
In diesem Artikel wird hauptsächlich die Verwendung von CSS3-Code vorgestellt, um bessere Effekte in js zu erzielen. Funktionen wie clac Counters Tooltip machen den Code prägnanter und klarer, was sehr interessant ist kann jedem helfen.
1. Reiner CSS-Tooltip
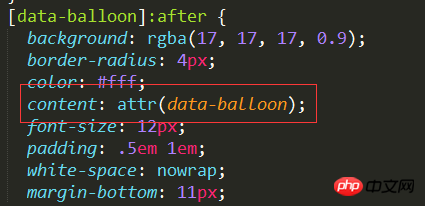
Viele Websites verwenden immer noch JavaScript, um Tooltip-Effekte zu erstellen, aber tatsächlich kann es einfacher über CSS implementiert werden . Am einfachsten ist es, Ihrem HTML-Code ein Attribut mit Tooltip-Text hinzuzufügen, z. B. data-tooltip="…". Anschließend können Sie Ihrer CSS-Datei den folgenden Code hinzufügen, um den Eingabeaufforderungstext über die Funktion attr() anzuzeigen:

2. CSS3-Zähler
Zähler Dies ist kein sehr bekanntes Attribut. Die meisten Leute denken vielleicht sogar, dass Browser dieses Attribut nicht gut unterstützen, aber tatsächlich unterstützen alle Browser dieses Attribut:
Einfügen ein Stück Code hier
<input type="checkbox" /><lable>里面是内容</label>
Was wir hier brauchen, ist eine Auswahlfunktion ähnlich der Eingabe, dem Hochladen usw. Aber wir mögen ihre Stile nicht und müssen unsere eigenen Stile schreiben.
Zu diesem Zeitpunkt können wir position: absolute left: -9999px verwenden, um den Dokumentfluss zu unterbrechen Platz und zeigt nicht an, was Sie auf den Beschriftungseffekten und -stilen wünschen.
3. Verwenden Sie clac(), um ein besseres Raster zu erstellen
Verwenden Sie das Flex-Layout
Vorübergehend bestimmt
4. Verwenden Sie clac(), um Folgendes zu positionieren: festes Element
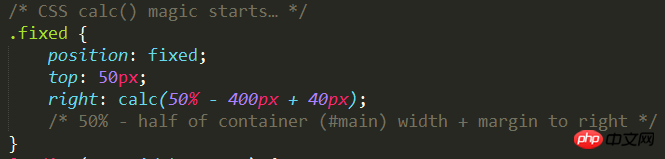
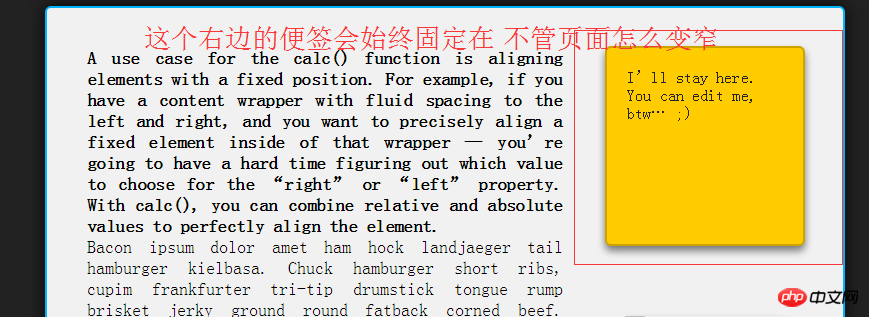
Eine weitere Funktion von calc() besteht darin, es zu positionieren: festes Element wie z als ob Sie einen Content-Wrapper hätten. Links und rechts gibt es fließende Abstände. Sie möchten, dass die Elemente mit position:fixed innerhalb dieses Inhaltswrappers genau positioniert sind. Allerdings ist es in diesem Fall schwierig, die konkrete Zuordnung der linken und rechten Attribute zu berechnen. Eine genaue Positionierung kann durch calc() erreicht werden.
.wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
} 

Clac(): calc () Wörtlich können wir es als Funktion verstehen. Tatsächlich ist calc die Abkürzung des englischen Wortes calcule. Es handelt sich um eine neue Funktion von CSS3 und wird zur Angabe der Länge von Elementen verwendet. Sie können beispielsweise calc() verwenden, um dynamische Werte für die Eigenschaften „Rahmen“, „Rand“, „Abstand“, „Schriftgröße“ und „Breite“ eines Elements festzulegen. Warum wird es als dynamischer Wert bezeichnet, weil wir Ausdrücke verwenden, um den Wert zu erhalten? Der größte Vorteil von calc() besteht jedoch darin, dass es im Fluid-Layout verwendet werden kann. Die Breite des Elements kann über calc() berechnet werden.
Verwandte Empfehlungen:
Schritte zur Optimierung von HTML5-Formularen mit CSS3
So verwenden Sie CSS, um Bildrotationseffekte zu erstellen
Verwenden Sie CSS, um das Stilattribut im HTML-Tag zu bedienen
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um den Effekt von js zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




