
Bei der asynchronen Verarbeitung werden Probleme gemäß asynchronen Verfahren behandelt. Asynchrone Verarbeitung und synchrone Verarbeitung sind Gegensätze, und was sie hervorbringt, ist Multithreading oder Multiprozess. Der Vorteil der asynchronen Verarbeitung besteht darin, die Geräteauslastung zu erhöhen und dadurch die Effizienz des Programmbetriebs auf Makroebene zu verbessern. Der Nachteil besteht jedoch darin, dass es zu Konflikten bei Vorgängen und zum Lesen schmutziger Daten kommen kann. Die Synchronisierung ist genau das Gegenteil. Die Synchronisierung ist eine Möglichkeit, die Gerätenutzung zu reduzieren und die Betriebseffizienz des Programms zu verringern. Darüber hinaus verbrauchen viele Systeme oder Betriebsumgebungen viele zusätzliche Systemressourcen, um die Effektivität der Synchronisierung aufrechtzuerhalten hat einen erheblichen Einfluss auf die Leistung. Die Synchronisierung stellt jedoch die Korrektheit des Programmbetriebs und die Datenintegrität sicher.
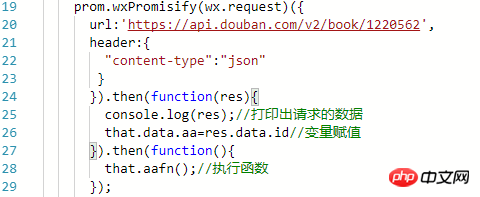
Schauen Sie sich direkt die Frage an:

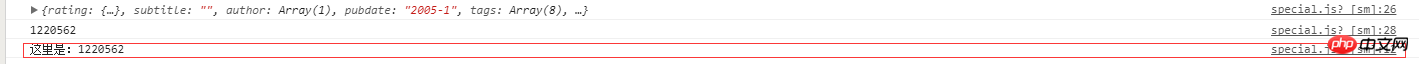
Schauen Sie sich dann das gedruckte Ergebnis an:

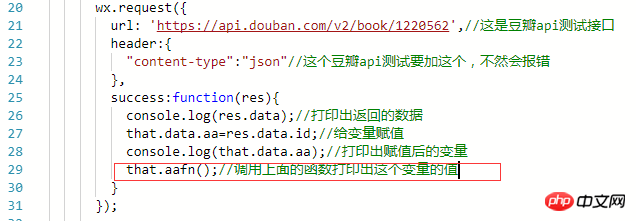
Gemäß Zu den beiden Bildern oben ist ersichtlich, dass die Netzwerkanforderung zuerst im Code ausgeführt wird und dann die gedruckten Variablen ausgeführt werden. Aus den unten gedruckten Ergebnissen geht jedoch hervor, dass zuerst die Funktion zum Drucken der Variablen (aafn-Funktion) ausgeführt wird. und dann wird der Rückruf der Netzwerkanforderung gedruckt. Die zurückgegebenen Daten und der Wert der Variablen werden nach der Zuweisung angezeigt.
Warum wird aafn zuerst ausgeführt und der gedruckte Wert wird nicht zugewiesen?
Da wx.request eine asynchrone Anfrage ist, kann die Funktion weiterhin ausgeführt werden, während Daten angefordert werden. Der Wert der Variablen wird also gedruckt, bevor der Wert zugewiesen wird.
Wie kann diese Situation gelöst werden?
Methode 1:
Verschachtelung
Führen Sie die AAFN-Funktion im Erfolgsrückruf von wx.request aus

Dann führen Sie das Ergebnis aus

Der Wert wird hier erhalten
Aber wenn die Logik kompliziert ist , Es müssen viele Ebenen der Asynchronität verwendet werden, wie folgt:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});Der Code wird sehr hässlich aussehen und die Lesbarkeit und Wartbarkeit des Codes werden schlecht sein
Was ist damit? Wie kann dieses Problem gelöst werden? Das Aufkommen des Konzepts „Versprechen“ löst all dies gut. Was ist Versprechen? Ich werde hier nicht viel sagen. Wenn Sie interessiert sind, schauen Sie selbst vorbei
Schauen wir uns zunächst den Weg von Promise an:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Anruf
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
In diesem Fall können asynchrone Funktionen sequentiell ausgeführt werden
Wie unterstützt die asynchrone API des WeChat-Applets Promise? Wir können Promise verwenden, um diese APIs einzeln zu verpacken, aber das ist immer noch problematisch. Das Parameterformat der API des Miniprogramms ist jedoch relativ einheitlich. Es akzeptiert nur einen Objektparameter, und die Rückrufe werden in diesem Parameter festgelegt. Dies bietet Komfort für eine einheitliche Verarbeitung 🎜 >
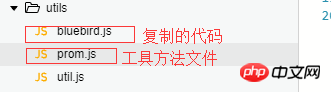
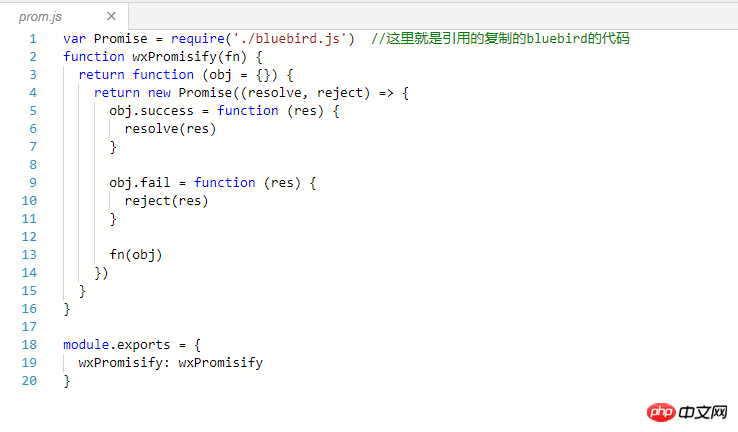
Zuerst müssen Sie auf eine Datei namens bluebird.js verweisen Geben Sie die offizielle Bluebird-Website zum Herunterladen ein:





Detaillierte Erläuterung der Datenverarbeitung durch das WeChat-Applet
Detaillierte Erläuterung des Karusselldiagramms des WeChat-Applets zu Internetanfragen
Eine Fallstudie, wie das WeChat-Applet WeChat-Übungsschritte erhält (Bild)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der asynchronen Verarbeitung des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
 Was ist der Unterschied zwischen xls und xlsx
Was ist der Unterschied zwischen xls und xlsx
 Bluescreen-Code 0x000009c
Bluescreen-Code 0x000009c
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 Einführung in Virtualisierungssoftware
Einführung in Virtualisierungssoftware




