Tiefes Verständnis von JavaScript-Abschlüssen
Ein Abschluss enthält freie (nicht an ein bestimmtes Objekt gebundene) Variablen. Diese Variablen werden nicht innerhalb dieses Codeblocks oder eines globalen Kontexts definiert, sondern in der Umgebung, in der der Codeblock definiert ist (lokale Variablen). Das Wort „Abschluss“ ergibt sich aus der Kombination eines auszuführenden Codeblocks (da die freien Variablen im Block enthalten sind, werden diese freien Variablen und die Objekte, auf die sie verweisen, nicht freigegeben) und der für die freien Variablen bereitgestellten Bindung. Computerumgebung (Umfang). In diesem Artikel vermitteln wir Ihnen ein detailliertes Verständnis der JavaScript-Abschlüsse.
1. Der Umfang von Variablen
Um Abschlüsse zu verstehen, müssen Sie zunächst den speziellen Variablenumfang von Javascript verstehen.
Der Umfang von Variablen besteht lediglich aus zwei Typen: globale Variablen und lokale Variablen.
Das Besondere an der Javascript-Sprache ist, dass globale Variablen direkt innerhalb der Funktion gelesen werden können.
Js-Code
var n=999;
Function f1(){
warning(n);
}
f1(); // 999
Andererseits kann die Funktion nicht außerhalb gelesen werden Funktion. Lokale Variablen innerhalb.
Js-Code
Funktion f1(){
var n=999;
}
Warnung(n) ; // Fehler
Hier gibt es etwas zu beachten: Wenn Sie Variablen innerhalb einer Funktion deklarieren, müssen Sie den Befehl var verwenden. Wenn Sie es nicht verwenden, deklarieren Sie tatsächlich eine globale Variable!
Js-Code
Funktion f1(){
n=999;
}
f1();
alert(n); // 999
---------------- -------------------------------------------------- -------------------------------------
2 . Wie liest man lokale Variablen von außen?
Aus verschiedenen Gründen müssen wir manchmal lokale Variablen innerhalb einer Funktion abrufen. Dies ist jedoch, wie bereits erwähnt, im Normalfall nicht möglich und kann nur durch Workarounds erreicht werden.
Das heißt, eine Funktion innerhalb der Funktion zu definieren.
Js-Code
Funktion f1(){
n=999;
function f2(){
alert(n); Im Code ist die Funktion f2 in der Funktion f1 enthalten. Zu diesem Zeitpunkt sind alle lokalen Variablen in f1 sichtbar. Aber das Gegenteil funktioniert nicht. Die lokalen Variablen in f2 sind für f1 unsichtbar. Dies ist die einzigartige „Kettenbereich“-Struktur der Javascript-Sprache
Das untergeordnete Objekt sucht Ebene für Ebene nach den Variablen aller übergeordneten Objekte. Daher sind alle Variablen des übergeordneten Objekts für das untergeordnete Objekt sichtbar, umgekehrt jedoch nicht. Da f2 die lokalen Variablen in f1 lesen kann, können wir dann nicht seine internen Variablen außerhalb von f1 lesen, solange f2 als Rückgabewert verwendet wird?
Js-Code
Funktion f1(){
n=999;
alert(n); }
return f2; >
var result=f1( );
result();
----- ----------------------------------- --------------- ----------------------------------- --------------- -
3. Das Konzept des Abschlusses
Die f2-Funktion im Code im vorherigen Abschnitt ist ein Abschluss.Die Definition von „Abschluss“ in diverser Fachliteratur ist sehr abstrakt und schwer verständlich. Nach meinem Verständnis ist ein Abschluss eine Funktion, die die internen Variablen anderer Funktionen lesen kann. Da in der Javascript-Sprache nur Unterfunktionen innerhalb der Funktion lokale Variablen lesen können, können Abschlüsse einfach als „innerhalb einer Funktion definierte Funktionen“ verstanden werden. Im Wesentlichen ist der Abschluss also eine Brücke, die das Innere der Funktion mit der Außenseite der Funktion verbindet.
---------------- ------ -------------------------------------------- ------ ----------b4. Die Verwendung von Verschlüssen
Verschlüsse können an vielen Stellen eingesetzt werden. Es hat zwei Hauptverwendungszwecke: Der erste besteht darin, die Variablen innerhalb der Funktion zu lesen, wie bereits erwähnt, und der andere darin, die Werte dieser Variablen im Speicher zu behalten . Wie ist dieser Satz zu verstehen? Bitte schauen Sie sich den Code unten an.
