
Das Positionsattribut gibt den Positionierungstyp des Elements an. Dieses Attribut definiert den Positionierungsmechanismus, der zum Festlegen des Layouts des Elements verwendet wird. Jedes Element kann positioniert werden, aber absolute oder feste Elemente erzeugen eine Box auf Blockebene, unabhängig vom Typ des Elements selbst. Ein relativ positioniertes Element wird im normalen Fluss von seiner Standardposition versetzt. In diesem Artikel werden wir über das Positionsattribut in CSS sprechen.
Laut der MDN-Dokumentation wird die CSS-Eigenschaft position verwendet, um anzugeben, wie ein Element innerhalb des Dokuments positioniert wird. Darüber hinaus werden die Offset-Attribute oben, rechts, unten und links benötigt, um die endgültige Position des Elements zu bestimmen. Gilt für alle Elemente, hat keine Vererbung und erstellt einen kaskadierenden Kontext. Es gibt 5 Arten von Positionierungswerten (?):
Position: statisch Standardwert
Position: relative Positionierung
Position: absolute Positionierung
Position: feste feste Positionierung
Position: klebrige klebrige Positionierung
weil das Positionsattribut sehr ist Grundkenntnisse, daher werde ich auf den folgenden Seiten nicht viele Bilder oder Demos verwenden, um die Effekte zu demonstrieren. Schließlich sollten diese Inhalte aus der Dokumentation oder den Tutorials bekannt sein.
Wenn das Positionsattribut des Elements nicht festgelegt ist oder der Wert statisch ist, befindet sich das Element im Dokumentfluss , und die linken und anderen Offset-Übertragungsattribute haben keine Auswirkung. In der Dokumentation heißt es außerdem, dass der Z-Index-Wert ungültig ist. Ich habe darüber nachgedacht, dass es im Allgemeinen keine anderen Elemente gibt, die in der oberen und unteren Ebene im Konflikt stehen, wenn sich das Element im normalen Dokumentenfluss befindet, sodass es im Grunde keine Anwendungsszenarien für Z-Index gibt. Vielleicht habe ich etwas verpasst? Abgesehen davon gibt es an der Statik nichts Besonderes.
Das Element mit relativer Positionierung befindet sich weiterhin im Dokumentfluss und der von ihm eingenommene Platz bleibt erhalten. Wenn jedoch die Versatzeigenschaften nach oben, unten, links und rechts festgelegt sind, erfolgt eine Bewegung in die entsprechende Richtung relativ zur ursprünglichen Position. Zu diesem Zeitpunkt ist der Elementraum noch vorhanden und die umgebenden Elemente werden nicht neu angeordnet. Mit anderen Worten: Ein transparenter Ziegelstein wird an der ursprünglichen Position des Elements platziert, unsichtbar, aber fühlbar. Darüber hinaus bilden relativ positionierte Elemente einen umschließenden Block, der als Basispunkt für die Positionierung interner untergeordneter Elemente dient.
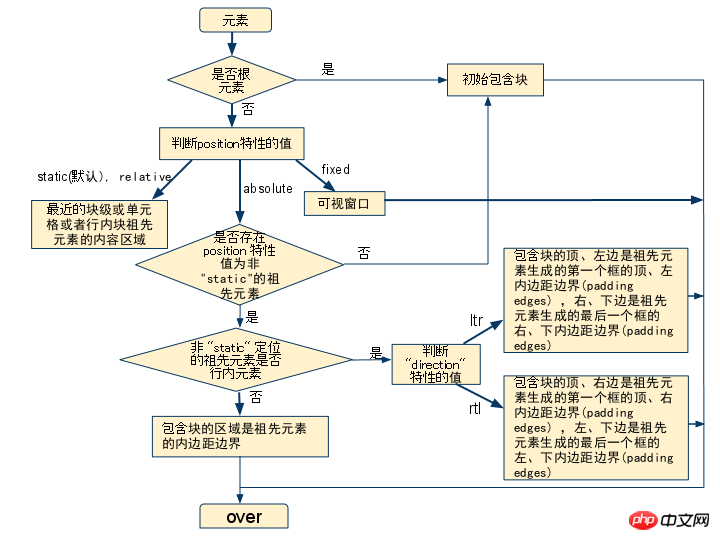
Die Definition eines enthaltenden Blocks: Er besteht aus dem Inhaltsrand der nächstgelegenen Vorgängerbox auf Blockebene, Tabellenzelle oder Inline-Block-Vorfahrenbox.
