 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Dynamische Programmierbeispielanalyse von erweiterten JavaScript-Algorithmen
Dynamische Programmierbeispielanalyse von erweiterten JavaScript-Algorithmen
Dynamische Programmierbeispielanalyse von erweiterten JavaScript-Algorithmen
Tatsächlich werden in unserer Front-End-Entwicklung nicht viele fortgeschrittene Algorithmen verwendet. In den meisten Fällen können if-Anweisungen, for-Anweisungen, switch-Anweisungen usw. gelöst werden. Wenn es etwas komplizierter ist, könnten Sie darüber nachdenken, es mithilfe der Rekursion zu lösen. In diesem Artikel wird hauptsächlich die dynamische Programmierung fortgeschrittener JavaScript-Programmieralgorithmen vorgestellt und die Prinzipien, Implementierungstechniken und zugehörigen Verwendungsvorkehrungen des dynamischen JavaScript-Programmieralgorithmus anhand von Beispielen analysiert.
Es sollte jedoch beachtet werden, dass die Rekursion einfach zu schreiben ist, die tatsächliche Ausführungseffizienz jedoch nicht hoch ist.
Schauen wir uns noch einmal den dynamischen Programmieralgorithmus an:
Die dynamische Programmierlösung beginnt von unten, um das Problem zu lösen, löst alle kleinen Probleme und führt sie dann zu einer Gesamtlösung zusammen, um das Problem zu lösen ganzes Problem. Großes Problem.
Beispiel (Berechnung der Fibonacci-Folge)
Fibonacci-Folge bezieht sich auf eine Folge von 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233 , 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368...
Diese Sequenz beginnt mit dem 3. Element. Anfangs ist jeder Term gleich der Summe des vorherigen zwei Begriffe.
Für diese Sequenz kann eine rekursive Funktion verwendet werden, um den n-ten Wert zu berechnen
// 斐波那契数列
function recurFib(n) {
if(n < 2){
return n ;
}else {
// document.write("第"+(n-1)+"次计算 n-1="+(n-1)+recurFib(n-1)+' ');
// document.write("n-2="+(n-2)+recurFib(n-2)+"<br>");
return recurFib(n-1)+recurFib(n-2)
}
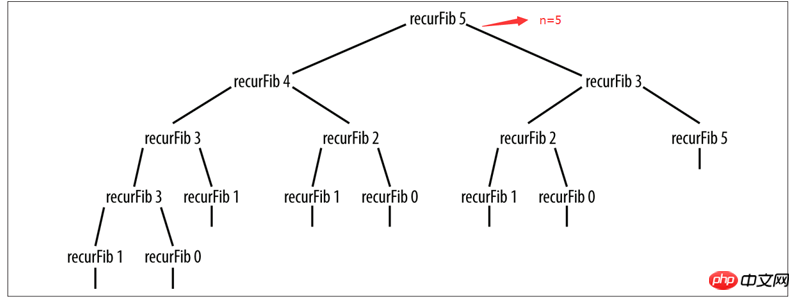
}Indeed It ist ein sehr prägnanter Code, der verwendet wird, um auszudrücken, wie oft die Funktion ausgeführt werden muss, wenn n = ist. Eine anspruchsvolle Person kann jedoch auf einen Blick erkennen, dass mit zunehmendem n auch die Anzahl der Ausführungen zunimmt sehr groß sein.

Wenn n=5, ist der Rekursionsbaum sehr groß geworden... Es kann vorhergesagt werden, dass, wenn n=10 oder sogar n=100...
Um den Unterschied in der Ausführungseffizienz rekursiver Funktionen zu verstehen, schauen wir uns an, wie dynamische Programmierung durchgeführt wird
function dynFib(n) {
let val = [];
for(let i = 0; i <= n; ++i){
val[i]=0;
}
if(n ===1 || n === 2){
return 1;
}
else {
val[1] =1;
val[2] = 2;
for(let i = 3; i <= n; ++i){
val[i] = val [i-1] +val[i-2] ;
}
}
return val[n-1]
}Bestanden Das Zwischenergebnis wird im Array val gespeichert. Wenn die zu berechnende Fibonacci-Zahl 1 oder 2 ist, dann gibt die if-Anweisung 1 zurück. Andernfalls werden die Werte 1 und 2 an den Positionen 1 und 2 im Val-Array gespeichert.
Die Schleife durchläuft von 3 zu den Eingabeparametern und weist jedes Element des Arrays der Summe der ersten beiden Elemente zu. Die Schleife endet und der letzte Elementwert des Arrays ist der endgültig berechnete Fibonacci-Wert Wert, dieser Wert wird auch als Rückgabewert der Funktion verwendet.
Als nächstes können Sie eine einfache Testfunktion schreiben, um die Laufzeit der beiden zu vergleichen.
// 定义一个测试函数,将待测函数作为参数传入
function test(func,n){
let start = new Date().getTime();//起始时间
let res = func(n);//执行待测函数
document.write('<br>'+'当n='+n+'的时候 '+res+'<br>');
let end = new Date().getTime();//结束时间
return (end - start)+"ms";//返回函数执行需要时间
}Funktionsausführung drucken
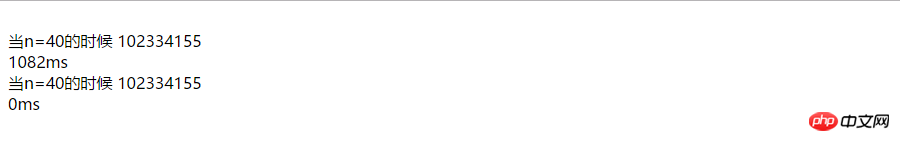
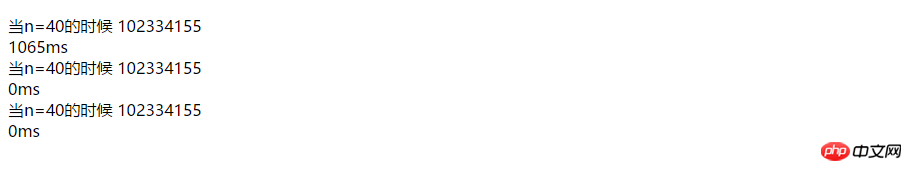
let time = test(recurFib,40); document.write(time); let time2 = test(dynFib,40); document.write(time2);
Die Ergebnisse sind wie folgt:

Schließlich haben Sie vielleicht erkannt, dass Sie bei der Berechnung der Fibonacci-Folge mithilfe eines iterativen Schemas darauf verzichten können unter Verwendung eines Arrays von.
Der Grund, warum Arrays benötigt werden, liegt darin, dass dynamische Programmieralgorithmen normalerweise Zwischenergebnisse speichern müssen.
Das Folgende ist die iterative Version der Fibonacci-Funktionsdefinition
function iterFib(n) {
let last = 1;
let nextLast = 1;
let result = 1;
for (let i = 2; i < n; ++i) {
result = last + nextLast;
nextLast = last;
last = result;
}
return result;
}Natürlich ist diese iterative Version Das Gleiche wie Die Array-Version ist ebenso effizient.

Verwandte Empfehlungen:
Dynamische Programmierung des PHP-Algorithmus-Lernens
PHP-Algorithmus-Lernen, dynamische Programmierung (2)
Detaillierte Erläuterung des Änderungsproblems der dynamischen Programmierung
Das obige ist der detaillierte Inhalt vonDynamische Programmierbeispielanalyse von erweiterten JavaScript-Algorithmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