Js-Code
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n); }
}
var result=f1(); 🎜> result(); / 999
nAdd(); // 1000
In diesem Code, das Ergebnis ist eigentlich die Abschlussfunktion f2. Es wurde zweimal ausgeführt, beim ersten Mal war der Wert 999, beim zweiten Mal war der Wert 1000. Dies beweist, dass die lokale Variable n in der Funktion f1 immer im Speicher gespeichert ist und nach dem Aufruf von f1 nicht automatisch gelöscht wird.
Warum passiert das? Der Grund dafür ist, dass f1 die übergeordnete Funktion von f2 ist und f2 einer globalen Variablen zugewiesen ist, wodurch f2 immer im Speicher bleibt und die Existenz von f2 von f1 abhängt, sodass f1 immer im Speicher ist und nicht gelöscht wird Nach Abschluss des Anrufs wird es vom Garbage-Collection-Mechanismus recycelt. Eine weitere erwähnenswerte Sache in diesem Code ist die Zeile „nAdd=function(){n+=1}“. Erstens wird das Schlüsselwort var nicht vor nAdd verwendet, daher ist nAdd eher eine globale Variable als lokale Variablen. Zweitens ist der Wert von nAdd eine anonyme Funktion, und diese anonyme Funktion selbst ist auch ein Abschluss, sodass nAdd einem Setter entspricht, der lokale Variablen innerhalb der Funktion außerhalb der Funktion bearbeiten kann.
---------------- ------ -------------------------------------------- ------ ----------
5. Zu beachtende Punkte bei der Verwendung von Verschlüssen
1) Da Schließungen Funktionen ausführen, werden alle Variablen in im Speicher gespeichert, was viel Speicher verbraucht, sodass Schließungen nicht missbraucht werden können, da es sonst zu Leistungsproblemen auf der Webseite und möglicherweise zu Speicherverlusten im IE kommt. Die Lösung besteht darin, alle nicht verwendeten lokalen Variablen zu löschen, bevor die Funktion beendet wird.
2) Der Abschluss ändert den Wert der Variablen innerhalb der übergeordneten Funktion außerhalb der übergeordneten Funktion. Wenn Sie daher die übergeordnete Funktion als Objekt, den Abschluss als öffentliche Methode und die internen Variablen als privaten Wert verwenden, müssen Sie darauf achten, den Wert der darin enthaltenen Variablen nicht zu ändern die übergeordnete Funktion. ---------------- ------ -------------------------------------------- ------ ----------
6. Fragen
Wenn Sie die Ergebnisse verstehen können Mit dem folgenden Code sollte es in Ordnung sein, den Funktionsmechanismus von Schließungen zu verstehen.
Js-Codevar name = "The Window" > return function(){ return this.name; ; alert(object.getNameFunc()());
// Das Fenster
---------- ----------------------- ------------- ----------------------- ------------
Beispiel für einen JavaScript-Abschluss
function äußereFun() {
function innerFun() { a++; alarm(a);
} }innerFun()Der obige Code ist
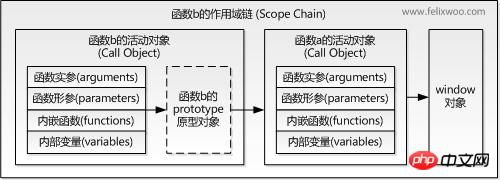
. Der Bereich von innerFun() liegt innerhalb von OuterFun() und wird außerhalb von OuterFun() aufgerufen. Es ist falsch, function äußereFun() Was ist ein Abschluss: Wenn auf eine innere Funktion außerhalb des Bereichs verwiesen wird, in dem sie definiert ist Wenn die interne Funktion auf Variablen verweist, die sich in der externen Funktion befinden, werden diese Variablen nach dem Aufruf der externen Funktion nicht im Speicher freigegeben, da sie für den Abschluss erforderlich sind ---- -------------------------------------------- ------ -------------------------------------------- ------ Schauen wir uns ein anderes Beispiel an Js-Code Funktion OuterFun() Ergebnis Es ist 0,4 Da das Schlüsselwort var innerhalb der Funktion verwendet wird, um den Umfang eines inside outFun() aufrechtzuerhalten. Sehen Sie sich den folgenden Code an noch einmal: Js Code Bereichskette ist ein Begriff, der einen Pfad beschreibt, entlang dem der Wert einer Variablen bestimmt werden kann. Wenn a=0 ausgeführt wird, wird die Zuweisungsoperation nicht verwendet, da das Schlüsselwort var nicht verwendet wird folgt der Scope-Kette bis var a= 4; und ändert ihren Wert. ------------------------- --------- ----------------------------------------- --------- ----------------------------------------- --------- ------------ Wenn Sie JavaScript-Abschlüsse nicht sehr gut verstehen, lesen Sie bitte den Artikel erneut unten: (Nachdruck: http://www.felixwoo.com/archives/247) 1. Was ist Schließung? Die offizielle Erklärung lautet: Ein Abschluss ist ein Ausdruck (normalerweise eine Funktion), der viele Variablen und eine an diese Variablen gebundene Umgebung hat, sodass diese Variablen ebenfalls Teil davon sind Ausdruck. Wenn die interne Funktion b der Funktion a durch eine Variable außerhalb der Funktion referenziert wird a, ein Abschluss wird erstellt 在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。 