Schlussfolgerung Blockbestimmung:

Das absolut positionierte Element wird aus dem Dokumentenfluss ausbrechen (normaler Fluss). Zu diesem Zeitpunkt ist sein ursprünglicher Platz 0, das heißt, es gibt keine transparente Ziegelbelegung. Auch benachbarte Elemente werden neu angeordnet. Gleichzeitig generiert das Element einen Formatierungskontext (BFC), der obere und untere Rand werden nicht zusammengeführt und die Höhe wird aufgrund interner schwebender Elemente nicht reduziert.
Der Grund, warum wir die Definition und Beurteilung des enthaltenden Blocks erklären müssen, liegt darin, dass der Positionierungspunkt des absolut positionierten Elements der nächstgelegene enthaltende Block ist, und zwar oben, unten, links Die festgelegten Attribute für den rechten Versatz basieren alle auf dem enthaltenden Block. Die obere linke Ecke ist der Ursprung (dies hängt mit der Richtung des Textes zusammen). Wie aus der obigen Abbildung ersichtlich ist, wird das Positionsattribut des absolut positionierten Vorgängerelements, wenn es statisch ist, relativ zum anfänglichen enthaltenden Blockkörper positioniert. Wenn ein Vorgängerelement mit einem Positionsattribut eines anderen Werts vorhanden ist, wird es relativ zu dem enthaltenden Block positioniert, mit dem es erstellt wurde.
Ich möchte hier eigentlich einen Vergleich mit schwebenden Elementen anstellen. Ich habe gesehen, dass Zhang Xinxu in seinem Blog erwähnt hat, dass schwebende Elemente als Inline-Block-Elemente mit Breite, aber ohne Höhe betrachtet werden können Die absolute Positionierung ist ein Inline-Blockelement ohne Breite oder Höhe. Warum es als Inline-Block-Element betrachtet wird, weiß ich nicht mehr genau~
Feste Positionierungselemente werden relativ zum Bildschirmansichtsfenster positioniert. In diesem Fall ändert sich die Position durch das Scrollen nicht. Wenn die Webseite gedruckt wird, erscheint dieses Element an einer festen Position auf jeder Seite. Darüber hinaus schaffen fest positionierte Elemente auch einen Formatierungskontext.
Das Dokument erwähnt auch, dass es eine besondere Situation gibt, die sich auf die feste Positionierung auswirkt. Das heißt, wenn das Transformationsattribut des übergeordneten Elements nicht „None“ ist, wird der feste Positionierungscontainer in das übergeordnete Element und nicht in das Ansichtsfenster geändert. Solche unerwarteten Situationen müssen beachtet und vermieden werden.
Wenn Sie ein mobiler Webentwickler sind, werden Sie schließlich auch auf einige Fehler im festen Layout unter der iOS-System-Webansicht stoßen. Es ist möglicherweise nicht möglich, eine perfekte Lösung für diese Fehler zu finden. Wenn Sie also auf sie stoßen, sollten Sie erwägen, js zu verwenden, um den Stil dynamisch zu bestimmen und zu ändern, oder einfach ein neues Layout zu erstellen.
Ich glaube, viele Menschen haben diese Positionierungsmethode noch nie gesehen, da es sich um ein experimentelles Attribut handelt und das Dokument dies empfiehlt Der Einsatz in Produktionsumgebungen sollte so weit wie möglich vermieden werden. Seine Funktion ist jedoch immer noch sehr nützlich, Sie können mehr darüber erfahren.
