Vue.js entwickelt eine global genannte MessageBox-Komponente
Vorwort
Ich entwickle derzeit ein persönliches Blog-Projekt und war von Anfang an nicht darauf vorbereitet, einige der bekannteren UI-Bibliotheken zu verwenden (schließlich ist es so). ist ein persönliches Projekt, daher muss ich mehr üben. Daher müssen Sie mehrere globale Komponenten selbst entwickeln. Hier nehmen wir MessageBox als Beispiel, um aufzuzeichnen, wie Vue.js globale Komponenten entwickelt.
Quellcode
Zeigen Sie mir den Code.
Komponentenvorlage
<span style="font-size: 16px;">// /src/components/MessageBox/index.vue<br><template><br> <p class="message-box" v-show="isShowMessageBox"><br> <p class="mask" @click="cancel"></p><br> <p class="message-content"><br> <svg class="icon" aria-hidden="true" @click="cancel"><br> <use xlink:href="#icon-delete"></use><br> </svg><br> <h3 class="title">{{ title }}</h3><br> <p class="content">{{ content }}</p><br> <p><br> <input type="text" v-model="inputValue" v-if="isShowInput" ref="input"><br> </p><br> <p class="btn-group"><br> <button class="btn-default" @click="cancel" v-show="isShowCancelBtn">{{ cancelBtnText }}</button><br> <button class="btn-primary btn-confirm" @click="confirm" v-show="isShowConfimrBtn">{{ confirmBtnText }}</button><br> </p><br> </p><br> </p><br> </template><br> <br> <script><br> export default {<br> props: {<br> title: {<br> type: String,<br> default: '标题'<br> },<br> content: {<br> type: String,<br> default: '这是弹框内容'<br> },<br> isShowInput: false,<br> inputValue: '',<br> isShowCancelBtn: {<br> type: Boolean,<br> default: true<br> },<br> isShowConfimrBtn: {<br> type: Boolean,<br> default: true<br> },<br> cancelBtnText: {<br> type: String,<br> default: '取消'<br> },<br> confirmBtnText: {<br> type: String,<br> default: '确定'<br> }<br> },<br> data () {<br> return {<br> isShowMessageBox: false,<br> resolve: '',<br> reject: '',<br> promise: '' // 保存promise对象<br> };<br> },<br> methods: {<br> // 确定,将promise断定为resolve状态<br> confirm: function () {<br> this.isShowMessageBox = false;<br> if (this.isShowInput) {<br> this.resolve(this.inputValue);<br> } else {<br> this.resolve('confirm');<br> }<br> this.remove();<br> },<br> // 取消,将promise断定为reject状态<br> cancel: function () {<br> this.isShowMessageBox = false;<br> this.reject('cancel');<br> this.remove();<br> },<br> // 弹出messageBox,并创建promise对象<br> showMsgBox: function () {<br> this.isShowMessageBox = true;<br> this.promise = new Promise((resolve, reject) => {<br> this.resolve = resolve;<br> this.reject = reject;<br> });<br> // 返回promise对象<br> return this.promise;<br> },<br> remove: function () {<br> setTimeout(() => {<br> this.destroy();<br> }, 300);<br> },<br> destroy: function () {<br> this.$destroy();<br> document.body.removeChild(this.$el);<br> }<br> }<br> };<br> </script><br> <style lang="scss" scoped><br> // 此处省略 ...<br> </style> <br></span>Globale Funktionen zu Komponenten hinzufügen
Die offizielle Dokumentation von Vue.j enthält eine Einführung in die Entwicklung von Plug-Ins. Der spezifische Implementierungscode lautet wie folgt:
<span style="font-size: 16px;">// /src/components/MessageBox/index.js<br><br>import msgboxVue from './index.vue'; <br>// 定义插件对象<br>const MessageBox = {};<br>// vue的install方法,用于定义vue插件<br>MessageBox.install = function (Vue, options) {<br> const MessageBoxInstance = Vue.extend(msgboxVue);<br> let currentMsg;<br> const initInstance = () => {<br> // 实例化vue实例<br> currentMsg = new MessageBoxInstance();<br> let msgBoxEl = currentMsg.$mount().$el;<br> document.body.appendChild(msgBoxEl);<br> };<br> // 在Vue的原型上添加实例方法,以全局调用<br> Vue.prototype.$msgBox = {<br> showMsgBox (options) {<br> if (!currentMsg) {<br> initInstance();<br> }<br> if (typeof options === 'string') {<br> currentMsg.content = options;<br> } else if (typeof options === 'object') {<br> Object.assign(currentMsg, options);<br> }<br> return currentMsg.showMsgBox()<br> .then(val => {<br> currentMsg = null;<br> return Promise.resolve(val);<br> })<br> .catch(err => {<br> currentMsg = null;<br> return Promise.reject(err);<br> });<br> }<br> };<br>};<br>export default MessageBox;<br></span>Globale Verwendung
<span style="font-size: 16px;">// src/main.js<br>import MessageBox from './components/MessageBox/index';<br>Vue.use(MessageBox);<br></span>
Seitenaufruf
Nach der zuvor definierten Methode können Sie diese Komponente problemlos auf jeder Seite aufrufen.
