
本文主要介绍了Vue官方文档梳理之全局配置,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
optionMergeStrategies
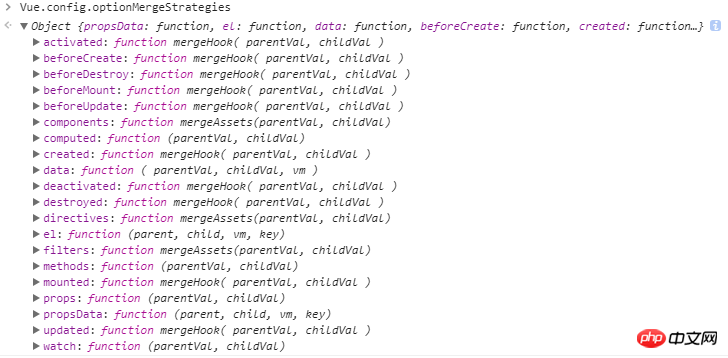
用于自定义选项的合并策略,Vue已经预定义了一些自己配置项的合并策略,如下图所示。

比如props、methods、computed就是同一个策略:子配置项会覆盖父级配置项。源码如下:
var strats = config.optionMergeStrategies;
strats.props =
strats.methods =
strats.computed = function (parentVal, childVal) {
if (!childVal) { return Object.create(parentVal || null) }
if (!parentVal) { return childVal }
var ret = Object.create(null);
extend(ret, parentVal);
extend(ret, childVal);
return ret
};什么时候才会用到这些配置的合并规则呢?查阅源码,发现只要调用mergeOptions时,就会用到上面的策略。总结下来有以下几种场景:
使用了 Vue.mixin 或 mixins 配置项
使用了 Vue.extend 或 extends 配置项或Vue.component(背后实际上是调用了Vue.extend)
new Vue() 或 new Vue.extend()
单独使用一个时,也会触发合并规则,但是只会有child包含配置项,所以不需要合并。只有当多个一起使用时,比如 Vue.compeont 和 extends 、mixins 配置项一起使用,这个时候就parent和child都会有相同的配置项,这时候也才有所谓的合并,举个完整的例子来说明上述的场景。
Vue.config.optionMergeStrategies['customOption'] = function (toVal, fromVal) {
console.log(toVal, fromVal)
if (!toVal) return fromVal
if (!fromVal) return toVal
// toVal 和 fromVal 同时存在,表明此时parent和child都包含配置型
return toVal + '&' + fromVal
}
Vue.extend({
customOption: 'Vue.extend'
})
Vue.component('custom', {
customOption: 'Vue.component'
})
var vm = new Vue({
customOption: 'newVue',
extends: {
customOption: 'extends'
},
mixins: [{
customOption: 'mixins'
}]
})
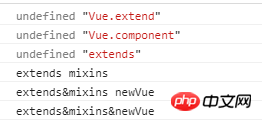
console.log(vm.$options.customOption)控制台打印如下:

按顺序解释如下:
undefined "Vue.extend"合并 Vue.options 和 extendOptions
undefined "Vue.component"合并 Vue.options 和 extendOptions
undefined "extends"extends配置项合并先于mixins,此时合并的是 Vue.options 和extends配置,因此toVal是undefined
extends mixins完成了extends合并,接着就是mixins,此时 Vue.options 上已经包含了extends的配置项,因此 toVal 是extends,fromVal就是mixins。最终合并后的值:extends&mixins
extends&mixins newVue完成了extends和mixins后,最终合并vm.constructor和实例的options
extends&mixins&newVue最终合并后的 customOption 的选项值
devtools
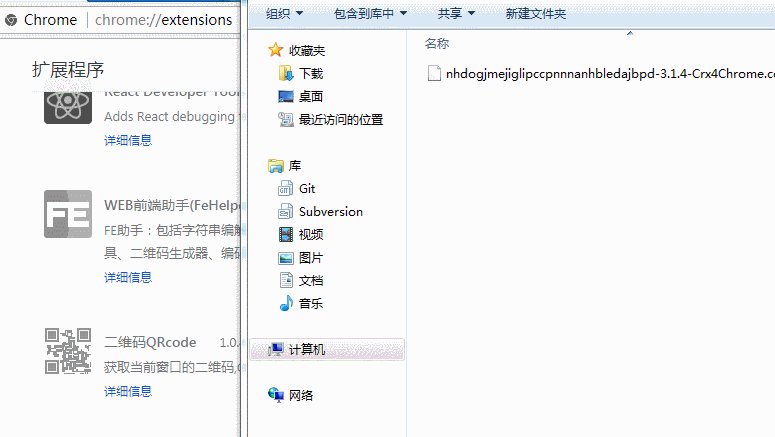
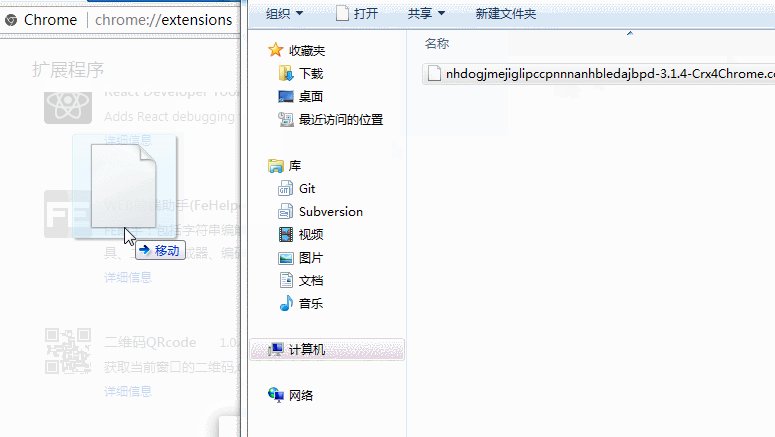
离线下载chrome 扩展地址(不需要梯子):https://www.crx4chrome.com/crx/11903/
把下载的文件拖到扩展程序页面即可完成安装。

