jetzt erstellen wir ein 3×3-Raster:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}erhält das folgende Layout:

Ich weiß nicht, ob es Ihnen aufgefallen ist, aber wir sehen auf der Seite nur ein 3×2-Raster, und wir haben ein 3×3-Raster (Raster) definiert. Dies liegt daran, dass wir nur 6 Elemente (untergeordnete Elemente) haben, um das Raster zu füllen. Wenn wir 3 weitere Elemente (untergeordnete Elemente) hinzufügen, wird auch die letzte Zeile gefüllt.
Um Elemente (untergeordnete Elemente) zu positionieren und ihre Größe zu ändern, verwenden wir die Attribute „grid-column“ und „grid-row“, um Folgendes festzulegen:
.item1 {
grid-column-start: 1;
grid-column-end: 4;
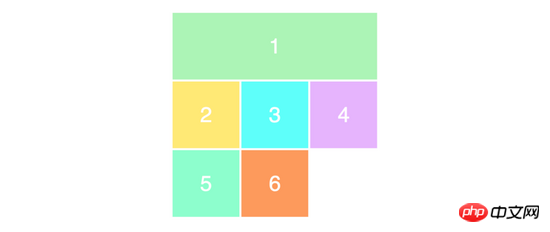
}Was wir hier tun wollen, ist, dass wir möchten, dass item1 beginnend mit der ersten Gitterlinie und endend mit der vierten Gitterlinie besetzt wird. Mit anderen Worten, es wird die gesamte Zeile allein belegen. Folgendes erscheint auf dem Bildschirm:

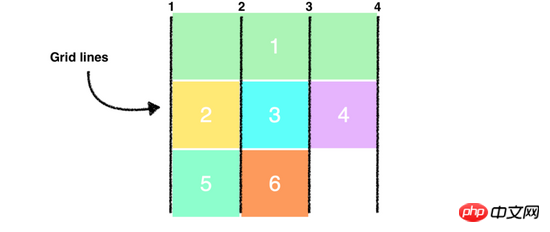
Wenn Sie nicht verstehen, dass wir nur 3 Spalten haben, warum gibt es dann 4 Gitterlinien? Schauen Sie sich das Bild unten an, in dem ich die schwarzen Spaltenrasterlinien gezeichnet habe:

Beachten Sie, dass wir jetzt alle Zeilen im Raster verwenden. Wenn wir dafür sorgen, dass das erste Element (untergeordnetes Element) die gesamte erste Zeile einnimmt, werden die verbleibenden Elemente (untergeordnete Elemente) in die nächste Zeile verschoben.
Zum Schluss geben wir Ihnen eine einfachere, abgekürzte Möglichkeit, die obige Syntax zu schreiben:
.item1 {
grid-column: 1 / 4;
}为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
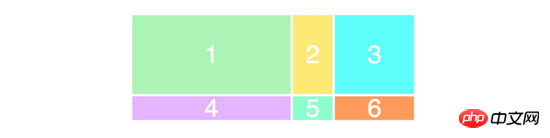
}你可以尝试在你的脑子里过一边上面代码的布局效果,应该不会很难。
以下是页面上的布局效果:

以上内容就是五分钟教你学会 CSS Grid 布局,希望能帮助到大家。
相关推荐:
CSS Grid布局指南_html/css_WEB-ITnose
CSS Grid布局模块简介_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen das CSS-Rasterlayout in fünf Minuten bei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