Sticky Positioning ist eine Kombination aus relativer Positionierung und fester Positionierung. Legen Sie den Schwellenwert basierend auf den Versatzeigenschaften von oben, unten, links und rechts fest. Wenn die relative Positionierung den Schwellenwert überschreitet, wird sie in eine feste Positionierung umgewandelt.
Da es sich um ein neues Attribut handelt, schauen Sie sich diese Demo an, um es sich anzusehen.
In der Demo ist der Code hauptsächlich
<span style="font-size: 16px;">dt{<br> position: -webkit-sticky;<br> position: sticky;<br> top: -1px;<br>}<br></span>Zuallererst können wir durch die Unterstützung der Sticky-Positionierung in Browsern Sehen Sie, dass dies grundsätzlich unterstützt wird, außer z. B. Allerdings werden tabellenbezogene Elemente in Firefox nicht unterstützt und Elemente wie thead und tr werden in Chrome nicht unterstützt. Wenn Sie es normal verwenden möchten, müssen Sie daher möglicherweise Präfixe wie -webkit hinzufügen.
Zweitens legen Sie top:-1px als Schwellenwert fest. Wenn es sich bei einem Element um ein relativ positioniertes Element handelt und der Abstand zwischen seiner Oberseite und dem enthaltenden Block >= -1px beträgt, wird es in eine feste Positionierung konvertiert. Um die Sticky-Positionierung zu verwenden, ist daher die Einstellung des Schwellenwerts von entscheidender Bedeutung.
Zusätzlich zu den in der Demo gezeigten Funktionen können Sticky-Positioning-Anwendungsszenarien auch im sogenannten Sticky Footer genutzt werden. Ich glaube, es gibt viele Fälle, in denen Produkte ein solches Layout erfordern~
Oft werden wir absolut positionieren Das Element wird vertikal und horizontal mit
<span style="font-size: 16px;">position:absolute;<br>top:0;<br>bottom:0;<br>right:0;<br>left:0;<br>width:50%;<br>height:50%;<br>margin:auto;<br></span>
zentriert. In diesem Fall wird der Rand auf den automatischen Wert gesetzt, gemäß der Gleichung:
Rand+Rand+ padding+width= Elementbreite/-höhe
Der Rand wird also auf die Hälfte des freien Teils in der entsprechenden Richtung eingestellt, um eine Zentrierung zu erreichen.
Aber sind absolut positionierte Elemente nicht außerhalb des Dokumentenflusses? Warum funktioniert die Marge immer noch? Es stellt sich heraus, dass dies daran liegt, dass wir auch die Offset-Eigenschaften nach oben, unten, links und rechts festlegen. Im Allgemeinen müssen wir nur dann „oben“ oder „unten“, „links“ oder „rechts“ festlegen, wenn „oben“, „unten“ oder „links“ und „rechts“ gleichzeitig festgelegt werden, d Mit der Zeit treten flüssige Eigenschaften auf. An diesem Punkt wird die Breite des absolut positionierten Elements an die Breite des enthaltenden Blocks angepasst. In diesem Fall ist das absolut positionierte Element dasselbe wie das Element im normalen Dokumentfluss und kann mit margin:auto zentriert werden.
Wenn das Element auf absolute Positionierung oder feste Positionierung eingestellt ist, Das Floating-Attribut ist ungültig und die Anzeige wird ebenfalls auf den Blockwert geändert. Mit anderen Worten, die Elemente zu diesem Zeitpunkt sind alle Elemente auf Blockebene.
Wenn display auf none gesetzt ist, verschwindet das Element und die eingestellten Positions- und Float-Attribute sind natürlich bedeutungslos.
Der obige Inhalt befasst sich mit dem Positionsattribut in CSS. Ich hoffe, er kann allen helfen.
Verwandte Empfehlungen:
Ausführlich Erläuterung der Beispiele für CSS-Positionseigenschaften
So verwenden Sie die CSS-Positionseigenschaft
Das obige ist der detaillierte Inhalt vonÜber das Positionsattribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




