 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JavaScript + jQuery realisiert einen 360-Grad-Anzeigeeffekt für die Startzeit
JavaScript + jQuery realisiert einen 360-Grad-Anzeigeeffekt für die Startzeit
JavaScript + jQuery realisiert einen 360-Grad-Anzeigeeffekt für die Startzeit
In diesem Artikel stellen wir hauptsächlich Javascript + jQuery vor, um den 360-Grad-Startzeitanzeigeeffekt zu realisieren. Ich hoffe, dass er Ihnen helfen kann.
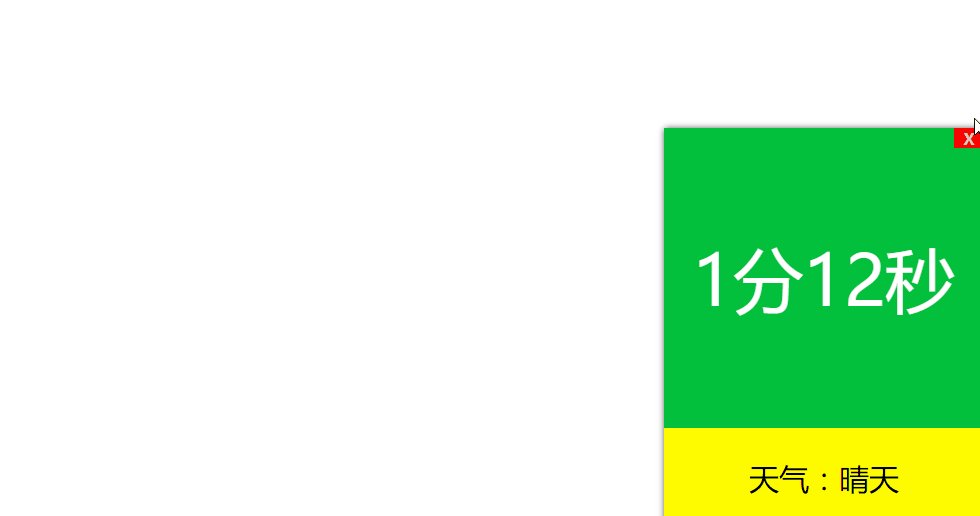
Implementierungseffekt:

Implementierungsprinzip:
Schließen-Schaltfläche binden Klicken Ereignis, löst nach dem Klicken einen Animationseffekt aus. Ändern Sie mit der Animationsmethode von jQuery zunächst die Höhe des Felds, in dem das Wetter angezeigt wird, auf 0, ändern Sie dann die Breite des gesamten Felds, das Wetter und Ereignisse enthält, auf 0 und setzen Sie schließlich den Wert des Anzeigeattributs auf „Keine“, damit die Schaltfläche „Schließen“ verschwindet.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<title>仿360开机效果</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 320px;
position: fixed;
bottom: 0;
right: 0;
box-shadow: 1px 1px 10px #2d2d2d;
}
#close{
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
background-color: red;
color: pink;
font-weight: bold;
text-align: center;
}
.hd{
width: 320px;
height: 300px;
background-color: #03c03c;
color: #fff;
font-size: 70px;
line-height: 300px;
text-align: center;
}
.bd{
width: 320px;
height: 100px;
background-color: #fffc00;
font-size: 30px;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<p class="box">
<span id="close">X</span>
<p class="hd" id="t">1分12秒</p>
<p class="bd" id="b">天气:晴天</p>
</p>
<!-- 引入jQuery -->
<script type="text/javascript" src="./jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var close = document.getElementById("close");
var box = close.parentNode;
var b = document.getElementById("b");
// 给关闭按钮绑定点击事件
close.onclick = function(){
animate(b, {"height":0}, function(){
animate(box,{"width":0});
});
close.style.display = "none";
}
}
</script>
</body>
</html>PS: JS-Implementierungszeit-Countdown
<script type="text/javascript"> var maxtime = 1350057600 //截止到的日期 var now=parseInt((new Date().getTime())/1000);//获取当前的日期 var cha_time=maxtime-now;//中间所差的时间
Die folgende Methode kombiniert den Zeitunterschied zu einer Countdown-Zeichenfolge und fügt sie dann an der entsprechenden Position der Seite ein Aktualisierung in Echtzeit erreichen
function CountDown(){
if(cha_time>=0){
var day = Math.floor(cha_time/3600/24);
var hour= Math.floor((cha_time/3600)%24);
var minutes = Math.floor((cha_time/60)%60);
var seconds = Math.floor(cha_time%60);
msg = "离结束还有"+day+"天"+hour+"小时"+minutes+"分"+seconds+"秒";
$(".ws_sg_con_big,.ws_sg_con_small").find("dd").html(msg);
--cha_time;
}
else{
clearInterval(timer);
alert("时间到,结束!");
}
}
timer = setInterval("CountDown()",1000);
</script>Verwandte Empfehlungen:
Javascript implementiert den Stilwechsel zwischen Computer- und Mobilversionen
So blockieren Sie die Rücktaste mit JavaScript
