
Bootstrap von Twitter ist ein sehr beliebtes Front-End-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. In diesem Artikel wird vor allem Bootstrap vorgestellt, um den Umblättereffekt im Detail zu erzielen. Interessierte Freunde können darauf verweisen.
Vorteile:
Unterstützt die teilweise Aktualisierung;
Solange es sich um eine Liste handelt, kann diese Komponente geladen werden;
Unterstützt die dynamische Datenbindung; 🎜>Natürlich Und absolut einfach und praktisch.
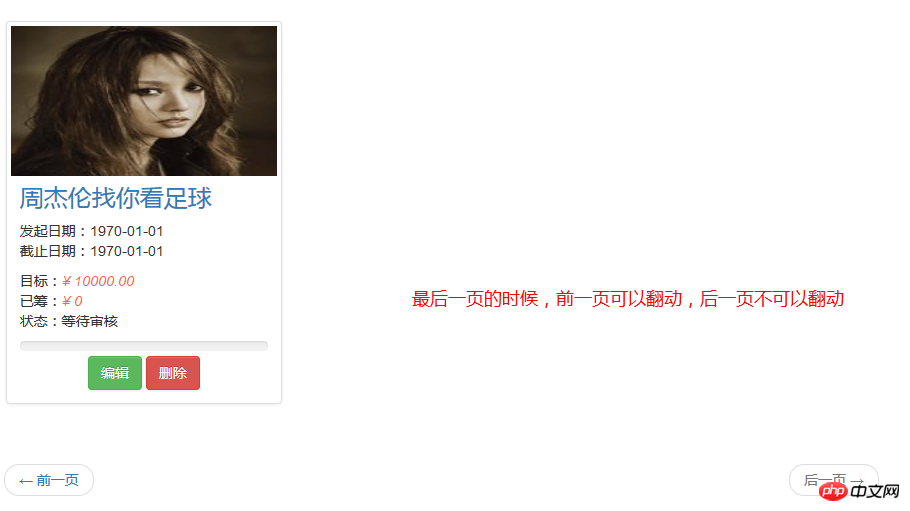
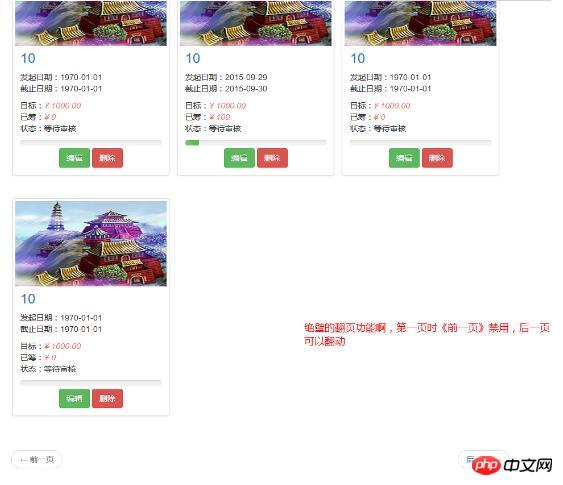
Rendering
Auf der letzten Seite:

Implementieren Sie
①, Layout der Umblätterkomponente<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<c:if test="${urlParas == null}">
<c:set var="urlParas" value="" />
</c:if>
<c:if test="${(totalPage > 0) && (currentPage <= totalPage)}">
<c:set var="startPage" value="${currentPage - 4}" />
<c:if test="${startPage < 1}">
<c:set var="startPage" value="1" />
</c:if>
<c:set var="endPage" value="${currentPage + 4}" />
<c:if test="${endPage > totalPage}">
<c:set var="endPage" value="totalPage" />
</c:if>
<nav>
<ul class="pager">
<c:if test="${currentPage <= 8}">
<c:set var="startPage" value="1" />
</c:if>
<c:if test="${(totalPage - currentPage) < 8}">
<c:set var="endPage" value="${totalPage}" />
</c:if>
<c:choose>
<c:when test="${currentPage == 1}">
<li class="previous disabled"><a>
<span aria-hidden="true">←</span>
前一页
</a></li>
</c:when>
<c:otherwise>
<li class="previous"><a href="javascript:;" pageNum="${currentPage - 1}" rel="${rel}" urlParas="${urlParas}">
<span aria-hidden="true">←</span>
前一页
</a></li>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${currentPage == totalPage}">
<li class="next disabled"><a>
后一页
<span aria-hidden="true">→</span>
</a></li>
</c:when>
<c:otherwise>
<li class="next"><a href="javascript:;" pageNum="${currentPage + 1}" rel="${rel}" urlParas="${urlParas}">
后一页
<span aria-hidden="true">→</span>
</a></li>
</c:otherwise>
</c:choose>
</ul>
</nav>
</c:if><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<c:set var="currentPage" value="${dealPage.pageNumber}" />
<c:set var="totalPage" value="${dealPage.totalPage}" />
<c:set var="rel" value="deal_items" />
<c:set var="urlParas" value="" />
<%@ include file="/components/common/paginate.jsp"%>