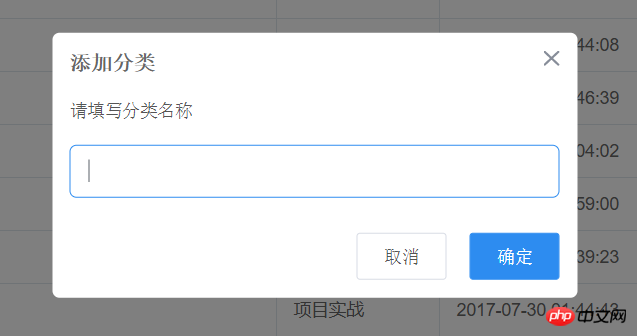
<span style="font-size: 16px;">this.$msgBox.showMsgBox({<br> title: '添加分类',<br> content: '请填写分类名称',<br> isShowInput: true<br>}).then(async (val) => {<br> // ... <br>}).catch(() => {<br> // ...<br>}); <br><br></span>Das letzte Rendering

Das Obige ist Vue. js entwickelt eine global genannte MessageBox-Komponente. Ich hoffe, dass sie für alle hilfreich sein wird.
Verwandte Empfehlungen:
Detaillierte Analyse mehrerer Haltungen in der Vue.js-Komponentenkommunikation
Detailliertes Lernen gängiger Anweisungen in Vue.js
Das obige ist der detaillierte Inhalt vonVue.js entwickelt eine global genannte MessageBox-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Welchen Computer sollten Absolventen der Geoinformatik wählen?
Jan 13, 2024 am 08:00 AM
Welchen Computer sollten Absolventen der Geoinformatik wählen?
Jan 13, 2024 am 08:00 AM
Empfohlene Computer für Studierende mit Schwerpunkt Geoinformationswissenschaft 1. Empfehlung 2. Studierende mit Schwerpunkt Geoinformationswissenschaft müssen große Mengen geografischer Daten verarbeiten und komplexe Geoinformationsanalysen durchführen und benötigen daher einen Computer mit hoher Leistung. Ein Computer mit hoher Konfiguration kann eine schnellere Verarbeitungsgeschwindigkeit und mehr Speicherplatz bieten und professionelle Anforderungen besser erfüllen. 3. Es wird empfohlen, einen Computer zu wählen, der mit einem Hochleistungsprozessor und einem Speicher mit großer Kapazität ausgestattet ist, der die Effizienz der Datenverarbeitung und -analyse verbessern kann. Darüber hinaus können geografische Daten und Ergebnisse besser angezeigt werden, wenn Sie sich für einen Computer mit größerem Speicherplatz und einem hochauflösenden Display entscheiden. Da Studierende im Hauptfach Geoinformatik möglicherweise Software für geografische Informationssysteme (GIS) entwickeln und programmieren müssen, sollten Sie sich außerdem für einen Computer mit besserer Grafikverarbeitungsunterstützung entscheiden.
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).




