
In diesem Artikel finden Sie ein einfaches Beispiel (detaillierte Erklärung) für die HTML-Textformatierung. Ich hoffe, dass jeder nach dem Erlernen die Kenntnisse der HTML-Textformatierung beherrschen und besser nutzen kann.
1. Textformatierung: Dieses Beispiel zeigt, wie Text in einer HTML-Datei formatiert wird.
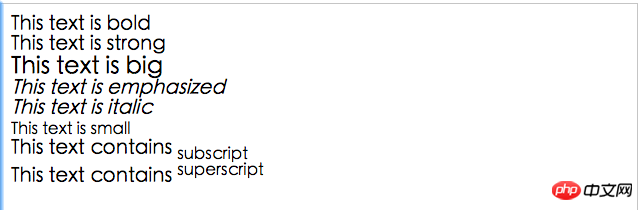
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
Die Wirkung ist wie folgt:

2. Vorformatierter Text: Dieses Beispiel zeigt, wie das Pre-Tag verwendet wird, um Leerzeilen und Leerzeichen zu steuern.
<html> <body> <pre class="brush:php;toolbar:false"> 这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:
for i = 1 to 10
print i
next i