Lösung für die Fehlausrichtung des jQuery Datatables-Headers
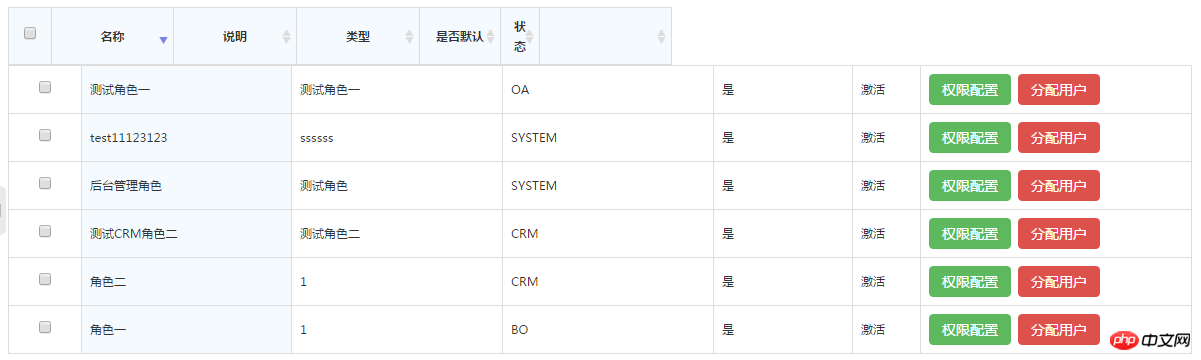
Diese Situation tritt häufig bei der Verwendung von Datentabellen auf, nachdem der Browser oder Elemente in HTML die Größe oder Auflösung geändert haben, wird der Titel falsch ausgerichtet. Dies liegt daran, dass das Datatables-Framework serverSide: true verwendet. // Der Server fragt die Datenattribute ab, wodurch dem Table-Tag ein style="width:**px;"-Attribut hinzugefügt wird, das dazu führt, dass sich der Titel ändert, wenn die Größe geändert wird ist ein ungleichmäßiges Phänomen. In diesem Artikel teilen wir Ihnen hauptsächlich die Lösung für die Fehlausrichtung von jQuery Datatables-Headern mit. Wir hoffen, dass es Ihnen helfen kann.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="25"> <input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();"> </th> <th width="100">名称</th> <th width="100">说明</th> <th width="100">类型</th> <th width="60">是否默认</th> <th width="20">状态</th> <th width="100"></th> </thead> <tbody> </tbody> </table>

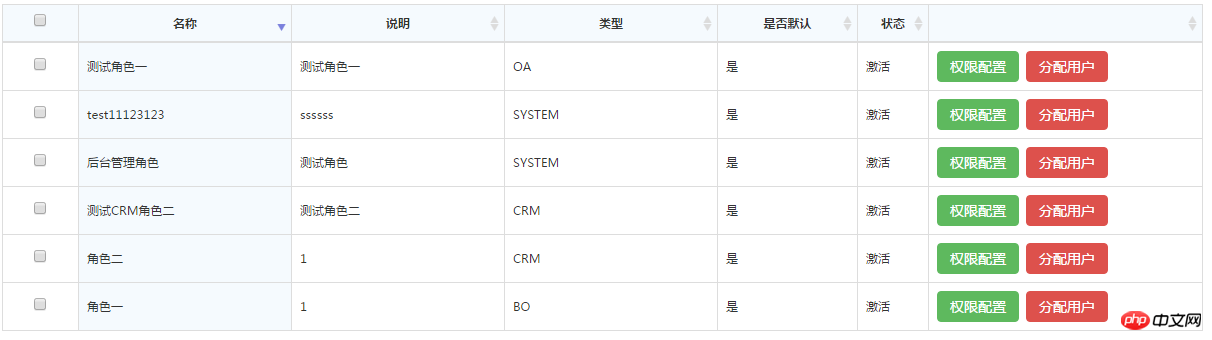
Lösung
#example{
width: 100% !important;
}Wenn eine horizontale Bildlaufleiste vorhanden ist, ist die Tabellenbreite festgelegt
#example{
width: ***px !important;
}Machen Sie Schluss, das ist die perfekte Lösung! !

Verwandte Empfehlungen:
Was sind jQuery-Datentabellen? Wie verwende ich Datentabellen?
Das obige ist der detaillierte Inhalt vonLösung für die Fehlausrichtung des jQuery Datatables-Headers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das chinesische Sprachpaket nicht auf einem Win11-System installiert werden kann
Mar 09, 2024 am 09:48 AM
Lösung für das Problem, dass das Win11-System das chinesische Sprachpaket nicht installieren kann. Mit der Einführung des Windows 11-Systems begannen viele Benutzer, ihr Betriebssystem zu aktualisieren, um neue Funktionen und Schnittstellen zu nutzen. Einige Benutzer stellten jedoch fest, dass sie das chinesische Sprachpaket nach dem Upgrade nicht installieren konnten, was ihre Erfahrung beeinträchtigte. In diesem Artikel besprechen wir die Gründe, warum das Win11-System das chinesische Sprachpaket nicht installieren kann, und stellen einige Lösungen bereit, die Benutzern bei der Lösung dieses Problems helfen. Ursachenanalyse Lassen Sie uns zunächst die Unfähigkeit des Win11-Systems analysieren
 Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Fünf Tipps, die Ihnen zeigen, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet!
