Flex-Layout-Methode des Anzeigeattributs in CSS3
Beim Erlernen des WeChat-Applets und beim Entwerfen des Homepage-Layouts bin ich auf eine neue Layoutmethode gestoßen, display:flex. In diesem Artikel wird hauptsächlich die Flex-Layoutmethode des Anzeigeattributs in CSS3 vorgestellt Ich teile es mit allen und gebe es als Referenz. Ich hoffe, es kann allen helfen.
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}Der Effekt nach der Kompilierung ist sehr offensichtlich, das Layout der Benutzeroberfläche ist ebenfalls sehr vernünftig und sieht sehr klar aus. Wofür wird dieses Attribut verwendet?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Nach der Einstellung auf das Flex-Layout sind die Attribute „float“, „clear“ und „vertikal-align“ der untergeordneten Elemente ungültig.
Es kann auf Container oder Inline-Elemente angewendet werden. (Die obige Beschreibung wird mit der Beschreibung des WeChat-Entwicklertools kombiniert.) Im Jahr 2009 schlug W3C eine neue Lösung vor – das Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell implementiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist.
Grundkonzepte
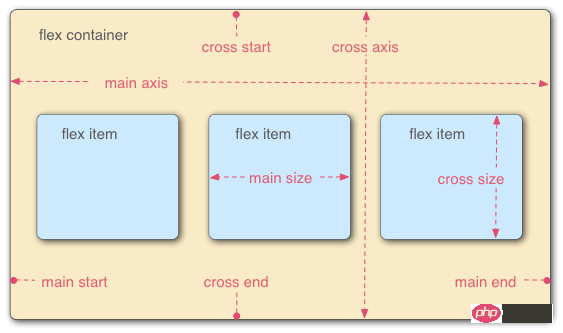
Elemente, die das Flex-Layout verwenden, werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden. Der Container verfügt standardmäßig über zwei Achsen: die horizontale Hauptachse und die vertikale Querachse. Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet. Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Projekt eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.

Die folgenden 6 Eigenschaften werden für den Container festgelegt:
flex-direction Die Anordnungsrichtung der Elemente im Container ( horizontale Standardanordnung)
flex-wrap Die Art und Weise, wie Elemente im Container umwickelt werden >
justify-content Wie Elemente auf der Hauptachse ausgerichtet werden
align-items Wie Elemente auf der Querachse ausgerichtet werden- align- content Definiert die Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat.
- flex-direction
Der optionale Wertebereich des Attributs ist Zeile (Standard) Ordnen Sie von links nach rechts entlang der horizontalen Hauptachse an, zeilenumgekehrt von rechts nach links entlang der horizontalen Hauptachse, spaltenweise von rechts oben nach unten und spaltenumgekehrt entlang der vertikalen Hauptachse.
flex-wrap
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }Der optionale Wertebereich des Attributs ist nowrap (Standard) ohne Linie Wrapping, Wrap-Zeilenumbruch (die erste Zeile ist oben) und Wrap-Reverse (Sie wissen schon ~)
Flex-Flow.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }Verbinden Sie im Schreibattribut einfach die Werte der beiden oben genannten Methoden mit || 🎜>
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }Mitte: In der Mitte auf der Hauptachse anordnen
space-between: Am linken und rechten Ende oder nach oben und unten auf der Hauptachse anordnen. An beiden Enden beginnend anordnen space-around: Jedes Element ist auf beiden Seiten gleichmäßig verteilt. Daher ist der Abstand zwischen den Elementen doppelt so groß wie der Abstand zwischen den Elementen und dem Rand.
