 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Eine vollständige Liste von Methoden zum Anpassen von Textauslassungen mithilfe von reinem CSS
Eine vollständige Liste von Methoden zum Anpassen von Textauslassungen mithilfe von reinem CSS
Eine vollständige Liste von Methoden zum Anpassen von Textauslassungen mithilfe von reinem CSS
In diesem Artikel wird hauptsächlich eine vollständige Methode zum Anpassen von Textauslassungen mithilfe von reinem CSS vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Einführung in WeTest
Ich habe den Designentwurf von Design MM bekommen, Oh NEIN, nach einer Weile habe ich angefangen, per Doppelklick Inhalte hinzuzufügen. Es ist so ein kleiner Ort, so harte Arbeit! ! Schade, dass unser UI-Entwicklungs-GG immer aufrichtig sagt, dass Weichen es nicht tut, es ist einfach nicht möglich! Sehr schuldig. Aber jetzt, da ich die benutzerdefinierte Mehrzeilenauslassung verwende, schmerzt meine Taille nicht mehr, meine Hände tun nicht mehr weh und ich kann Anfragen mühelos beantworten!
1. Was ist eine mehrzeilige Auslassung?

Wenn die Anzahl der Wörter ein bestimmtes Niveau erreicht, werden Ellipsen angezeigt. Zuerst war es nur ein einfacher Punkt, Punkt, Punkt, dann immer mehr Tricks, Punkt Punkt plus Abwärtspfeil, Punkt Punkt mehr hinzufügen, Punkt Punkt mehr hinzufügen plus Pfeil ... Mehrzeilige Auslassungen sind ausgefallene Punkte am Ende eines langen Textabsatzes.
Kollegen machen das:

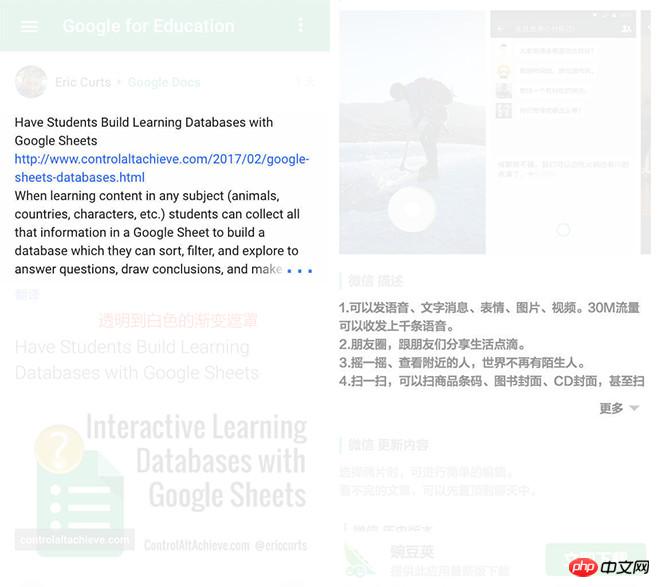
1. Die Verlaufsmaske wird nur angezeigt, wenn der Text darüber hinausgeht. aber Der Text kann nicht extrudiert werden und der Hintergrund kann nur einfarbig sein, was nicht ideal ist.
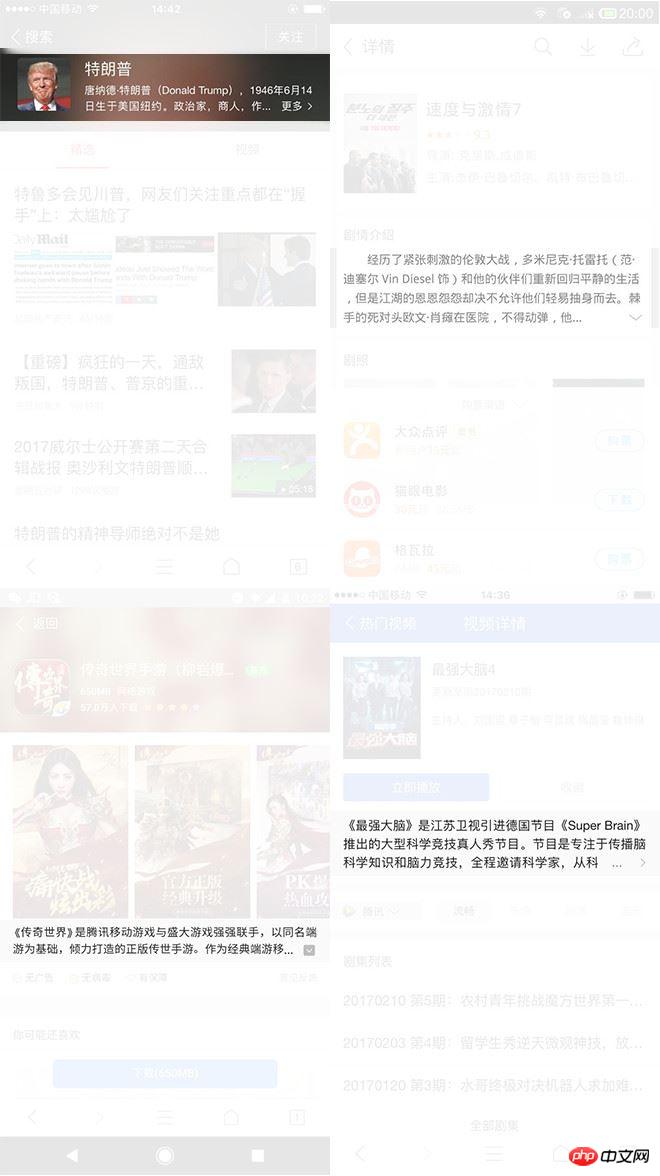
2. Wandoujia lässt sich einfacher und grober in Zeilenumbrüchen anzeigen. Bei der Anzeige in Zeilenumbrüchen wird der Text immer noch angezeigt, wenn der Text ... xxx nicht überschreitet, was noch weniger ist Ideal!
Wir machen das:

