 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Werte von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags
Detaillierte Erläuterung der Werte von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags
Detaillierte Erläuterung der Werte von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags
Vue.js kann problemlos eine bidirektionale Datenbindung implementieren und bietet daher große Vorteile bei der Formularverarbeitung und der Mensch-Computer-Interaktion. Lassen Sie mich Ihnen die Wertprobleme von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags vorstellen.
Zusammenfassung: Im Formularbeschriftungswertproblem sind Optionsfelder, Kontrollkästchen und Dropdown-Listen allesamt etwas Besonderes. Hier finden Sie eine Zusammenfassung der besonderen Probleme hinsichtlich des Werts von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in verschiedenen Situationen in vue.js.
1. Optionsfeld
Optionsfeld: Das Optionsfeld verwendet das V-Modell, um das Wertattribut zu binden, um es zu bestimmen ob es ausgewählt ist.
Wenn das Optionsfeld keinen Wert schreibt, weisen Sie den Wert in vue.js auf null zu.
Wenn in normalen Tags kein Name geschrieben ist, gruppiert HTML standardmäßig die Optionsfelder ohne Namen in einer Gruppe.
In Vue gilt, auch wenn kein Name geschrieben ist Einzelne Schaltfläche Das Schaltflächen-V-Modell ist an dieselbe Variable (z. B. Geschlecht) gebunden, und diese Schaltflächen werden ebenfalls in einer Gruppe gruppiert. Aber aus Gewohnheit schreiben wir immer noch Namen.
Der in den Daten definierte Wert der Variablen „Geschlecht“ wirkt sich auf die Standardoption des Optionsfelds aus, z. B.: In diesem Beispiel ist „Geschlecht: „weiblich““ standardmäßig ausgewählt.
js-Teilecode:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}HTML-Teilecode:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
Aber in der Regel schreiben wir immer noch Namen. Wählen Sie die Standardoption der Schaltfläche aus, wie zum Beispiel: In diesem Beispiel ist Geschlecht: „weiblich“, weiblich standardmäßig ausgewählt.
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
Schaltfläche „Prüfen“: Die Optionsschaltfläche verwendet das V-Modell, um das Wertattribut so zu binden, dass es „geprüft“ anzeigt, und wird verwendet, um zu bestimmen, ob es ausgewählt ist.
Wenn die Mehrfachauswahlschaltfläche keinen Wert schreibt, weisen Sie den Wert in vue.js auf null zu. Wie vue.js den Wert der Check-Schaltfläche annimmt, hängt vom Typ der an das V-Modell gebundenen Variablen ab.1. Grundtypen
Während der Initialisierung wird das V-Modell an einen beliebigen Grundtyp (Zahl, String, Boolean, Null, Undefiniert) und den Wert It gebunden wird standardmäßig in den booleschen Typ konvertiert, true bedeutet ausgewählt, false bedeutet nicht ausgewählt.
JS-Codesegment:window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}HTML-Codesegment:
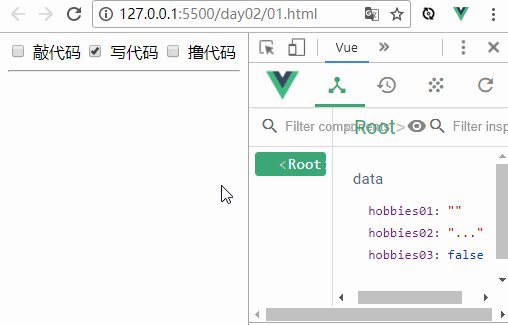
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
Screenshot des Effekts:
Während der Initialisierung, wenn der Wert hobbies01 eine leere Zeichenfolge ist und in den booleschen Typ „false“ konvertiert, daher ist er nicht ausgewählt; der Wert von hobbies02 ist die Zeichenfolge „....“, die bei der Konvertierung in den booleschen Typ „true“ ist, sodass der Standardwert von hobbies03 standardmäßig „false“ ist. Daher wird es während der Initialisierung nicht ausgewählt. 
