
Das Layout des mobilen Terminals unterscheidet sich von dem des PC-Terminals. Zunächst müssen wir wissen, dass 1 Pixel in CSS aufgrund der Auflösung von Mobiltelefonbildschirmen nicht mit den physischen 1 Pixeln übereinstimmt ist immer höher geworden und die Pixel sind hoch, aber die Bildschirmgröße ist nicht groß. Es hat sich nicht viel geändert, was bedeutet, dass in einem physischen Pixel tatsächlich mehrere Pixel untergebracht sind.
In mobilen Browsern und einigen Desktop-Browsern verfügt das Fensterobjekt über ein devicePixelRatio-Attribut. Seine offizielle Definition lautet: das Verhältnis von physischen Gerätepixeln zu geräteunabhängigen Pixeln, d. h. devicePixelRatio = physische Pixel/unabhängig Pixel. px in CSS kann als unabhängiges Pixel des Geräts betrachtet werden, sodass wir über devicePixelRatio wissen können, wie viele physische Pixel ein CSS-Pixel auf dem Gerät darstellt. Auf einem iPhone mit Retina-Bildschirm beträgt der Wert von devicePixelRatio beispielsweise 2, was bedeutet, dass 1 CSS-Pixel 2 physischen Pixeln entspricht. Es sollte jedoch beachtet werden, dass es bei devicePixelRatio immer noch einige Kompatibilitätsprobleme in verschiedenen Browsern gibt, sodass wir dieser Sache noch nicht vollständig vertrauen können.
Es gibt noch einen weiteren Faktor, der ebenfalls zu Änderungen der px in CSS führen kann, und das ist die Benutzerskalierung. Wenn der Benutzer beispielsweise die Seitengröße verdoppelt, verdoppeln sich auch die physischen Pixel, die in CSS durch 1 Pixel dargestellt werden. Wenn die Seite hingegen verdoppelt wird, werden auch die physischen Pixel verdoppelt, die in CSS durch 1 Pixel dargestellt werden.
Wenn wir also mobile Entwicklungen durchführen, können wir die Breite der Seite festlegen und dann die Breite des Geräts ermitteln, damit die mobile Seite auf verschiedenen Telefonen in der gleichen Größe angezeigt wird Einstellungen, die wir zuvor festgelegt haben Das Verhältnis zwischen der Breite und der Breite des Geräts wird verwendet, und dann wird das neue Ansichtsfenster in HTML5 zum Skalieren der Seite verwendet, und der Benutzer darf keine Neuskalierung vornehmen.
Bevor wir uns mit der spezifischen Verwendung des Ansichtsfensters befassen, wollen wir zunächst einige Konzepte verstehen.
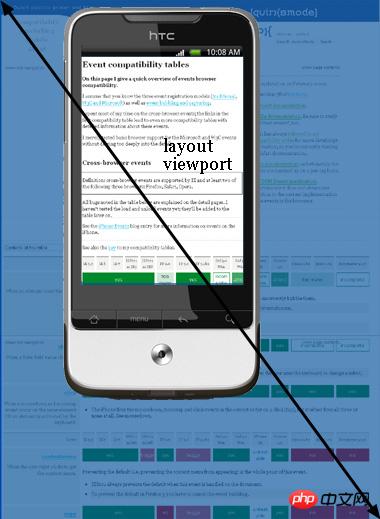
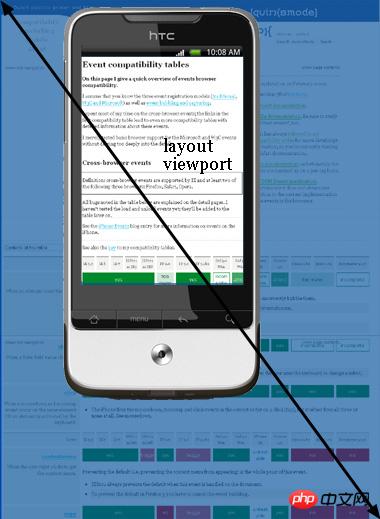
Layout-Ansichtsfenster:
Layout-Ansichtsfenster ist der gesamte Inhalt der Webseite, der dem Benutzer als Ganzes angezeigt werden kann oder teilweise.