Wir verwenden eine originale Mod-mehr-UI-Komponente auf der QQ-Browserseite, um eine benutzerdefinierte mehrzeilige Auslassung zu erreichen CSS ist seinen Mitbewerbern weit voraus, Daumen hoch! Lob! Lob! Leider ist die Höhe der Mod-More-Komponente festgelegt. Weiterentwicklung von Mod-More, perfekte adaptive Höhe, und der Code ist vereinfacht und benutzerfreundlich.
2. Wie geht das?

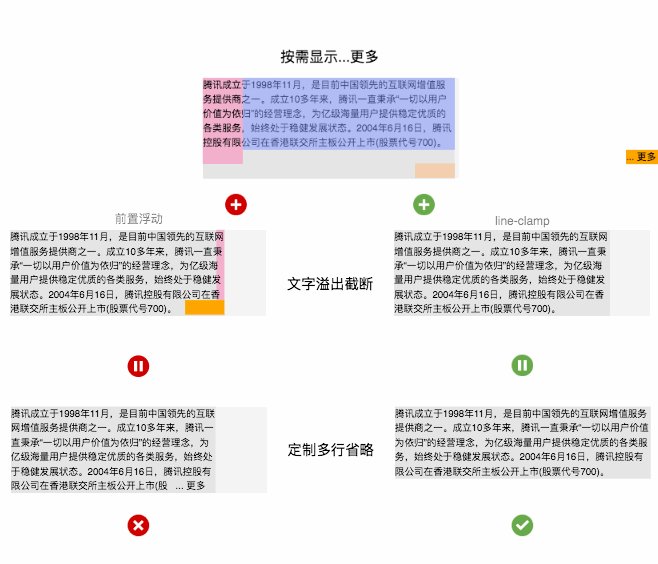
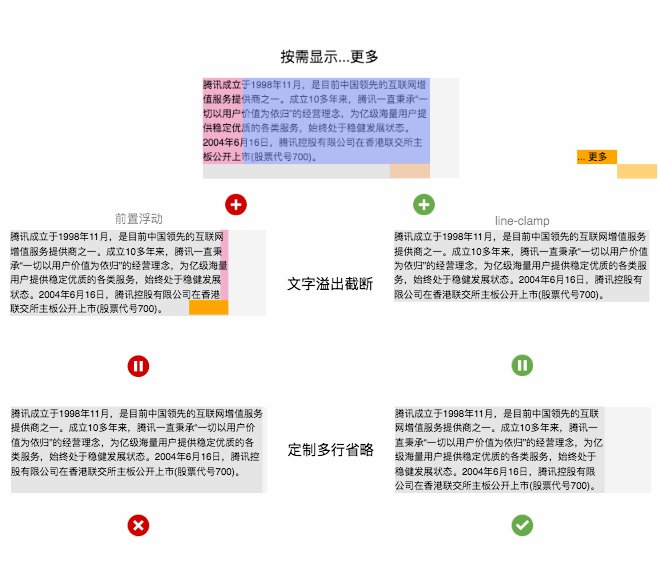
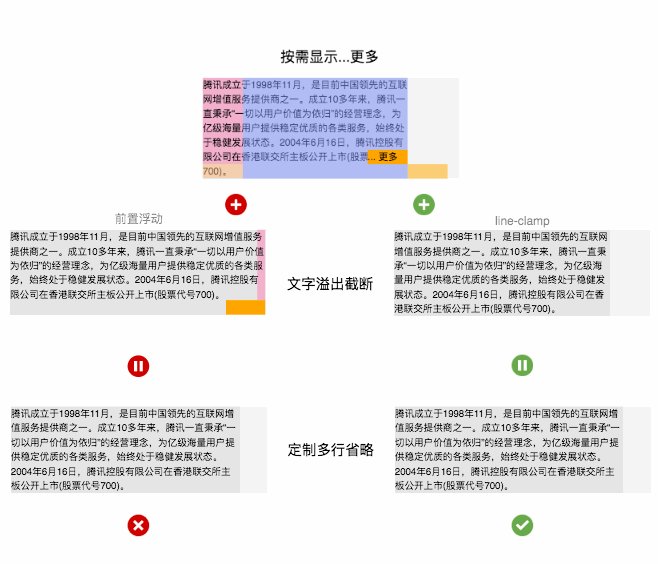
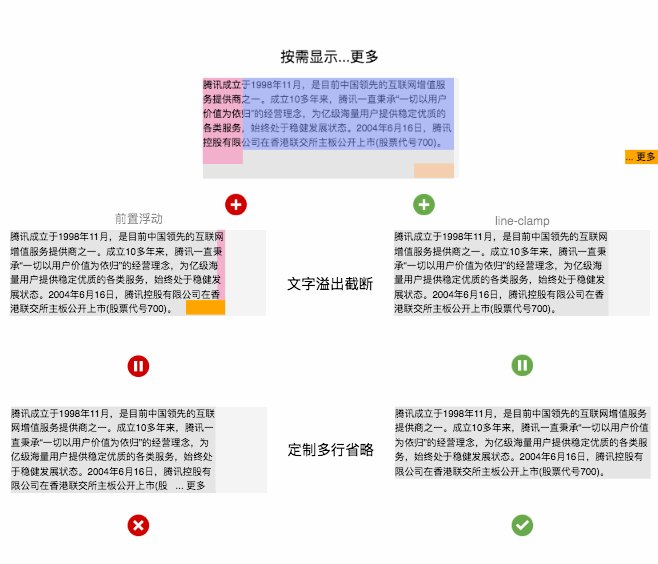
Benutzerdefinierte mehrzeilige Auslassung = Anzeige bei Bedarf...mehr + Abschneiden des Textüberlaufs, Anzeige bei Bedarf...mehr wird mithilfe der Floating-Funktion implementiert, Die Textüberlaufstufe kann mit Front-Floating und Line-Clamp erreicht werden. Die bestehende Lösung des QQ-Browsers ist Front-Floating, aber der Nachteil besteht darin, dass die Höhe durch die Verwendung von Line-Clamp angepasst werden kann. Aus Platzgründen wird hier nur der Implementierungsplan des QQ-Browsers erwähnt, der in der nächsten Phase auf diesen Plan aktualisiert wird.
Ausführliche Erklärung des Prinzips!
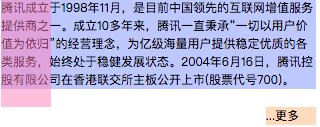
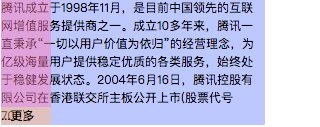
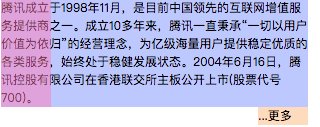
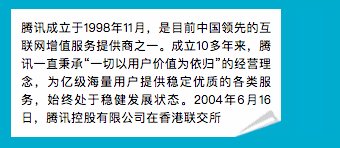
Display on Demand...mehr