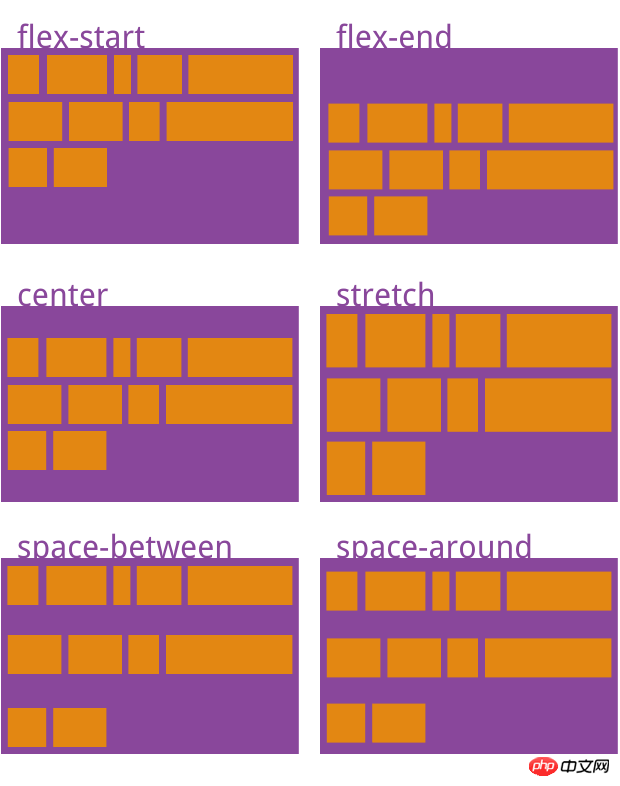
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }align-content
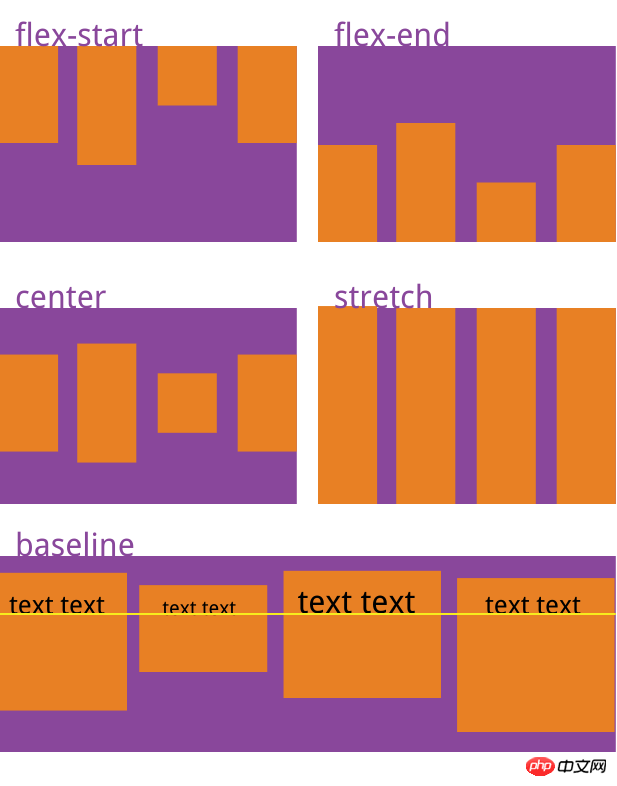
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 } Die Oben wurden die Eigenschaften im Container vorgestellt. Lassen Sie uns über die Eigenschaften der Elemente im Container sprechen:
Die Oben wurden die Eigenschaften im Container vorgestellt. Lassen Sie uns über die Eigenschaften der Elemente im Container sprechen:
order Die Reihenfolge der Elemente. Je kleiner der Wert, desto höher die Rangfolge. Der Standardwert ist 0.
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 } Flex-Shrink Das Schrumpfverhältnis des Artikels, der Standardwert ist 1, das heißt, wenn nicht genügend Platz vorhanden ist, wird der Artikel verkleinert.
Flex-Shrink Das Schrumpfverhältnis des Artikels, der Standardwert ist 1, das heißt, wenn nicht genügend Platz vorhanden ist, wird der Artikel verkleinert.