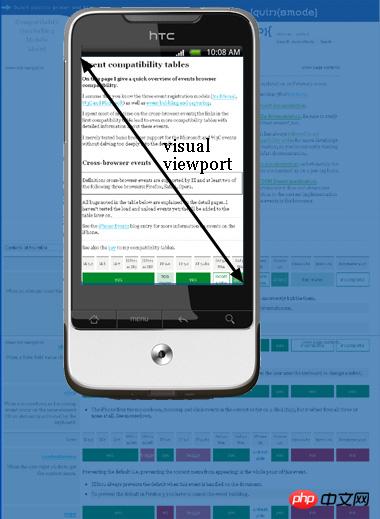
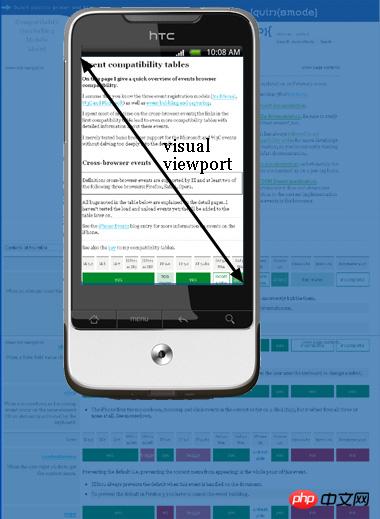
Visuelles Ansichtsfenster
Das visuelle Ansichtsfenster ist das Fenster, in dem dem Benutzer aktuell Inhalte angezeigt werden. Sie können ihn ziehen oder zoomen In- oder Out-Webseite.
Wenn Sie es nicht verstehen, schauen Sie sich einfach das Bild unten an:


Die spezifische Verwendung des Ansichtsfensters ist:
Wenn Sie dieses Meta-Tag verwenden, schreiben Sie Attribute in den Inhalt, getrennt durch Kommas
1 |
|
| 属性名 | 备注 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许 |
Nachdruck:
http://blog.csdn.net/qq_16339527/article/details/52996316
Das Layout des mobilen Terminals unterscheidet sich von dem des PC-Terminals. Zunächst müssen wir wissen, dass 1 Pixel im CSS nicht mit dem physischen 1 Pixel übereinstimmt Die Auflösung von Mobiltelefonbildschirmen ist immer höher geworden. Die Pixel, aber die Bildschirmgröße hat sich nicht wesentlich verändert, was bedeutet, dass in einem physischen Pixel tatsächlich mehrere Pixel untergebracht sind.
In mobilen Browsern und einigen Desktop-Browsern verfügt das Fensterobjekt über ein devicePixelRatio-Attribut. Seine offizielle Definition lautet: das Verhältnis von physischen Gerätepixeln zu geräteunabhängigen Pixeln, d. h. devicePixelRatio = physische Pixel / Einzelne Pixel. px in CSS kann als unabhängiges Pixel des Geräts betrachtet werden, sodass wir über devicePixelRatio wissen können, wie viele physische Pixel ein CSS-Pixel auf dem Gerät darstellt. Auf einem iPhone mit Retina-Bildschirm beträgt der Wert von devicePixelRatio beispielsweise 2, was bedeutet, dass 1 CSS-Pixel 2 physischen Pixeln entspricht. Es sollte jedoch beachtet werden, dass es bei devicePixelRatio immer noch einige Kompatibilitätsprobleme in verschiedenen Browsern gibt, sodass wir dieser Sache noch nicht vollständig vertrauen können.
Es gibt noch einen weiteren Faktor, der ebenfalls zu Änderungen der px in CSS führen kann, und das ist die Benutzerskalierung. Wenn der Benutzer beispielsweise die Seitengröße verdoppelt, verdoppeln sich auch die physischen Pixel, die in CSS durch 1 Pixel dargestellt werden. Wenn die Seite hingegen verdoppelt wird, werden auch die physischen Pixel verdoppelt, die in CSS durch 1 Pixel dargestellt werden.
Wenn wir also mobile Entwicklungen durchführen, können wir die Breite der Seite festlegen und dann die Breite des Geräts ermitteln, damit die mobile Seite auf verschiedenen Telefonen in der gleichen Größe angezeigt wird Einstellungen, die wir zuvor festgelegt haben Das Verhältnis der Breite zur Breite des Geräts wird verwendet, und das neue Ansichtsfenster in HTML5 wird zum Skalieren der Seite verwendet, und der Benutzer darf keine Neuskalierung vornehmen.
Bevor wir uns mit der spezifischen Verwendung des Ansichtsfensters befassen, wollen wir zunächst einige Konzepte verstehen.
Layout-Ansichtsfenster:
Layout-Ansichtsfenster ist der gesamte Inhalt der Webseite, der dem Benutzer als Ganzes angezeigt werden kann oder teilweise.
Visuelles Ansichtsfenster
Das visuelle Ansichtsfenster ist das Fenster, in dem dem Benutzer aktuell Inhalte angezeigt werden. Sie können ihn ziehen oder zoomen In- oder Out-Webseite.
Wenn Sie es nicht verstehen, schauen Sie sich einfach das Bild unten an:


Die spezifische Verwendung des Ansichtsfensters ist:
Wenn Sie dieses Meta-Tag verwenden, schreiben Sie Attribute in den Inhalt, getrennt durch Kommas
1 |
|
| 属性名 | 备注 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许 |
Verwandte Empfehlungen:
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (52) – Touch-Interaktion in jquerymobile
Detaillierte Einführung in WeChat-Applet-Touch-Ereignisse
Das obige ist der detaillierte Inhalt vonjs Multi-Touch-Problem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