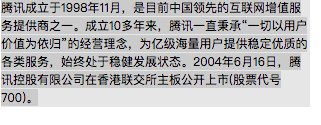
<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
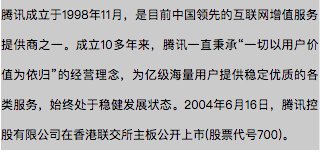
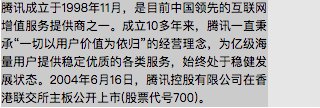
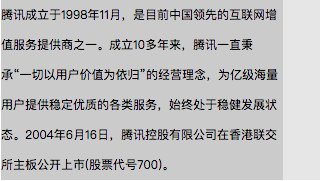
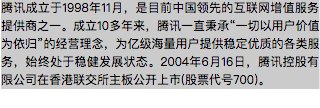
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);">...更多</p>
</p>
</body>
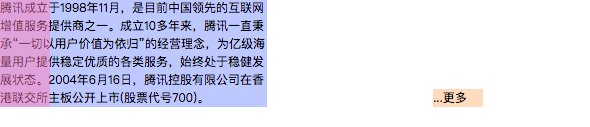
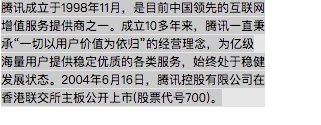
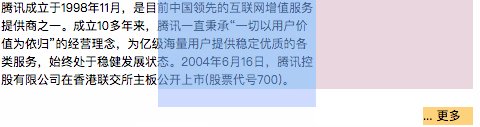
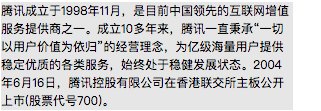
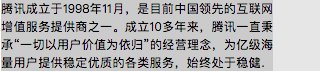
</html>Mit dem richtigen Floating-Prinzip—— Die rechts schwebenden Elemente werden von rechts nach links angeordnet. Wenn nicht genügend Platz vorhanden ist, werden sie umwickelt. Der blaue Block, der rosa Block und der orangefarbene Block schweben nacheinander nach rechts. Wenn die Höhe des blauen Blocks weniger als 6 Textzeilen beträgt, befindet sich der orangefarbene Block auf der rechten Seite 6 Textzeilen, die untere linke Ecke ist gerade genug Platz, um die orangefarbenen Blöcke anzuordnen, sodass der orange Block Der Block befindet sich links

