Beispiel für eine teilweise JQuery-Ajax-Aktualisierung
Bei der Entwicklung haben wir häufig Javascript verwendet, um eine teilweise Seitenaktualisierung zu implementieren. In diesem Artikel werden wir Ihnen JQuery-Ajax-Teilaktualisierung mitteilen, die einen bestimmten Referenzwert hat.
Gehäuse:




Beschreibung:
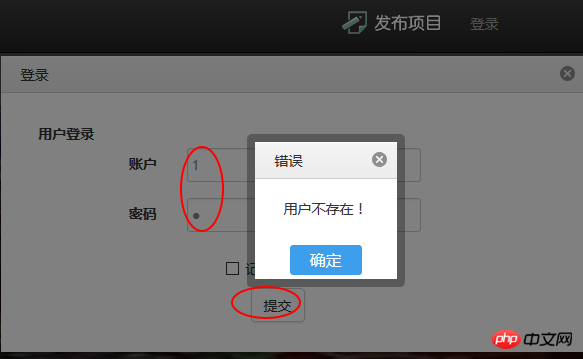
1. Klicken Sie auf „Anmelden“ und das Anmeldedialogfeld wird angezeigt.
2. Wenn der Benutzername und das Passwort falsch sind, wird eine Fehlermeldung angezeigt.
3 , die Anmeldeinformationen werden aktualisiert. Zeigen Sie den Benutzernamen und die Schaltfläche „Beenden“ an
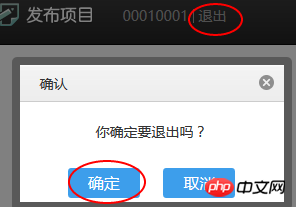
4. Klicken Sie auf „Beenden“, um eine Eingabeaufforderung anzuzeigen. Bestätigen Sie dann den Benutzernamen, aktualisieren Sie ihn erneut und kehren Sie zur Position des ersten Bildes zurück
Welche Art von Arbeit erfordern diese einfachen Vorgänge?
1. Laden Sie die Anmelde-/(Benutzername-Abmelde-)Seite
2. Klicken Sie auf den Anmeldelink, um das Anmeldedialogfeld zu öffnen. Überprüfen Sie beim Absenden des Anmeldeformulars die Informationen .
4. Nachdem die Überprüfung bestanden wurde, schließen Sie das Dialogfeld und aktualisieren Sie gleichzeitig die Seite, um „Benutzername-Beenden“ anzuzeigen.
5 Wenn Sie auf klicken, um das Tag zu verlassen, aktualisieren Sie die Seite 1 nach erfolgreicher Abmeldung erneut und „Anmelden“ anzeigen
Login-/(Benutzername-Abmelden)-Seite laden
<p id="login_tip" url="${ctx}/mem/initLoginTip"></p>2. Geben Sie ein URL-Attribut an, damit beim Laden der Seite die entsprechenden Informationen vom jfinal-Server abgerufen werden können. Dies dient natürlich dazu, den Seiteninhalt für eine teilweise Aktualisierung abzurufen.
// 有url的p主动请求服务端获取数据
$("p[url]", $p).each(function() {
var $this = $(this);
var url = $this.attr("url");
if (url) {
$this.ajaxUrl({
type : "POST",
url : url,
callback : function() {
}
});
}
});Klicken Sie auf den Anmeldelink, um das Anmeldedialogfeld zu öffnen
Kopieren Sie den Code Der Code lautet wie folgt:
< ;a title="Login " href="${ctx}/mem/initLogin/${sessionScope.username.username}" rel="external nofollow" target="dialog" width="600">Login1. Fügen Sie das Attribut target zum Dialogattribut hinzu. Wenn Sie diese Tutorialreihe nicht befolgt haben, können Sie selbstverständlich nachlesen, wie Sie ein Dialogfeld über das Tag a öffnen um ein modales Dialogfeld zu öffnen.2. Fügen Sie das width-Attribut hinzu, um die Breite des Dialogfelds festzulegen.
Wenn die eingegebenen Informationen korrekt sind, werden die Anmeldeinformationen aktualisiert und der Benutzername und die Schaltfläche zum Beenden werden angezeigt
Code kopieren Die Der Code lautet wie folgt:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Die Beziehung zwischen der Anzahl der Oracle-Instanzen und der Datenbankleistung
Mar 08, 2024 am 09:27 AM
Die Beziehung zwischen der Anzahl der Oracle-Instanzen und der Datenbankleistung
Mar 08, 2024 am 09:27 AM
Die Beziehung zwischen der Anzahl der Oracle-Instanzen und der Datenbankleistung Oracle-Datenbank ist eines der bekanntesten relationalen Datenbankverwaltungssysteme in der Branche und wird häufig für die Datenspeicherung und -verwaltung auf Unternehmensebene verwendet. In Oracle-Datenbanken ist die Instanz ein sehr wichtiges Konzept. Instanz bezieht sich auf die laufende Umgebung der Oracle-Datenbank im Speicher. Jede Instanz verfügt über eine unabhängige Speicherstruktur und einen Hintergrundprozess, der zur Verarbeitung von Benutzeranforderungen und zur Verwaltung von Datenbankvorgängen verwendet wird. Die Anzahl der Instanzen hat einen wichtigen Einfluss auf die Leistung und Stabilität der Oracle-Datenbank.