那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍) 三、闭包内的微观世界 如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。 当执行函数a的时候,a会进入相应的执行环境(excution context)。 在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。 下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。 最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。 到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。 当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示: 如图所示,当在函数b中访问一个变量的时候,搜索顺序是: 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。 如果整个作用域链上都无法找到,则返回undefined。 小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题: 这段代码中变量h指向了f中的那个匿名函数(由g返回)。 假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。 假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。 如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。 运行结果证明了第2个假设是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了。 四、闭包的应用场景 Verwaltet eine Variable im Speicher. Wie im vorherigen Beispiel ist i in der Funktion a aufgrund des Abschlusses immer im Speicher vorhanden, sodass i jedes Mal, wenn c() ausgeführt wird, um 1 erhöht wird. Implementieren Sie private JS-Eigenschaften und private Methoden, indem Sie die Sicherheit von Variablen schützen (nicht von außen zugänglich). Funktion Konstruktor(...){ Die oben genannten drei Punkte sind die grundlegendsten Anwendungsszenarien von Verschlüssen. Viele klassische Fälle haben ihren Ursprung hier. 5. Der Garbage-Collection-Mechanismus von Javascript In Javascript, Wenn ein Wenn auf das Objekt nicht mehr verwiesen wird, wird das Objekt von GC recycelt. Wenn zwei Objekte aufeinander verweisen und von einem Dritten nicht mehr referenziert werden, werden auch die beiden Objekte, die aufeinander verweisen, recycelt. Da Funktion a von b referenziert wird und b von c außerhalb von a referenziert wird, wird Funktion a nach der Ausführung nicht wiederverwendet. Das Verstehen von JavaScript-Abschlüssen ist der einzige Weg, ein fortgeschrittener JS-Programmierer zu werden. Nur wenn Sie deren Interpretation und Funktionsweise verstehen, können Sie sichereren und eleganteren Code schreiben. Der obige Inhalt ist eine ausführliche Erklärung der JavaScript-Abschlüsse. Ich hoffe, er kann allen helfen. Verwandte Empfehlungen: Detaillierte Erklärung gängiger Formen von JS-Verschlüssen
in Folgendes zu ändern, was einen Abschluss darstellt:
Js-Code
{
var a=0;
Funktion innerFun()
{
a++;
alarm(a);
}
return innerFun; //Hinweis hier
}
var obj=outerFun();
obj(); //Das Ergebnis ist 1
obj(); //Das Ergebnis ist 2
var obj2=outerFun();
obj2(); //Das Ergebnis ist 1
obj2() ; //Das Ergebnis ist 2
{
var a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
function äußereFun()
{
//No var
a =0;
Alert(a);
}
var a=4;
outerFun();
alert(a);
Das Ergebnis ist 0,0 Es ist wirklich seltsam, warum?
Ich glaube, dass nur wenige Menschen diesen Satz direkt verstehen können, weil seine Beschreibung zu akademisch ist. Tatsächlich ist dieser Satz: Alle Funktionen in JavaScript sind ein Abschluss. Der durch die verschachtelte Funktion erzeugte Abschluss ist leistungsfähiger, was wir meistens als „Abschluss“ bezeichnen: function a() {
var i = 0;
function b() { alert(++i); }
return b;}var c = a();c();
Kurz gesagt, die Funktion des Abschlusses ist: Nachdem a ausgeführt und zurückgegeben wurde, verhindert der Abschluss den Garbage-Collection-Mechanismus GC kann die von a belegten Ressourcen nicht zurückgewinnen, da die Ausführung der internen Funktion b von den Variablen in a abhängen muss. Die Beschreibung ist nicht professionell oder streng, aber die allgemeine Bedeutung ist diese . Das Verständnis des Abschlusses erfordert einen schrittweisen Prozess 
function f(x) {
var g = function () { return x; } return g;}var h = f(1);alert(h());
保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
Auf private Eigenschaften und Methoden kann außerhalb des Konstruktors nicht zugegriffen werden
var that = this;
var membername =Wert;
FunktionMitgliedsname(...){...}
}
Das obige ist der detaillierte Inhalt vonTiefes Verständnis von JavaScript-Abschlüssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Was bedeutet der Abschluss im C++-Lambda-Ausdruck?
