 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Pit-Rekord für die Entwicklung öffentlicher Konten von Vue WeChat
Pit-Rekord für die Entwicklung öffentlicher Konten von Vue WeChat
Pit-Rekord für die Entwicklung öffentlicher Konten von Vue WeChat
WeChat JS-SDK ist ein Webentwicklungs-Toolkit, das auf WeChat basiert und von der öffentlichen WeChat-Plattform für Webentwickler bereitgestellt wird.
Durch die Verwendung von WeChat JS-SDK können Webentwickler WeChat nutzen, um die Funktionen von Mobiltelefonsystemen wie das Aufnehmen von Bildern, das Auswählen von Bildern, die Stimme und den Standort effizient zu nutzen. Gleichzeitig können sie WeChat direkt zum Teilen verwenden. Scannen, Couponieren und Bezahlen. Einzigartige Möglichkeit, WeChat-Benutzern ein besseres Web-Erlebnis zu bieten
Wenn wir WeChat-Freigabe, Zahlung und andere Funktionen im eingebetteten h5 des offiziellen Kontos implementieren möchten , wir müssen js-sdk einführen.
Bei der Verwendung von js-sdk gibt es einen wichtigen Link, der darin besteht, die Berechtigungsüberprüfungskonfiguration über die Konfigurationsschnittstelle einzufügen, und es gibt einen Signaturparameter in der Konfiguration, der benötigt wird mit Hilfe des Servers zu erhalten. Ich werde hier nicht zu sehr ins Detail gehen. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Hash oder Verlauf?
Im vorherigen Artikel habe ich empfohlen, den Vue-Router für die Verwendung des Hash-Modus in Vue zu konfigurieren. Was ist also der Unterschied zwischen dem Hash-Modus und dem Verlaufsmodus? Lassen Sie mich ein Beispiel geben. Angenommen, wir geben alle über http://domain.com ein und springen dann zur Seite mit der Route /jssdk. Dann müssen wir jssdk verwenden, wenn wir die Signaturüberprüfung durchführen iOS und Android. Das ist anders, hier zeige ich es anhand einer Tabelle: 
Die Wahrheit steht in der Tabelle, ich kann mich nicht gut ausdrücken, Bitte verzeihen Sie mir, dass ich faul bin 23333333.
Wenn Sie die angegebene Seite nicht teilen müssen, ist der Hash-Modus sehr praktisch, aber ich habe keine andere Wahl, als sie mit WeChat zu teilen. Wenn Sie den Hash-Modus verwenden, wird WeChat die Verarbeitung automatisch durchführen den Teil nach der Nummer der geteilten Adresse, dann kann ich die angegebene Seite nicht für Moments oder Freunde teilen.
Was soll ich tun? Ich kann nur meinen Kopf verhärten, um das Verlaufsproblem zu lösen. Es ist tatsächlich einfach zu lösen, das heißt, dass iOS die URL der ersten Eintragsseite verwenden muss, um die Signatur zu erhalten. und Android muss die Signatur jedes Mal neu konfigurieren, wenn die Route gewechselt wird. Ich liste hier zwei Lösungen auf:
- Notieren Sie die Seiten-URL in der Eintragsdatei. Nachdem die Seitenkomponente erstellt wurde, erhält ios die aufgezeichnete URL zum Signieren und Android erhält die aktuelle Route (
), gehen Sie bitte zu meinem letzten Blog
window.location.href.split('#')[0] - , um die Konfiguration direkt in die Eintragsdatei zu signieren und einzufügen, nur für Android, jedes Mal, wenn Sie die Route wechseln, neu signieren und konfigurieren. Diese Lösung eignet sich für alle Seiten, die js-sdk verwenden müssen
- Android-Geräte können teilen, iOS-Geräte jedoch nicht;
- Sie können nicht teilen, wenn iOS-Geräte die Seite betreten. Sie können nur teilen, nachdem Sie die Seite manuell aktualisiert haben.