- flex-basis Die Hauptgröße des Artikels vor der Zuweisung von überschüssigem Platz. Der Browser verwendet dieses Attribut, um zu berechnen, ob auf der Hauptachse zusätzlicher Platz vorhanden ist. Der Standardwert ist auto, was der Originalgröße des Projekts entspricht.
- Flex ist die Abkürzung für Flex-Grow, Flex-Shrink und Flex-Basis. Der Standardwert ist 0 1 Auto. Die letzten beiden Eigenschaften sind optional.
- align-self Ermöglicht die Ausrichtung eines einzelnen Elements anders als andere Elemente durch Überschreiben des align-items-Attributs. Der Standardwert ist auto, was bedeutet, dass das align-items-Attribut des übergeordneten Elements geerbt wird. Wenn kein übergeordnetes Element vorhanden ist, entspricht dies der Dehnung.
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /* default 0 */
}flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。希望你可以在实际应用中熟练使用。
相关推荐:
Das obige ist der detaillierte Inhalt vonFlex-Layout-Methode des Anzeigeattributs in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Preiserwartungen für die Fujifilm X-M5 steigen, da das durchgesickerte Selfie-Display die ehemals erschwingliche Kamerareihe komplexer macht
Sep 07, 2024 am 09:34 AM
Die Preiserwartungen für die Fujifilm X-M5 steigen, da das durchgesickerte Selfie-Display die ehemals erschwingliche Kamerareihe komplexer macht
Sep 07, 2024 am 09:34 AM
Fujifilm-Fans waren kürzlich sehr gespannt auf die Aussicht auf die X-T50, da sie eine Neuauflage der preisgünstigen Fujifilm X-T30 II darstellte, die in der APS-C-Kategorie unter 1.000 US-Dollar recht beliebt geworden war. Leider ist die Fujifilm X-T50 auf den Markt gekommen
 Das Netzkabel des Apple Studio Displays ist abnehmbar, erfordert jedoch Spezialwerkzeuge
May 17, 2023 pm 03:05 PM
Das Netzkabel des Apple Studio Displays ist abnehmbar, erfordert jedoch Spezialwerkzeuge
May 17, 2023 pm 03:05 PM
Apple Studio Display ist jetzt offiziell im Handel erhältlich und viele Kunden auf der ganzen Welt haben das Produkt gekauft. Im Gegensatz zum ProDisplayXDR verfügt das StudioDisplay über einen einzigartigen Stromanschluss, der scheinbar nicht abnehmbar ist. Es stellt sich heraus, dass das Kabel abnehmbar ist, Sie benötigen jedoch ein Spezialwerkzeug, um es zu entfernen. Apple gibt auf seiner Website an, dass das Netzkabel des Studio Displays nicht abnehmbar sei – und das denken viele Nutzer auch. Das liegt daran, dass es scheinbar unmöglich ist, das Kabel mit den Händen zu entfernen, aber glücklicherweise lässt sich das Kabel vom Monitor lösen. Apple verfügt über ein spezielles Tool zum Extrahieren von Informationen aus seinem neuen StudioDispl
 Vergleich: Apple Studio Display vs. Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Vergleich: Apple Studio Display vs. Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 vs. Apple Studio Display: Design und Größe Seit seiner Einführung wird das Apple Studio Display mit dem iMac verglichen, da es aus einem relativ dünnen Panel auf einem relativ einfachen L-förmigen Ständer besteht. Es ist eine bekannte und beliebte Ästhetik, und Samsung scheint sie für seine Präsentation übernommen zu haben. Der Samsung SmartMonitor M8 nutzt die gleiche Idee eines dünnen Bildschirms auf einem Standfuß, der sehr ähnlich aussieht. Einige kleinere Elemente unterscheiden sich, wie zum Beispiel der kleine Bereich in der unteren linken Ecke, der etwas hervorsteht, und das sehr dünne Kinn des Samsung, aber vom grundlegenden Design her scheinen sie ähnlich zu sein. Samsung scheint sich stark vom 24-Zoll-iMac inspirieren zu lassen. Das Display von Apple ist kleiner als das von Samsung