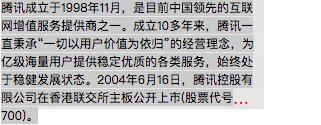
<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
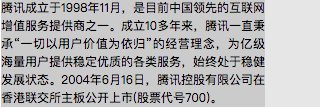
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);left: 100%;-webkit-transform: translate(-100%,-100%);">...更多</p>
</p>
</body>
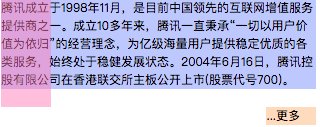
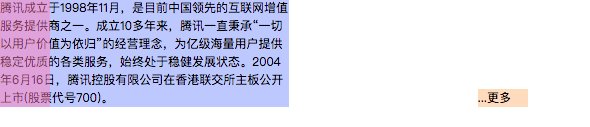
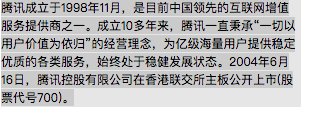
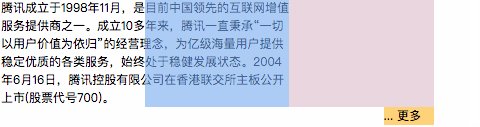
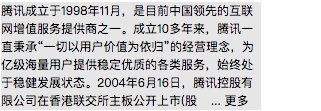
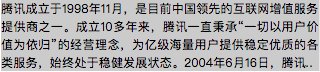
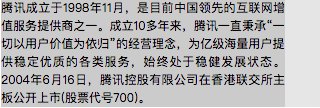
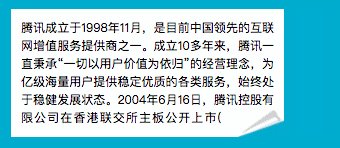
</html>Verschieben Sie den orangefarbenen Block noch weiter in die richtige Position und schon sind Sie fertig! Aufmerksame Schüler werden feststellen, dass das Hinzufügen orangefarbener Blöcke mit einer Farbverlaufsbasis die von Google Plus verwendete Lösung ist.
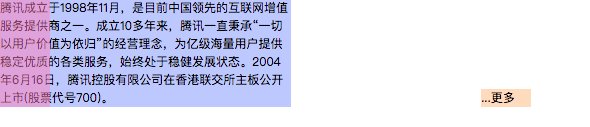
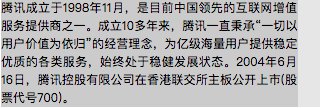
Abschneiden des Textüberlaufs

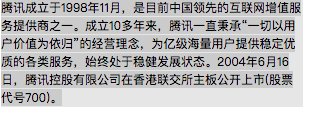
<!DOCTYPE html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size: 12px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;vertical-align: top;background: rgb(204, 204, 204);">
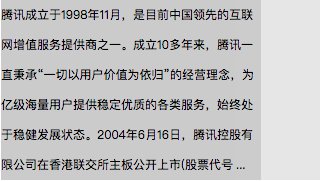
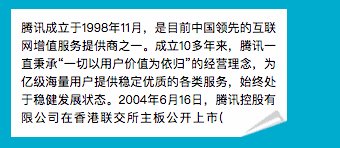
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
</p>
</body>
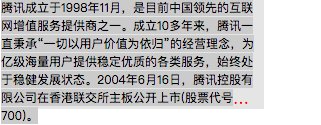
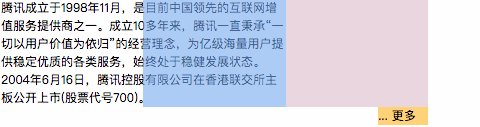
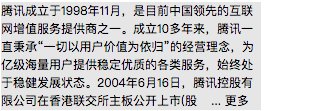
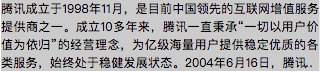
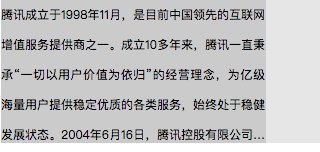
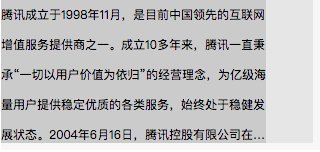
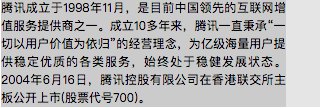
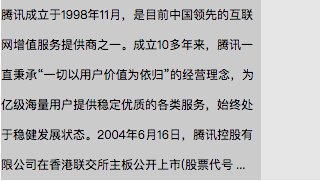
</html>-webkit-line - Klemme ist ein privates CSS-Attribut des Webkit-Kernels, das zum Auslassen mehrerer Zeilen verwendet wird und auf Android und iOS vollständig unterstützt wird. Es verwendet jedoch fest Ellipsen und kann nicht direkt erweitert werden. Und es verfügt über eine Überlauf-Kürzungslogik, die sich auf die Höhe des Containers auswirkt. Eine sorgfältige Prüfung zeigt, dass es sich bei den verwendeten Auslassungspunkten um ein einzelnes Zeichen handelt ... das mithilfe von Text-CSS-Attributen wie Schriftgröße, Buchstabenabstand, Farbe usw. gesteuert werden kann.