errorHandler
Vue 涉及到执行用户配置的地方都放在 try catch 中,因此即使你 throw 抛出错误,整个实例也不会挂。
Vue.config.errorHandler = function (err, vm, info) {
console.log(arguments)
}
new Vue({
created: function () {
throw "error msg"
}
})
// ["error msg", Vue$3, "created hook"]ignoredElements
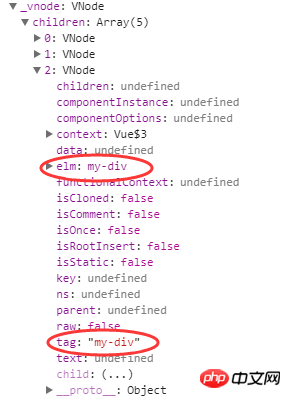
首先要理解忽略的到底是什么?是元素本身还是包括元素里的内容(就像v-pre一样),首先要知道这个配置的背景,官网举了Web Components APIs(以下简称WCA)的例子,WCA和Vue.component一样,也可以自定义元素,不过这个目前还是个草案。那么对于Vue来讲,元素就可以分为:HTML原生元素,Vue自定义元素,WCA自定义元素。那么对于一个元素,Vue的判断顺序:原生 > Vue自定义 > ignoredElements > 无法识别,对于无法识别的Vue会假定你可能把Vue自己定义元素拼错了,因此会发出Unknown custom element的警告。另外:
Vue定义和HTML标签同名的元素是无效的,比如定义Vue.compoent('header',{})
ignoredElements包含Vue定义的元素是无效的
WCA自定义元素可以被构建虚拟dom

performance(2.2.0+)
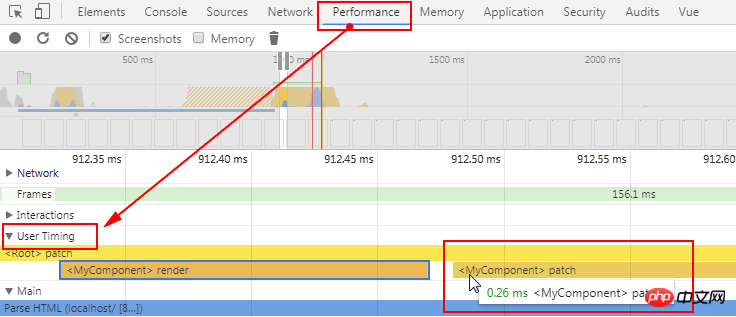
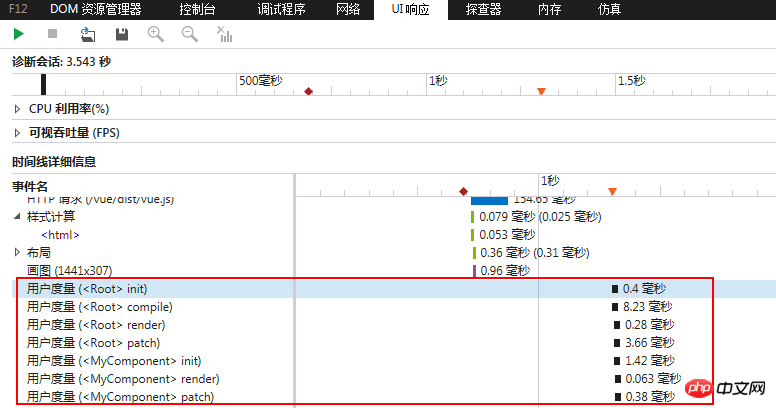
只能在开发版上使用。caniuse上查询 performance 可知主流浏览器都已经支持,这个可以用于分析Vue组件在不同阶段中花费的时间,进而知道哪里可以优化。查看源码,发现在以下阶段加上了performance.measure。
performance.measure((组件名+ " render"), startTag, endTag);
performance.measure((组件名+ " patch"), startTag, endTag);
performance.measure((组件名 + " init"), startTag, endTag);
performance.measure(((组件名 + " compile"), 'compile', 'compile end');
Beispiel: Anzeigen der in jeder Phase der benutzerdefinierten Komponente Vue.component('my-component') verbrachten Zeit in Google Chrome:

In IE11 anzeigen

Produktionstipp (2.2.0+)
Für die Entwicklungsversion wird standardmäßig verwendet Steuerung Desktop-Druck:

ist auf „false“ gesetzt und wird nicht mehr angezeigt.
Verwandte Empfehlungen:
Vue.js entwickelt eine global genannte MessageBox-Komponente
Vue.js-Implementierung der geteilten Komponentenmethode Einführung
Teilen Sie einen Beispielcode für die globale Vue-Konfiguration
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der globalen Konfiguration der offiziellen Vue-Dokumentation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Multifunktionsnutzung
Multifunktionsnutzung