- Ein Klick auf den Link kann normal geteilt werden, aber klicken Sie auf Die von anderen geteilte grafische Nachricht kann nicht geteilt werden.
` ein. Nach dem Entfernen des Teils „?from=singlemessage&isappinstalled=0“ schlägt die Freigabe jedoch immer noch fehl Wenn ich nach Belieben zwei Parameter hinzufüge, ist die Freigabe wieder normal.
Nach der Überprüfung stellte ich fest, dass es falsch war. Als ich genauer darüber nachdachte, kam mir tatsächlich eine so schreckliche Idee. url = location.href.split('&')[0]
Nach vielen Debugging-Vorgängen habe ich endlich das Problem gefunden, dass die signierte URL nicht einfach codiert werden muss. url = encodeURIComponent(window.location.href.split('#')[0])
Nur das Die signierte URL muss nicht codiert werden.
Nur die signierte URL muss codiert werden. Die URL in der Freigabekonfiguration muss nicht codiert werden.
Nur die signierte URL muss codiert werden. Codierung, die URL in der Freigabekonfiguration muss nicht codiert werden
Codierung
Teilen Sie mit, wie ich die WeChat-Freigabe gemäß dem zweiten Plan konfiguriere.
Da die Anforderung in meinem Projekt darin besteht, dass grundsätzlich alle Seiten geteilt werden können, erhalte ich es auf jeder Seite Die Komponentensignatur ist nicht praktikabel, daher möchte ich den After-Hook von vue-router verwenden, um den Freigabekonfigurationsvorgang abzuschließen. Für Android muss ich erneut signieren.
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}WeChat-Zahlung aufrufen
Wohin mit den beiden Plänen?
h5 Bei der Verwendung von WeChat-Zahlungen werden vorsichtige Leute feststellen, dass WeChat zwei Pläne hat Allgemeines Verständnis Das eine ist die offene Funktion in js-sdk und das andere ist die Schnittstelle, die von der offenen WeChat-Zahlungsplattform bereitgestellt wird
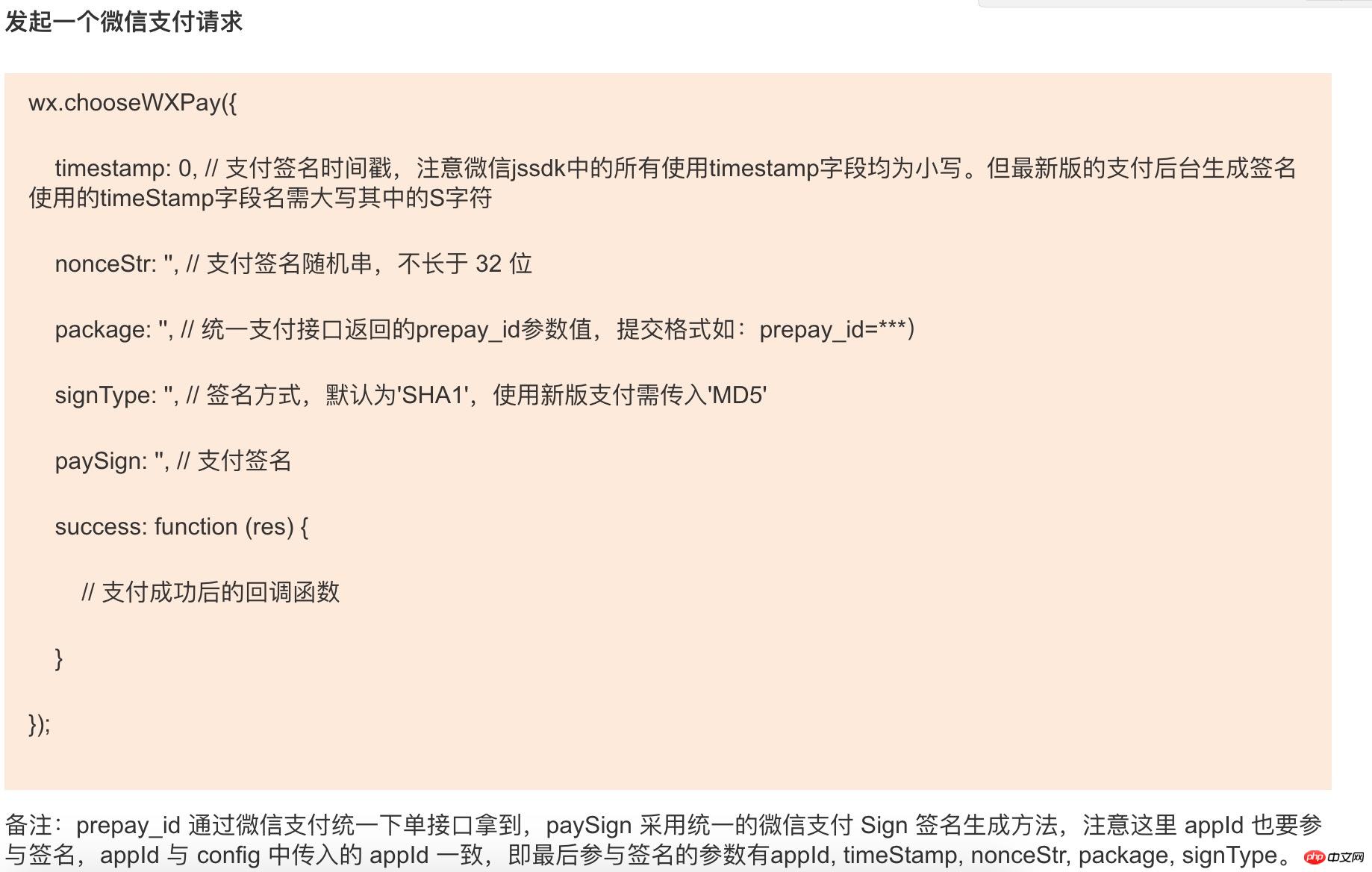
js-sdk-Version: 
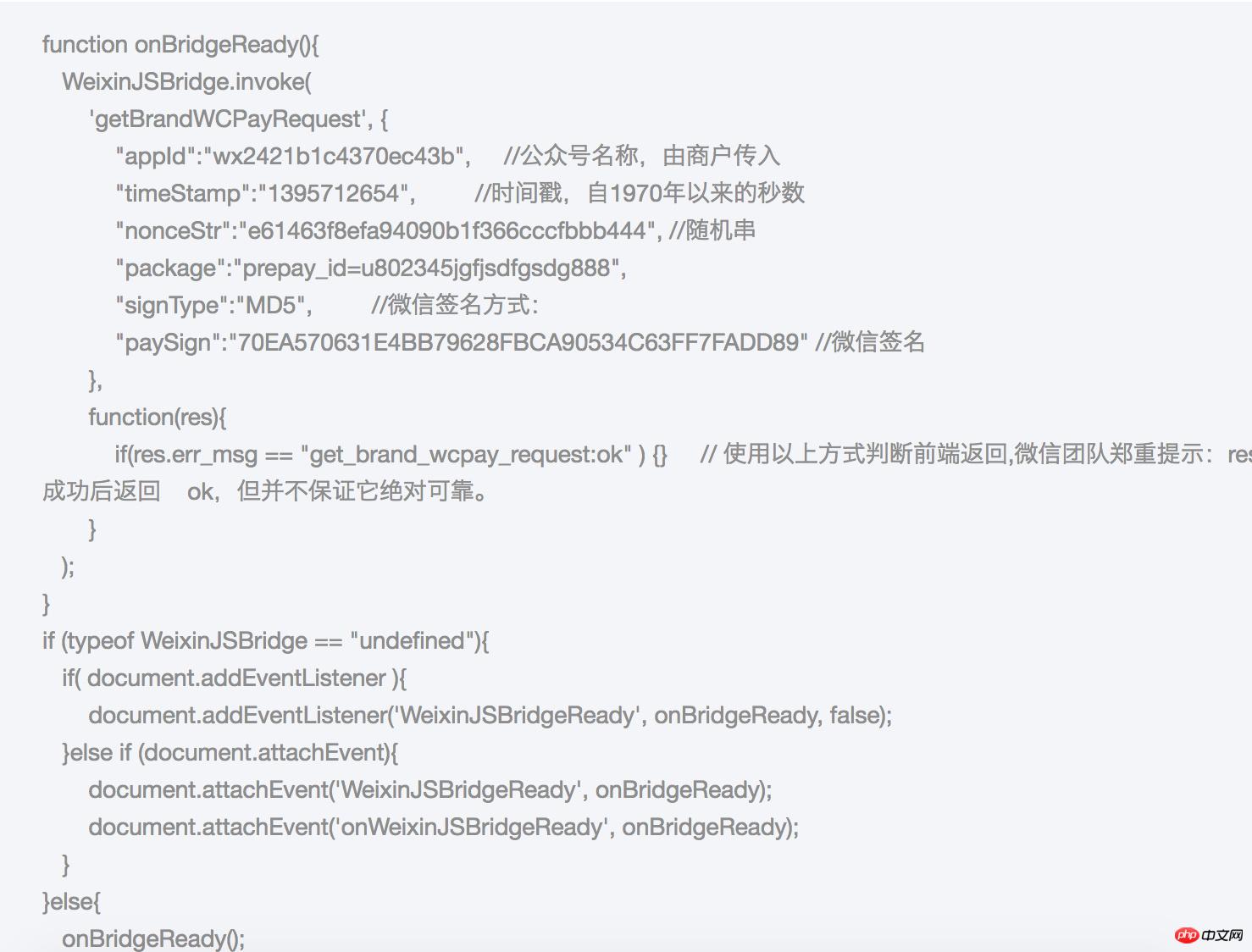
WeChat-Zahlungsversion: 
Wenn Sie nur die Zahlung im offiziellen Konto aufrufen müssen, stehen beide Methoden zur Verfügung, da der Autor bereits js-sdk verwendet hat Zugriff auf andere Funktionen. Daher habe ich hier die Methode „chooseWXPay“ gewählt.
Zugriffsschritte
Vorausgesetzt, dass andere Funktionen erfolgreich aufgerufen werden, erfolgt der Zahlungseingang sehr schnell und bequem. Der Autor hat die Hauptschritte aufgelistet:
-
Der Domänenname der js-Sicherheitsschnittstelle (z. B. www.imwty.com) ist die Voraussetzung für den Aufruf von js-sdk. Die Zahlung für öffentliche Konten basiert ebenfalls auf js-sdk