 Samsung: Neues, großes Display auf Basis der E-Ink-Technologie zeigt Farben an und kommuniziert drahtlos
Jun 19, 2024 pm 03:37 PM
Samsung: Neues, großes Display auf Basis der E-Ink-Technologie zeigt Farben an und kommuniziert drahtlos
Jun 19, 2024 pm 03:37 PM
Wir berichten häufig über Geräte, die auf Displays mit elektronischer Tinte basieren, wie zum Beispiel E-Reader. Die Technologie bietet eine Reihe von Vorteilen: Sie kann in hellen Umgebungen ohne Hintergrundbeleuchtung gelesen werden und benötigt beim Schalten ohne Licht nur Strom
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Boot Camp wurde aktualisiert, um Apple Studio Display zu unterstützen
May 20, 2023 pm 11:34 PM
Boot Camp wurde aktualisiert, um Apple Studio Display zu unterstützen
May 20, 2023 pm 11:34 PM
IntelMac-Benutzer, die Windows auf einem Mac ausführen, können jetzt ihre Treiber in BootCamp aktualisieren, um Apples StudioDisplay zu unterstützen. Apple aktualisiert BootCamp regelmäßig, um Unterstützung für neue Hardware sowie typische Kompatibilitäts- und Leistungsverbesserungen einzuführen. Im Software-Update vom März hat Apple BootCamp für die Zusammenarbeit mit dem neuen StudioDisplay aktiviert. Das Update, das BootCamp auf Version 6.1.17 bringt, führt zwei wichtige Supportelemente ein. Erstens wird die Kompatibilität mit StudioDisplay hinzugefügt und sichergestellt
 Vergleich: Apple Studio Display vs. LG UltraFine 5K Display: Welches ist besser?
Apr 16, 2023 pm 08:25 PM
Vergleich: Apple Studio Display vs. LG UltraFine 5K Display: Welches ist besser?
Apr 16, 2023 pm 08:25 PM
StudioDisplay und LG UltraFine5KDisplay nehmen ähnliche Marktpositionen ein, der Monitor von Apple ist jedoch 300 US-Dollar teurer. Hier finden Sie alles, was Sie über den Vergleich dieser Monitore wissen müssen. Sechs Jahre sind in der Tech-Welt eine lange Zeit, und es ist auch die Zeit, seit Apple einen Markenmonitor verkauft hat, der weniger als 5.000 US-Dollar kostet. Während dieser Zeit ging Apple eine Partnerschaft mit LG ein, um die LG UltraFine-Serie zu verkaufen, die sich speziell an Mac-Benutzer richtete. Im Jahr 2019 stellte Apple den Verkauf dieser LG-Monitore zugunsten von ProDisplayXDR ein, einem erschwinglichen Mac-freundlichen Display
 anzeigen, was es bedeutet
Oct 26, 2023 am 11:50 AM
anzeigen, was es bedeutet
Oct 26, 2023 am 11:50 AM
Unter Anzeige versteht man in der Regel den Vorgang oder die Funktion, dem Benutzer Daten, Informationen oder Ergebnisse auf irgendeine Weise anzuzeigen oder auf einem Bildschirm oder einem anderen Gerät auszugeben. Spezifische Bedeutung: 1. In der Befehlszeilenschnittstelle (CLI) kann sich „Anzeige“ auf die Ausgabe von Daten in Text, Tabellen oder anderen Formaten im Terminalfenster beziehen, damit Benutzer sie anzeigen oder analysieren können. 2. In der grafischen Benutzeroberfläche (GUI) „Anzeige“. kann sich auf die Anzeige von Bildern, Text, Diagrammen und anderen Inhalten im Anwendungsfenster oder auf der Benutzeroberfläche zur Benutzerinteraktion oder zum Durchsuchen usw. beziehen.