Mar 24, 2024 pm 12:27 PM
Da sich die Smartphone-Technologie ständig weiterentwickelt, spielen Mobiltelefone eine immer wichtigere Rolle in unserem täglichen Leben. Als Flaggschiff-Telefon mit Schwerpunkt auf Spieleleistung erfreut sich das Black Shark-Telefon bei Spielern großer Beliebtheit. Manchmal sind wir jedoch auch mit der Situation konfrontiert, dass das Black Shark-Telefon nicht eingeschaltet werden kann. Zu diesem Zeitpunkt müssen wir einige Maßnahmen ergreifen, um dieses Problem zu lösen. Als Nächstes geben wir Ihnen fünf Tipps, wie Sie das Problem lösen können, dass sich das Black Shark-Telefon nicht einschaltet: Schritt 1: Überprüfen Sie zunächst die Akkuleistung. Stellen Sie zunächst sicher, dass Ihr Black Shark-Telefon über genügend Strom verfügt. Möglicherweise ist der Akku des Telefons leer
 Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Der Treiber kann auf diesem Gerät nicht geladen werden. (Persönlich getestet und gültig)
Mar 14, 2024 pm 09:00 PM
Jeder weiß, dass das Gerät möglicherweise nicht richtig funktioniert oder nicht richtig mit dem Computer interagiert, wenn der Computer den Treiber nicht laden kann. Wie lösen wir also das Problem, wenn auf dem Computer eine Meldung angezeigt wird, dass der Treiber auf diesem Gerät nicht geladen werden kann? Der unten stehende Editor zeigt Ihnen zwei Möglichkeiten, wie Sie das Problem einfach lösen können. Der Treiber kann auf diesem Gerät nicht geladen werden. Lösung 1. Suchen Sie im Startmenü nach „Kernel Isolation“. 2. Deaktivieren Sie die Speicherintegrität. Die Meldung oben lautet: „Die Speicherintegrität wurde deaktiviert. Ihr Gerät ist möglicherweise anfällig.“ Klicken Sie einfach darauf und ignorieren Sie es. 3. Das Problem kann nach einem Neustart der Maschine behoben werden.
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Interpretation des Oracle-Fehlers 3114: Ursachen und Lösungen
Mar 08, 2024 pm 03:42 PM
Titel: Analyse des Oracle-Fehlers 3114: Ursachen und Lösungen Bei der Verwendung einer Oracle-Datenbank stoßen Sie häufig auf verschiedene Fehlercodes, unter denen Fehler 3114 am häufigsten vorkommt. Bei diesem Fehler handelt es sich im Allgemeinen um Datenbankverbindungsprobleme, die beim Zugriff auf die Datenbank zu Ausnahmen führen können. In diesem Artikel wird der Oracle-Fehler 3114 interpretiert, seine Ursachen erläutert und spezifische Methoden zur Behebung des Fehlers sowie zugehörige Codebeispiele vorgestellt. 1. Definition von Fehler 3114 Oracle-Fehler 3114 bestanden
 Anleitung zur Lösung von WordPress-Installationsproblemen in einem Artikel
Feb 29, 2024 am 11:06 AM
Anleitung zur Lösung von WordPress-Installationsproblemen in einem Artikel
Feb 29, 2024 am 11:06 AM
WordPress ist ein sehr beliebtes Open-Source-Content-Management-System. Viele einzelne Benutzer und Unternehmen entscheiden sich für die Verwendung von WordPress zum Erstellen und Verwalten ihrer eigenen Websites. Allerdings treten während der Installation von WordPress manchmal Probleme auf, wie z. B. Datenbankverbindungsfehler, Probleme mit Dateiberechtigungen usw. Dieser Artikel bietet eine Anleitung zur Lösung häufiger WordPress-Installationsprobleme und hilft Benutzern anhand spezifischer Codebeispiele, Probleme schnell zu lösen. Problem 1: Datenbankverbindungsfehler bei der Installation von WordPress
 Sind Sie besorgt über verstümmelten WordPress-Backend-Code? Probieren Sie diese Lösungen aus
Mar 05, 2024 pm 09:27 PM
Sind Sie besorgt über verstümmelten WordPress-Backend-Code? Probieren Sie diese Lösungen aus
Mar 05, 2024 pm 09:27 PM
Sind Sie besorgt über verstümmelten WordPress-Backend-Code? Probieren Sie diese Lösungen aus, da spezifische Codebeispiele erforderlich sind. Mit der weit verbreiteten Anwendung von WordPress bei der Website-Erstellung kann es bei vielen Benutzern zu Problemen mit verstümmeltem Code im WordPress-Backend kommen. Ein solches Problem führt dazu, dass die Hintergrundverwaltungsoberfläche verstümmelte Zeichen anzeigt, was den Benutzern große Probleme bereitet. In diesem Artikel werden einige gängige Lösungen vorgestellt, die Benutzern helfen, das Problem verstümmelter Zeichen im WordPress-Backend zu lösen. Ändern Sie die Datei wp-config.php und öffnen Sie wp-config.
 Wie kann das Problem verstümmelter Zeichen beim Importieren chinesischer Daten in Oracle gelöst werden?
Mar 10, 2024 am 09:54 AM
Wie kann das Problem verstümmelter Zeichen beim Importieren chinesischer Daten in Oracle gelöst werden?
Mar 10, 2024 am 09:54 AM
Titel: Methoden und Codebeispiele zur Lösung des Problems verstümmelter chinesischer Daten, die in Oracle importiert werden. Beim Importieren chinesischer Daten in die Oracle-Datenbank treten häufig verstümmelte Zeichen auf. Dies kann auf falsche Datenbank-Zeichensatzeinstellungen oder Probleme bei der Kodierungskonvertierung zurückzuführen sein. . Um dieses Problem zu lösen, können wir einige Methoden anwenden, um sicherzustellen, dass die importierten chinesischen Daten korrekt angezeigt werden können. Im Folgenden finden Sie einige Lösungen und spezifische Codebeispiele: 1. Überprüfen Sie die Zeichensatzeinstellungen der Datenbank. In der Oracle-Datenbank sind die Zeichensatzeinstellungen