- Informationen zum Einrichten des Zahlungsverzeichnisses in der WeChat-Zahlungsplattform finden Sie in der Dokumentation zur WeChat-Zahlungsentwicklung. Hier muss erläutert werden, für welche Seitenroute Sie bezahlen müssen konfigurieren, und Sie müssen / am Ende hinzufügen (zum Beispiel www.imwty .com/pay/)
- Rufen Sie die js-sdk-Signaturkonfiguration (wechat.config) auf oben erwähnt.
- In der Logik des Klickens auf die Zahlungsschaltfläche wird die Methode wechat.chooseWXPay() aufgerufen. Diese Methode beinhaltet auch die Zahlungssignatur, und die Signaturinformationen müssen vom Server abgerufen werden
, ob die Route der Seite, auf der Sie sich beim Aufruf von Schritt 4 befinden, mit der festgelegten Route übereinstimmt in der Zahlungsplattform. /
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}WeChat öffentlich Zusammenfassung häufiger Fehlermeldungen bei der Kontoentwicklung und -konfiguration
Detaillierte Einführung in die Entwicklung öffentlicher WeChat-Konten
Verwenden Sie die richtige Haltung für die WeChat-Öffentlichkeit Konto der chinesischen PHP-Website! Erhalten Sie Ressourcen, die Sie nie für möglich gehalten hätten!