$(function() {
// 翻页组件
$("ul[class=pager] li:not(.disabled) > a", $p).each(function() {
$(this).click(function(event) {
var $this = $(this);
YUNM.debug($this.attr("pageNum") + "、" + $this.attr("rel") + "、" + $this.attr("urlParas"));
var pageNum = $this.attr("pageNum");
// 准备翻页事件
if (pageNum && pageNum.isPositiveInteger()) {
yunmPageBreak({
rel : $this.attr("rel"),
data : {
pageNum : pageNum,
urlParas : $this.attr("urlParas")
}
});
}
event.preventDefault();
return false;
});
});
});/**
* 翻页
*
* @param options
*/
function yunmPageBreak(options) {
var op = $.extend({
rel : "",
data : {
pageNum : "",
numPerPage : "",
orderField : "",
orderDirection : "",
urlParas : ""
},
callback : null
}, options);
var $panel = $("#" + op.rel);
if (op.rel) {
var dataId = $panel.attr("data");
var url = $panel.attr("url");
// 设置p上的其他参数
if (dataId) {
if (dataId.indexOf(",") != -1) {
$.each(dataId.split(","), function(index, id) {
if ($("#" + id) && $("#" + id).val()) {
url = addMoreParamForUrl(url, id, $("#" + id).val());
}
});
} else {
if ($("#" + dataId) && $("#" + dataId).val()) {
url = addMoreParamForUrl(url, dataId, $("#" + dataId).val());
}
}
}
// 局部刷新
$panel.ajaxUrl({
type : "POST",
url : url,
data : op.data,
callback : function(response) {
if ($.isFunction(op.callback))
op.callback(response);
}
});
}
}public Page<Deals> paginateCreateDealsByUid(int pageNumber, int pageSize, Long uid) {
Page<Deals> deals = paginate(pageNumber, pageSize, "select y.*",
"from ym_dels y where y.uid = ? order by y.opertime desc", uid);
return deals;
}Wie man mit Bootstrap Table umgeht, serverseitige Paging-Verarbeitung
Bitte übersetzen Sie PHP +SQLServer-Seiteneffekt, wie man damit umgeht
Einfach zu erstellende Texteffekte mit HTML5-Umblättereffekt
Das obige ist der detaillierte Inhalt vonBootstrap implementiert den Umblättereffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 So lösen Sie 400 fehlerhafte Anfragen
So lösen Sie 400 fehlerhafte Anfragen
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache
 So erhalten Sie eine URL-Adresse
So erhalten Sie eine URL-Adresse
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
Schauen Sie sich die zehn Kryptowährungen an, in die sich eine Investition lohnt
 Socketpair-Nutzung
Socketpair-Nutzung
 Was ist Drivergenius?
Was ist Drivergenius?




