Vier Schritte zur JS-Prototypvererbung
Vererbung ist eigentlich eine Erweiterung von Typen. Da JavaScript jedoch die prototypische Vererbung übernimmt, wird der unten stehende Herausgeber einen Artikel über die vier Schritte der JS-prototypischen Vererbung und einen Überblick über das prototypische Vererbungsdiagramm mit Ihnen teilen, das einen sehr guten Referenzwert hat. Ich hoffe, es hilft allen.
1: Vier Schritte der Vererbung von js-Prototypen
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法
//第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating...");
}
//第二步:创建子类
function Cat(name){
Animal.call(this,name);
}
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype);
//第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat;
Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
}
var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();
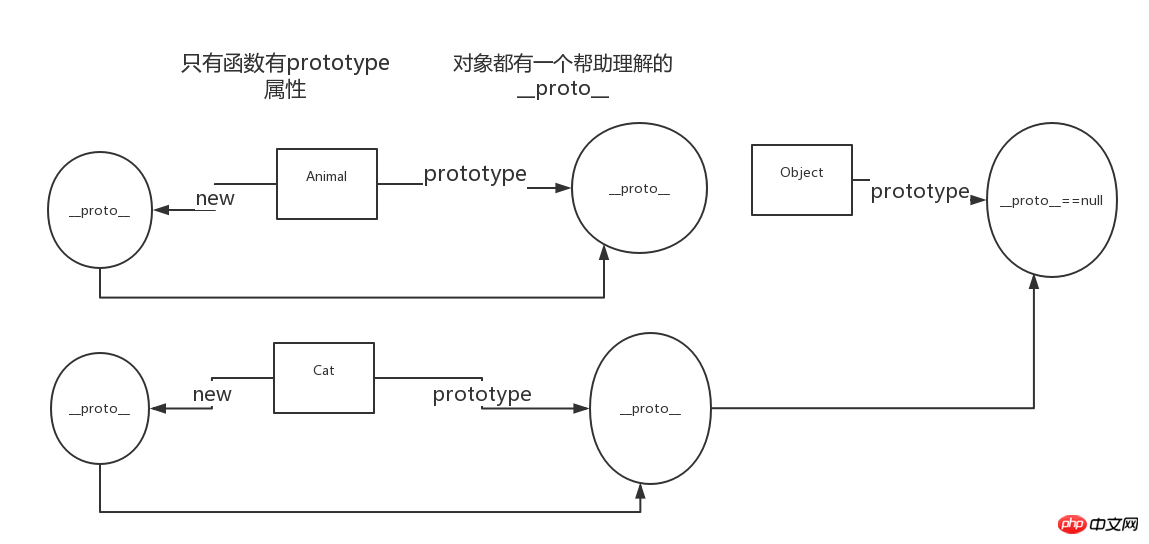
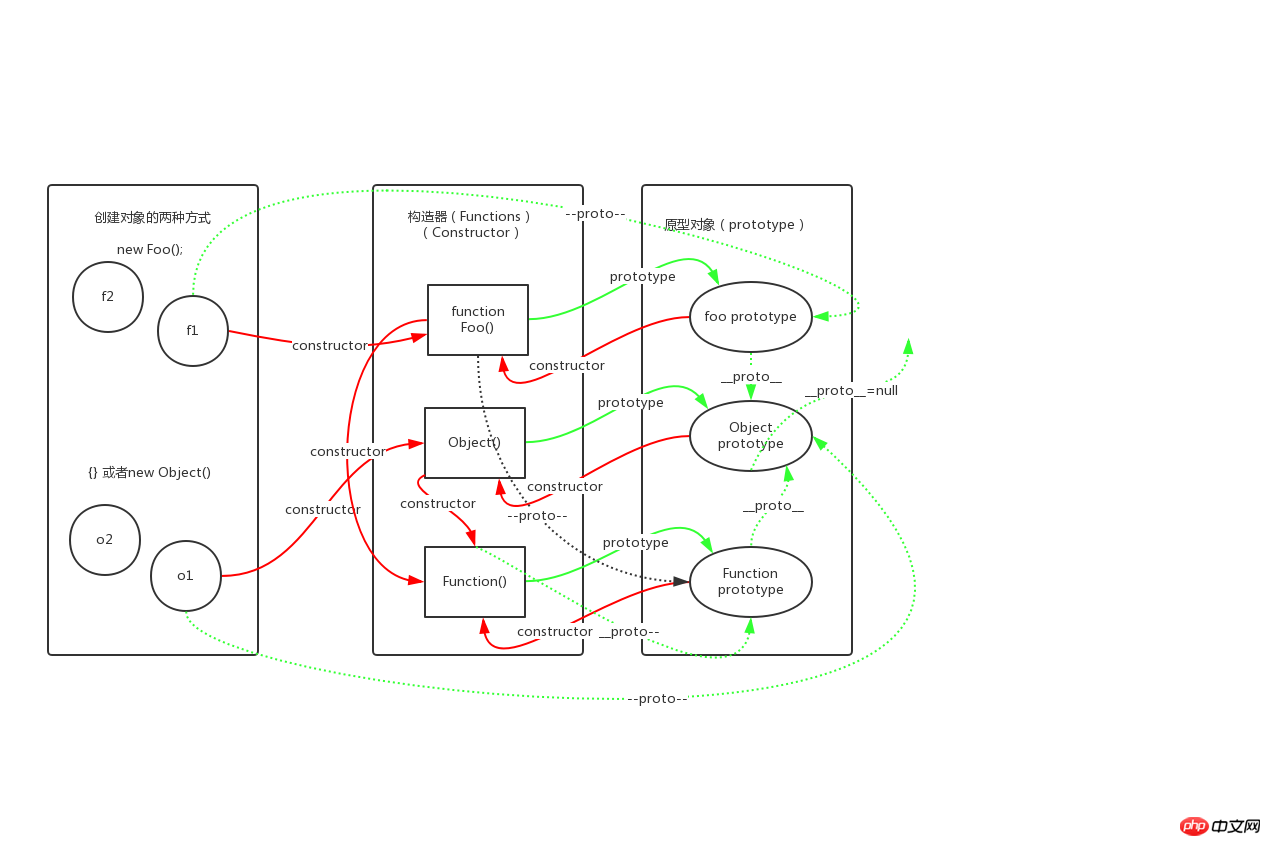
2: Prototypisches Vererbungsdiagramm
Das Bild unten hilft zu verstehen

Übung, um das Verständnis zu festigen,
| 函数Foo的__proto的值等于Foo.prototype,对吗? | 不对 |
| Object的prototype可以修改吗?能与不能原因是什么 | 不可以 |
| 顶级constructor是谁? | Function() |
| 顶级原型对象是谁? | Object.prototype |
| 对象的construtor成员是个属性还是个方法? | 方法 |