Das obige ist der detaillierte Inhalt vonPit-Rekord für die Entwicklung öffentlicher Konten von Vue WeChat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wo kann ich die Aufzeichnungen der Dinge einsehen, die ich auf Pinduoduo gekauft habe? Wie kann ich die Aufzeichnungen der gekauften Produkte einsehen?
Mar 12, 2024 pm 07:20 PM
Wo kann ich die Aufzeichnungen der Dinge einsehen, die ich auf Pinduoduo gekauft habe? Wie kann ich die Aufzeichnungen der gekauften Produkte einsehen?
Mar 12, 2024 pm 07:20 PM
Die Pinduoduo-Software bietet viele gute Produkte, die Sie jederzeit und überall kaufen können. Die Qualität jedes Produkts wird streng kontrolliert, jedes Produkt ist echt und es gibt viele Vorzugsrabatte beim Einkaufen, sodass jeder online einkaufen kann. Ich kann einfach nicht aufhören. Geben Sie Ihre Mobiltelefonnummer ein, um sich online anzumelden, fügen Sie online mehrere Lieferadressen und Kontaktinformationen hinzu und prüfen Sie jederzeit die neuesten Logistiktrends. Suchen Sie nach oben und unten, um zu kaufen und eine Bestellung aufzugeben. Sie können den Komfort genießen, ohne das Haus zu verlassen. Mit dem Online-Einkaufsservice können Sie auch alle Einkaufsunterlagen, einschließlich der von Ihnen gekauften Waren, einsehen und erhalten Dutzende von roten Einkaufsumschlägen und Gutscheinen kostenlos Detaillierte Online-Methode zum Anzeigen gekaufter Produktdatensätze. 1. Öffnen Sie Ihr Telefon und klicken Sie auf das Pinduoduo-Symbol.
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Werkzeuge für die Entwicklung, die spezifische Codebeispiele erfordern Seit ihrer Geburt hat die Go-Sprache große Aufmerksamkeit und Anwendung gefunden. Als aufstrebende effiziente und prägnante Programmiersprache ist die schnelle Entwicklung von Go untrennbar mit der Unterstützung umfangreicher Open-Source-Bibliotheken verbunden. In diesem Artikel werden fünf beliebte Go-Sprachbibliotheken vorgestellt. Diese Bibliotheken spielen eine wichtige Rolle bei der Go-Entwicklung und bieten Entwicklern leistungsstarke Funktionen und praktische Entwicklungserfahrung. Um die Verwendung und Funktion dieser Bibliotheken besser zu verstehen, werden wir sie gleichzeitig anhand konkreter Codebeispiele erläutern.
 Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Die Android-Entwicklung ist eine arbeitsreiche und spannende Aufgabe, und die Auswahl einer geeigneten Linux-Distribution für die Entwicklung ist besonders wichtig. Welche der vielen Linux-Distributionen eignet sich am besten für die Android-Entwicklung? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht und spezifische Codebeispiele aufgeführt. Werfen wir zunächst einen Blick auf einige derzeit beliebte Linux-Distributionen: Ubuntu, Fedora, Debian, CentOS usw. Sie alle haben ihre eigenen Vorteile und Eigenschaften.
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
„VSCode verstehen: Wofür wird dieses Tool verwendet?“ „Als Programmierer, egal ob Sie Anfänger oder erfahrener Entwickler sind, können Sie auf den Einsatz von Codebearbeitungstools nicht verzichten.“ Unter vielen Bearbeitungstools ist Visual Studio Code (kurz VSCode) bei Entwicklern als Open-Source-, leichter und leistungsstarker Code-Editor sehr beliebt. Wofür genau wird VSCode verwendet? Dieser Artikel befasst sich mit den Funktionen und Verwendungsmöglichkeiten von VSCode und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet



