HTML implementiert ein einfaches Eingabeaufforderungsfeld
In diesem Artikel stellen wir Ihnen ein einfaches Eingabeaufforderungsfeld vor, das in HTML implementiert ist. Da das Projekt ein einfaches Eingabeaufforderungsfeld erfordert, müssen Sie nur mit der Maus darauf klicken, um relevante Informationen abzufragen Drittanbieter, daher ist es hier gekapselt Eine sehr einfache HTML-Methode.
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
function show(obj,id) {
var objp = $("#"+id+"");
/**
这里我们可以使用ajax从数据库获取数据动态改变提示框里的内容
$.post('./test.php',{act:"ajax_get_ifo", goods_id:goods_id}, function (res){
objp.html("<br>"+res.data+"<br>");
}, 'json');
**/
$(objp).css("display","block");
$(objp).css("left", event.clientX + 30);
$(objp).css("top", event.clientY - 45);
}
function hide(obj,id) {
var objp = $("#"+id+"");
$(objp).css("display", "none");
}
</script>
<p id="myp1" style="position:absolute;display:none;border:1px solid silver;background:gray;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.7;">
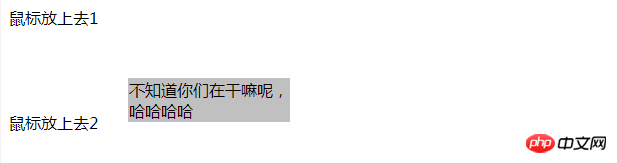
提示1效果
</p>
<p id="myp2" style="position:absolute;display:none;border:1px solid silver;background:silver;filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 1.0;">
不知道你们在干嘛呢,<br/>哈哈哈哈
</p>
<a id="t1" onMouseOver="javascript:show(this,'myp1');" onMouseOut="hide(this,'myp1')">鼠标放上去1</a>
<br><br><br><br><br>
<a id="t2" onMouseOver="javascript:show(this,'myp2');" onMouseOut="hide(this,'myp2')">鼠标放上去2</a>
Verwandte Empfehlungen:
Verwendung von CSS zur Implementierung vollständig kompatibler Tooltip-Eingabeaufforderungsfelder
Vier Arten von Eingabeaufforderungsfeldern codes_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonHTML implementiert ein einfaches Eingabeaufforderungsfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