Das obige ist der detaillierte Inhalt vonJavaScript + jQuery realisiert einen 360-Grad-Anzeigeeffekt für die Startzeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Gründe und Lösungen für die Sperrung des Desktop-Layouts
Feb 19, 2024 pm 06:08 PM
Was passiert, wenn das Desktop-Layout gesperrt ist? Bei der Verwendung des Computers kann es manchmal vorkommen, dass das Desktop-Layout gesperrt ist. Dieses Problem bedeutet, dass wir die Position von Desktop-Symbolen nicht frei anpassen oder den Desktop-Hintergrund ändern können. Was genau passiert also, wenn es heißt, dass das Desktop-Layout gesperrt ist? 1. Das Desktop-Layout und die Sperrfunktionen verstehen. Zunächst müssen wir die beiden Konzepte Desktop-Layout und Desktop-Sperre verstehen. Unter Desktop-Layout versteht man die Anordnung verschiedener Elemente auf dem Desktop, darunter Verknüpfungen, Ordner, Widgets usw. wir können frei sein
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So stellen Sie eine Remotedesktopverbindung her und zeigen die Taskleiste des anderen Teilnehmers an
Jan 03, 2024 pm 12:49 PM
So stellen Sie eine Remotedesktopverbindung her und zeigen die Taskleiste des anderen Teilnehmers an
Jan 03, 2024 pm 12:49 PM
Es gibt viele Benutzer, die die Remotedesktopverbindung verwenden. Bei der Verwendung werden einige kleinere Probleme auftreten, z. B. dass die Taskleiste des anderen Teilnehmers nicht angezeigt wird. Tatsächlich liegt das Problem an den Einstellungen des anderen Teilnehmers Lösungen unten. So zeigen Sie die Taskleiste des anderen Teilnehmers während einer Remotedesktopverbindung an: 1. Klicken Sie zunächst auf „Einstellungen“. 2. Öffnen Sie anschließend „Personalisierung“. 3. Wählen Sie dann links „Taskleiste“ aus. 4. Deaktivieren Sie die Option „Taskleiste ausblenden“ im Bild.
 Wie zeige ich den WLAN-Passwort-QR-Code an? Es wird empfohlen, das WLAN-Passwort in 3 Sekunden auf WeChat zu scannen.
Feb 20, 2024 pm 01:42 PM
Wie zeige ich den WLAN-Passwort-QR-Code an? Es wird empfohlen, das WLAN-Passwort in 3 Sekunden auf WeChat zu scannen.
Feb 20, 2024 pm 01:42 PM
Sie müssen das WLAN-Passwort nicht oft eingeben, daher ist es normal, dass Sie es vergessen. Heute zeige ich Ihnen, wie Sie das Passwort Ihres eigenen WLANs in 3 Sekunden finden. Um das WLAN-Passwort zu überprüfen, scannen Sie es mit WeChat. Die Voraussetzung dieser Methode ist: Es muss ein Mobiltelefon vorhanden sein, das eine Verbindung zu WLAN herstellen kann. Okay, beginnen wir mit dem Tutorial: Schritt 1. Wir betreten das Telefon, ziehen es von der Oberseite nach unten, rufen die Statusleiste und das WLAN-Symbol auf. Schritt 2: Drücken Sie lange auf das WLAN-Symbol, um die WLAN-Einstellungen aufzurufen Klicken Sie auf das WLAN-Symbol. Klicken Sie auf „Verbunden“. Geben Sie den WLAN-Namen Ihres Zuhauses ein. Anschließend wird ein QR-Code zum Teilen des WLAN-Passworts angezeigt. Schritt 5: , drücken Sie lange auf das WeChat-Symbol auf dem Desktop und klicken Sie auf Scannen
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.



