
Vielleicht sind viele Freunde auf eine solche Situation gestoßen, das heißt, wenn die Funktion document.write () zum Schreiben von Inhalten auf eine Webseite verwendet wird, wird der ursprüngliche Inhalt im Dokument gelöscht. Dies ist ein Problem für Anfänger. Lassen Sie uns erklären, warum das passiert. Natürlich werden wir auch wissen, wie man es vermeidet. In diesem Artikel wird hauptsächlich die Verwendung von document.write() in JS vorgestellt und eine kurze Analyse der Gründe für das Löschen gegeben. Freunde, die es benötigen, können darauf verweisen.
Schauen wir uns zunächst ein Codebeispiel an:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>Aus dem obigen Code können wir erkennen, dass das Dokument. Die write()-Funktion wird gelöscht. Hier ist der Grund für diese Situation:
Das window.onload-Ereignis führt die Ereignisverarbeitungsfunktion aus, nachdem der Dokumentinhalt vollständig geladen wurde Der Stream wurde zu diesem Zeitpunkt geschlossen. Durch Ausführen der Funktion document.writ() wird automatisch die Funktion document.open() aufgerufen, um einen neuen Dokumentstream zu erstellen, neuen Inhalt zu schreiben und ihn dann über den Browser anzuzeigen, wodurch der ursprüngliche Inhalt überschrieben wird . Viele Freunde haben jedoch immer noch die Frage, warum in der folgenden Situation der Inhalt der ursprünglichen Webseite nicht überschrieben wird. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>Im obigen Code wurde der ursprüngliche Dokumentinhalt nicht gelöscht. Dies liegt daran, dass der aktuelle Dokumentstrom vom Browser erstellt wurde und die Funktion document.wirte() darin enthalten ist wurde gelöscht, wenn diese Funktion ausgeführt wird. Zu diesem Zeitpunkt wird die Funktion document.open() nicht aufgerufen, um einen neuen Dokumentstrom zu erstellen, sodass sie nicht überschrieben wird. Einige Freunde fragen sich vielleicht, warum die folgende Methode immer noch nicht funktioniert. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>Der Dokumentenfluss wird mit document.close( geschlossen. ) oben. Der ursprüngliche Inhalt kann leider nicht überschrieben werden und kann nicht ohne Erlaubnis geschlossen werden ()-Funktion. Schauen Sie sich das folgende Codebeispiel an:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>Der von document.open() erstellte Dokumentstrom kann von document.close() geschlossen werden, dann der 2. Der von document.write() ausgegebene Inhalt überschreibt den vom ersten ausgegebenen Inhalt.
Wenn Sie asynchron auf externes JavaScript verweisen, müssen Sie zuerst document.open() ausführen, um das Dokument zu löschen, und dann document.write() ausführen. Die Parameter werden am Anfang des Hauptinhalts geschrieben.
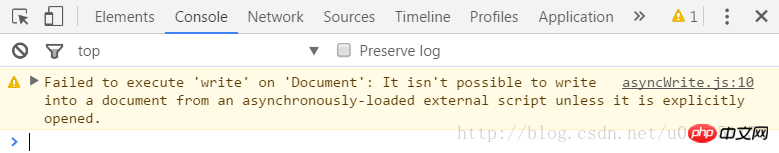
Wenn Sie document.write() direkt ausführen, ohne zuerst document.open() auszuführen, ist es ungültig und Chrome zeigt die folgende Eingabeaufforderung an:

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
Document.write() kann auch Zeichenfolgen schreiben, die Skript-Tags enthalten, diese müssen jedoch maskiert werden. Der im Skript-Tag geschriebene Inhalt wird normal ausgeführt.
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>document.write() kann mehrere Parameter übergeben.
<!-- 运行前 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
<h2>multiArgument</h2>
<p>test</p>
</body>Verwandte Empfehlungen:
JS-Probleme im Zusammenhang mit dem Abrufen eines von document.write() erstellten Objekts
document.open() und document.write()_Grundkenntnisse
Einführung in die Verwendung von js document.write()_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung und Löschung von document.write() in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