| Function有没有__proto__,为什么?值等于Object.prototype吗? | 有,是Function.prototype; |
| 所有的构造器的__proto__都等于其对应的prototype | 不对 |
| 创建类形式的继承的四部曲是什么? | 创建父类——>创建子类——>确定继承关系——>改构造器 |
| Function的constructor与prototype值可以修改吗? | 可以 |
| Object.prototype === Object.__proto__吗? | 不对 |
| Function.prototype === Function.__proto__吗? | 是 |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype吗? | 不对 |
Verwandte Empfehlungen:
Vergleich zweier Methoden der prototypischen Vererbung von js_Grundlagenwissen
Eine kurze Analyse der prototypischen Vererbung von JS und der Klassenvererbung_Grundkenntnisse
Detaillierte Erläuterung von Beispielen für die prototypische Vererbung von JavaScript
Das obige ist der detaillierte Inhalt vonVier Schritte zur JS-Prototypvererbung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Verwenden Sie bei der Funktionsvererbung „Basisklassenzeiger“ und „abgeleitete Klassenzeiger“, um den Vererbungsmechanismus zu verstehen: Wenn der Basisklassenzeiger auf das abgeleitete Klassenobjekt zeigt, wird eine Aufwärtstransformation durchgeführt und nur auf die Mitglieder der Basisklasse zugegriffen. Wenn ein abgeleiteter Klassenzeiger auf ein Basisklassenobjekt zeigt, wird eine Abwärtsumwandlung durchgeführt (unsicher) und muss mit Vorsicht verwendet werden.
 Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Vererbung und Polymorphismus wirken sich auf die Kopplung von Klassen aus: Vererbung erhöht die Kopplung, da die abgeleitete Klasse von der Basisklasse abhängt. Polymorphismus reduziert die Kopplung, da Objekte über virtuelle Funktionen und Basisklassenzeiger konsistent auf Nachrichten reagieren können. Zu den Best Practices gehören der sparsame Umgang mit der Vererbung, die Definition öffentlicher Schnittstellen, das Vermeiden des Hinzufügens von Datenelementen zu Basisklassen und die Entkopplung von Klassen durch Abhängigkeitsinjektion. Ein praktisches Beispiel, das zeigt, wie Polymorphismus und Abhängigkeitsinjektion verwendet werden, um die Kopplung in einer Bankkontoanwendung zu reduzieren.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Tipps zum Debuggen von Vererbungsfehlern: Stellen Sie sicher, dass die Vererbungsbeziehungen korrekt sind. Verwenden Sie den Debugger, um den Code schrittweise durchzugehen und Variablenwerte zu untersuchen. Stellen Sie sicher, dass Sie den virtuellen Modifikator richtig verwenden. Untersuchen Sie das Problem der Vererbungsdiamanten, das durch versteckte Vererbung verursacht wird. Suchen Sie nach nicht implementierten rein virtuellen Funktionen in abstrakten Klassen.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Detaillierte Erläuterung der C++-Funktionsvererbung: Beherrschen Sie die Beziehung zwischen „is-a“ und „has-a“ Was ist Funktionsvererbung? Funktionsvererbung ist eine Technik in C++, die in einer abgeleiteten Klasse definierte Methoden mit in einer Basisklasse definierten Methoden verknüpft. Es ermöglicht abgeleiteten Klassen, auf Methoden der Basisklasse zuzugreifen und diese zu überschreiben, wodurch die Funktionalität der Basisklasse erweitert wird. „Ist-ein“- und „Hat-ein“-Beziehungen Bei der Funktionsvererbung bedeutet die „Ist-ein“-Beziehung, dass die abgeleitete Klasse ein Untertyp der Basisklasse ist, d. h. die abgeleitete Klasse „erbt“ die Merkmale und das Verhalten von die Basisklasse. Die „has-a“-Beziehung bedeutet, dass die abgeleitete Klasse einen Verweis oder Zeiger auf das Basisklassenobjekt enthält, d. h. die abgeleitete Klasse „besitzt“ das Basisklassenobjekt. SyntaxDas Folgende ist die Syntax für die Implementierung der Funktionsvererbung: classDerivedClass:pu
 Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Mit der Einführung der neuen Karte von Genshin Impact Version 4.4. Freunde, die Version 4.4 von Genshin Impact läutete auch das Sea Lantern Festival in Liyue ein. Gleichzeitig wird in Version 4.4 ein neuer Kartenbereich namens Shen Yu Valley eingeführt. Den bereitgestellten Informationen zufolge ist Shen Yugu tatsächlich Teil des Dorfes Qiaoying, die Spieler sind jedoch eher daran gewöhnt, es Shen Yugu zu nennen. Lassen Sie mich Ihnen nun die neue Karte vorstellen. Einführung in die neue Karte von Genshin Impact Version 4.4. Version 4.4 öffnet „Chenyu Valley·Shanggu“, „Chenyu Valley·Nanling“ und „Laixin Mountain“ im Norden von Liyue Tal·Shanggu" . ※Nach Abschluss des Prologs der Dämonengott-Quest · Akt 3: Der Drache und das Lied der Freiheit wird der Teleportationsankerpunkt automatisch freigeschaltet. 2. Qiaoyingzhuang Als die warme Frühlingsbrise erneut die Berge und Felder von Chenyu streichelte, duftend
 Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Die Vererbung von C++-Funktionen sollte in den folgenden Situationen nicht verwendet werden: Wenn eine abgeleitete Klasse eine andere Implementierung erfordert, sollte eine neue Funktion mit einer anderen Implementierung erstellt werden. Wenn eine abgeleitete Klasse keine Funktion erfordert, sollte sie als leere Klasse deklariert werden oder private, nicht implementierte Mitgliedsfunktionen der Basisklasse verwenden, um die Funktionsvererbung zu deaktivieren. Wenn Funktionen keine Vererbung erfordern, sollten andere Mechanismen (z. B. Vorlagen) verwendet werden, um eine Wiederverwendung des Codes zu erreichen.
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern
 Java-Schnittstellen und abstrakte Klassen: Der Weg zum Programmierhimmel
Mar 04, 2024 am 09:13 AM
Java-Schnittstellen und abstrakte Klassen: Der Weg zum Programmierhimmel
Mar 04, 2024 am 09:13 AM
Schnittstelle: Eine implementierte Vertragsschnittstelle definiert eine Reihe von Methodensignaturen in Java, stellt jedoch keine konkrete Implementierung bereit. Es fungiert als Vertrag, der Klassen, die die Schnittstelle implementieren, dazu zwingt, ihre angegebenen Methoden zu implementieren. Die Methoden in der Schnittstelle sind abstrakte Methoden und haben keinen Methodenkörper. Codebeispiel: publicinterfaceAnimal{voideat();voidsleep();} Abstrakte Klasse: Teilweise implementierter Entwurf Eine abstrakte Klasse ist eine übergeordnete Klasse, die eine teilweise Implementierung bereitstellt, die von ihren Unterklassen geerbt werden kann. Im Gegensatz zu Schnittstellen können abstrakte Klassen konkrete Implementierungen und abstrakte Methoden enthalten. Abstrakte Methoden werden mit dem Schlüsselwort abstract deklariert und müssen von Unterklassen überschrieben werden. Codebeispiel: publicabstractcla