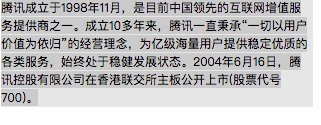
<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;font-size: 12px;vertical-align: top;letter-spacing: 0;background: rgb(204, 204, 204);">
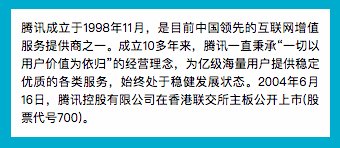
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
</p>
</body>
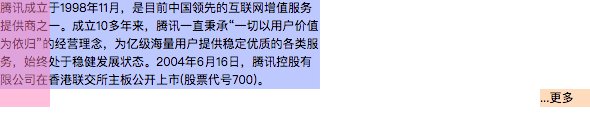
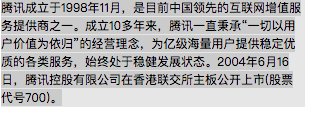
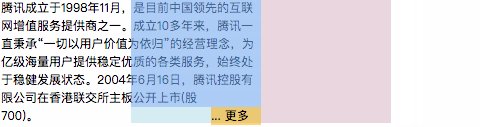
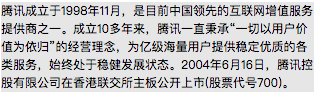
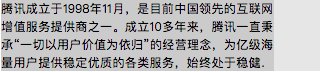
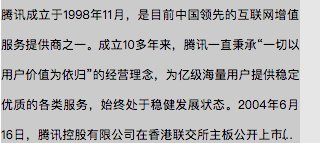
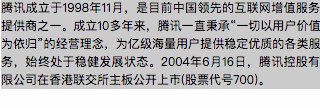
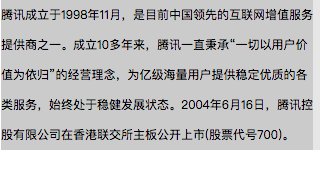
</html>Legen Sie die Schriftgröße, den Buchstabenabstand und die Farbe des äußeren Containers fest und stellen Sie sie im wieder her Untercontainer Sie können die Ellipsen individuell festlegen. Hier entspricht der im äußeren Container festgelegte Wert von „font-size“ dem Zweifachen der Zeilenhöhe (die verbleibende zu erweiternde Breite kann durch Buchstabenabstände ausgeglichen werden, oder es kann nur „font-size“ verwendet werden, um die gesamte Breite zu erweitern). ). Wenn die Farbe transparent ist, kann die Zeilenklemme verwendet werden. Dadurch wird der Text extrudiert, ohne die Höhe des Containers abzuschneiden. Die Höhe des äußeren Containers erreicht 7 Zeilen anstelle der standardmäßigen 6 Zeilen, wodurch der erforderliche Überlaufkürzungseffekt erzielt wird
kombiniert! Angepasste mehrzeilige Auslassung