2. Array
Während der Initialisierung, wenn die an das V-Modell gebundene Variable vom Array-Typ ist. Vue geht davon aus, dass diese Schaltfläche zum Abrufen des Werts verwendet wird, und schreibt den entsprechenden Wert in der Reihenfolge der Auswahl (Mausklick) in das Array.
js-Code-Snippet:window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}HTML-Code-Snippet:
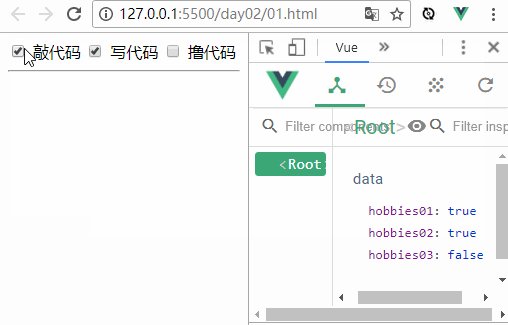
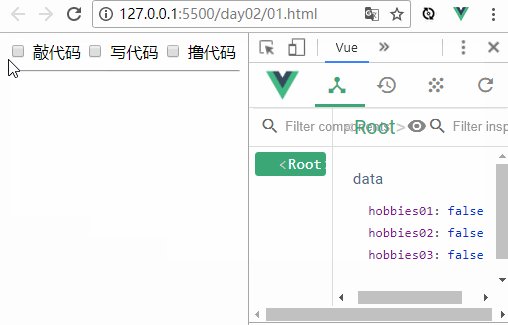
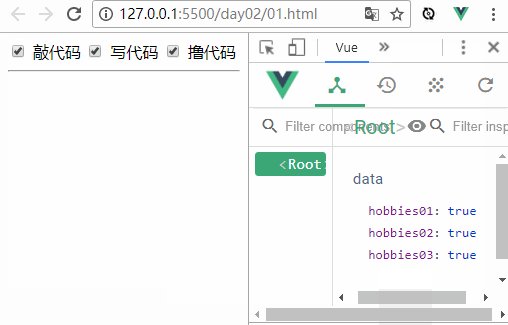
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
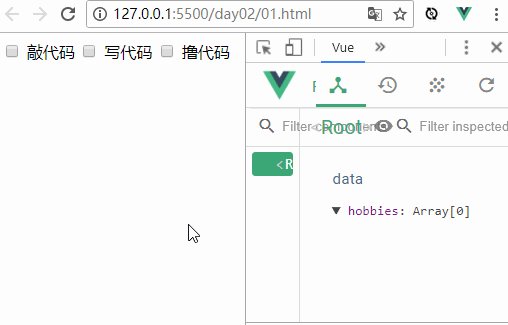
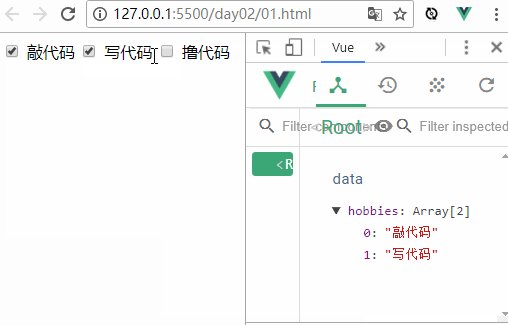
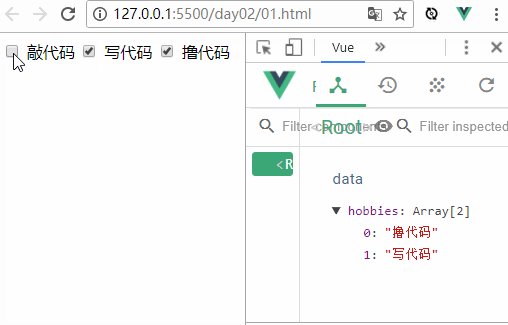
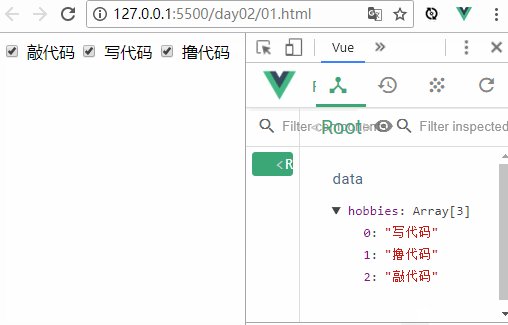
Screenshot des Effekts:
Bei der Initialisierung ist hobbys ein leeres Array. Beachten Sie die entsprechenden Änderungen in der Reihenfolge der Mausklicks und Hobbys-Werte. 
Dropdown-Liste: V-Modell in der Dropdown-Liste wird eingetragen das Tag der Dropdown-Liste

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



