
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung der Aktionsblatt-Popup-Menüfunktion vorgestellt. Er analysiert die Verwendungsfähigkeiten des Aktionsblatt-Komponenten-Popup-Menüs in Form von Beispielen, einschließlich Elementdurchquerung und Ereignisreaktion und Attributeinstellung. Ich hoffe, es kann allen helfen.
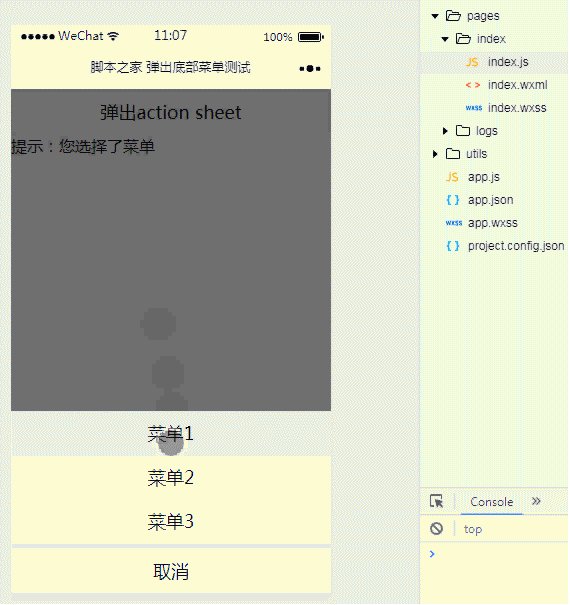
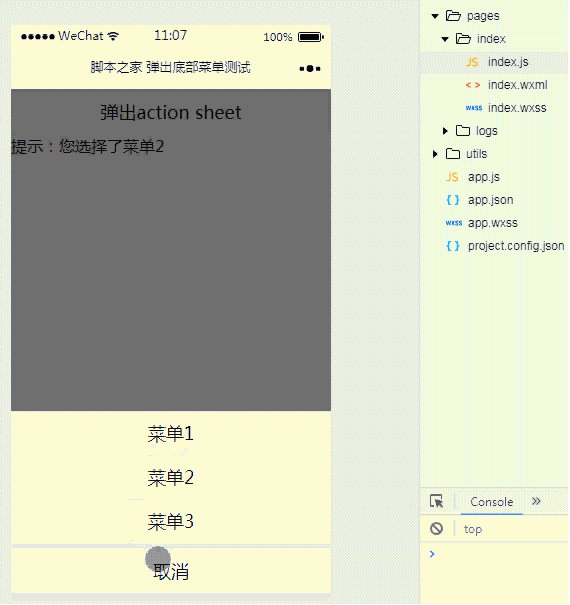
1. Effektanzeige

2. Tastencode
① index.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}" wx:key="{{txt}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您选择了菜单{{menu}}
</view>② index.js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜单1'},
{bindtap:'Menu2',txt:'菜单2'},
{bindtap:'Menu3',txt:'菜单3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})Hast du es gelernt? Ich hoffe, es hilft allen.
Verwandte Empfehlungen:
Einführung in die Einstellung der unteren Navigationsspalte des WeChat-Applets
Über die Klicksteuerung des WeChat-Applets Ändern Sie den Stil. Codebeispiel
Scrollbarer Navigationseffekt oben im WeChat-Applet
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Aktionsblatt, um das untere Menü des WeChat-Applets aufzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse
 Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
Vorstellung von Dienstleistern mit kostengünstigen Cloud-Server-Preisen
 Verwendung der Parseint-Funktion
Verwendung der Parseint-Funktion
 So nutzen Sie die beste Funktion
So nutzen Sie die beste Funktion
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 Wie PyCharm Python-Dateien ausführt
Wie PyCharm Python-Dateien ausführt
 Was ist die Dateiserver-Software?
Was ist die Dateiserver-Software?