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="position: relative;line-height:18px;-webkit-animation: width-change 8s ease infinite;max-height: 108px;">
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: transparent;line-height: 18px;position: relative;">
<p style="font-size:12px;color: #000;display: inline;vertical-align: top;letter-spacing: 0;">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="position:absolute;top: 0;left: 50%;width: 100%;height: 100%;letter-spacing: 0;color: #000;font-size: 12px;background: rgba(173, 216, 230, 0.5);">
<p style="float: right;width: 50%;height: 100%;background: rgba(255, 192, 203, 0.5);"></p>
<p style="float: right;width: 50%;height: 108px;background: hsla(223, 100%, 50%, 0.19);"></p>
<p style="float: right;width: 50px;height: 18px;position: relative;background: rgba(255, 165, 0, 0.5);" class="">... 更多</p>
</p>
</p>
</p>
</body></html>将-webkit-line-clamp实现的文字溢出截断代码为主体,叠加绝对定位同步的按需显示...更多结构。因为绝对定位,这里使用百分比简化代码。最外包一层结构限制最大高度。

<!DOCTYPE html><html><body>
<style>
/*
* 行高 h
* 最大行数 n
* ...更多容器的宽 w
* 字号 f
*/
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
.ellipsis {
position: relative;
background: rgb(230, 230, 230);
width: 260px;
max-height: 108px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
-webkit-animation: width-change 8s ease infinite;
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 12px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 108px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 12px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
}
</style>
<p class="ellipsis">
<p class="ellipsis-container">
<p class="ellipsis-content">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
<p class="ellipsis-ghost">
<p class="ellipsis-placeholder"></p>
<p class="ellipsis-more">...更多</p>
</p>
</p>
</p>
</body></html>将橙色块偏移到正确位置,梳理了下代码,最终实现了自适应高度的定制多行省略,完美!从此妈妈再也不担心我在省略号后面加东西改东西了!恭喜你击败99%的同行了!
三、为什么这么做?
line-clamp有3宗罪

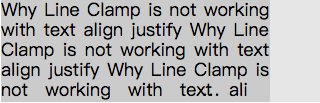
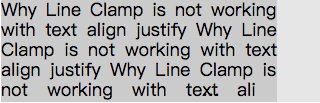
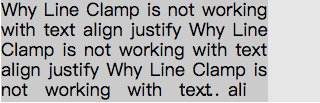
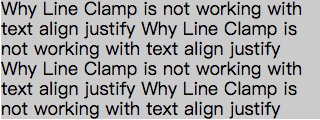
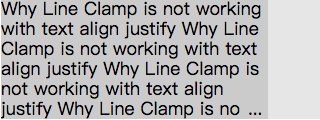
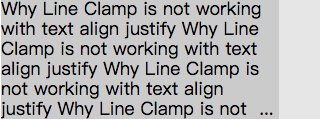
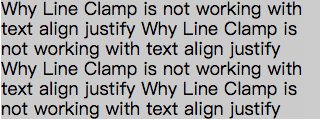
和 text-align:justify 一起用会使省略号和文字相叠

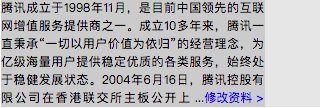
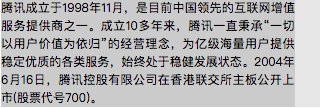
超出截断后会截掉部分行高

省略号出现在单词中间
定制省略当然某问题啦

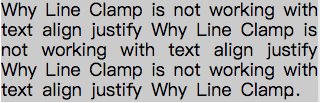
ext-align:justify时如期所示,没问题!

截断时如期所示,也没问题!

省略号在有单词时如期显示,依然没问题!
更别说点点点花样增改

简单增改文字加链接只是小case

用折角还是其他图片表示文本溢出可以增添趣味

溢出时显示溢出字数增加了实用用途
相关推荐:
Das obige ist der detaillierte Inhalt vonEine vollständige Liste von Methoden zum Anpassen von Textauslassungen mithilfe von reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