Apr 17, 2024 pm 06:15 PM
Was bedeutet der Abschluss im C++-Lambda-Ausdruck?
Apr 17, 2024 pm 06:15 PM
In C++ ist ein Abschluss ein Lambda-Ausdruck, der auf externe Variablen zugreifen kann. Um einen Abschluss zu erstellen, erfassen Sie die äußere Variable im Lambda-Ausdruck. Abschlüsse bieten Vorteile wie Wiederverwendbarkeit, Ausblenden von Informationen und verzögerte Auswertung. Sie sind in realen Situationen nützlich, beispielsweise bei Ereignishandlern, bei denen der Abschluss auch dann noch auf die äußeren Variablen zugreifen kann, wenn diese zerstört werden.
 Wie implementiert man einen Abschluss im C++-Lambda-Ausdruck?
Jun 01, 2024 pm 05:50 PM
Wie implementiert man einen Abschluss im C++-Lambda-Ausdruck?
Jun 01, 2024 pm 05:50 PM
C++-Lambda-Ausdrücke unterstützen Abschlüsse, die Funktionsbereichsvariablen speichern und sie für Funktionen zugänglich machen. Die Syntax lautet [capture-list](parameters)->return-type{function-body}. Capture-Liste definiert die zu erfassenden Variablen. Sie können [=] verwenden, um alle lokalen Variablen nach Wert zu erfassen, [&], um alle lokalen Variablen nach Referenz zu erfassen, oder [Variable1, Variable2,...], um bestimmte Variablen zu erfassen. Lambda-Ausdrücke können nur auf erfasste Variablen zugreifen, den ursprünglichen Wert jedoch nicht ändern.
 Was sind die Vor- und Nachteile von Abschlüssen in C++-Funktionen?
Apr 25, 2024 pm 01:33 PM
Was sind die Vor- und Nachteile von Abschlüssen in C++-Funktionen?
Apr 25, 2024 pm 01:33 PM
Ein Abschluss ist eine verschachtelte Funktion, die auf Variablen im Bereich der äußeren Funktion zugreifen kann. Zu ihren Vorteilen gehören Datenkapselung, Zustandserhaltung und Flexibilität. Zu den Nachteilen gehören der Speicherverbrauch, die Auswirkungen auf die Leistung und die Komplexität des Debuggens. Darüber hinaus können Abschlüsse anonyme Funktionen erstellen und diese als Rückrufe oder Argumente an andere Funktionen übergeben.
 Der Einfluss von Funktionszeigern und -abschlüssen auf die Golang-Leistung
Apr 15, 2024 am 10:36 AM
Der Einfluss von Funktionszeigern und -abschlüssen auf die Golang-Leistung
Apr 15, 2024 am 10:36 AM
Die Auswirkungen von Funktionszeigern und -abschlüssen auf die Go-Leistung sind wie folgt: Funktionszeiger: Etwas langsamer als direkte Aufrufe, aber verbessert die Lesbarkeit und Wiederverwendbarkeit. Schließungen: Normalerweise langsamer, kapseln aber Daten und Verhalten. Praktischer Fall: Funktionszeiger können Sortieralgorithmen optimieren und Abschlüsse können Ereignishandler erstellen, aber sie bringen Leistungseinbußen mit sich.
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Wie werden Schließungen in Java implementiert?
May 03, 2024 pm 12:48 PM
Wie werden Schließungen in Java implementiert?
May 03, 2024 pm 12:48 PM
Abschlüsse in Java ermöglichen es inneren Funktionen, auf äußere Bereichsvariablen zuzugreifen, selbst wenn die äußere Funktion beendet wurde. Durch anonyme innere Klassen implementiert, enthält die innere Klasse einen Verweis auf die äußere Klasse und hält die äußeren Variablen aktiv. Schließungen erhöhen die Codeflexibilität, Sie müssen sich jedoch des Risikos von Speicherverlusten bewusst sein, da Verweise auf externe Variablen durch anonyme innere Klassen diese Variablen am Leben halten.
 Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Ja, die Einfachheit und Lesbarkeit des Codes können durch verkettete Aufrufe und Abschlüsse optimiert werden: Verkettete Aufrufe verknüpfen Funktionsaufrufe in einer fließenden Schnittstelle. Abschlüsse erstellen wiederverwendbare Codeblöcke und greifen auf Variablen außerhalb von Funktionen zu.




