 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie Vue JSON-Daten in die Excel-Tabellenkalkulationsmethode exportiert
Wie Vue JSON-Daten in die Excel-Tabellenkalkulationsmethode exportiert
Wie Vue JSON-Daten in die Excel-Tabellenkalkulationsmethode exportiert
In diesem Artikel wird hauptsächlich das Beispiel des Exports von JSON-Daten in eine Excel-Tabelle vorgestellt. Ich werde es jetzt mit Ihnen teilen und hoffe, dass es allen helfen kann.
1. Abhängigkeiten installieren (im Grunde die gleichen wie zuvor)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
'vendor': path.resolve(__dirname, '../src/vendor')
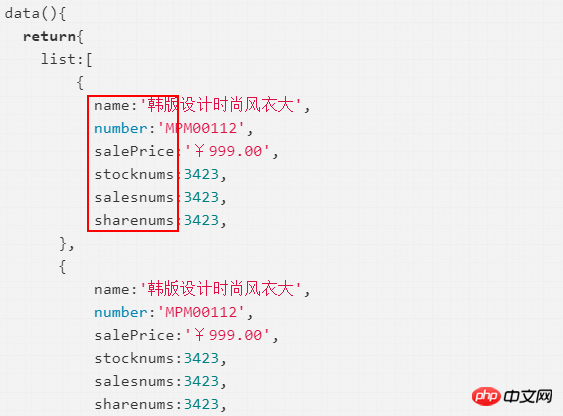
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
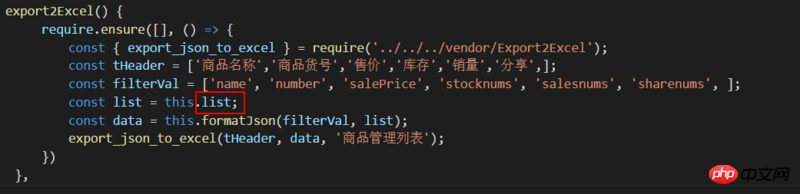
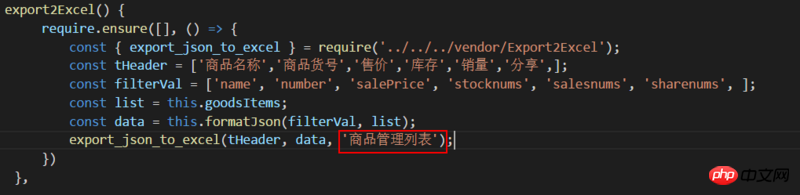
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}<button @click="export2Excel">导出</button>




PHP Export EXCEL Quick Development Guide
PHP Verwendet die native Methode zum Exportieren der Excel-Instanzfreigabe
Jquery exportiert Daten in ein Excel-Codebeispiel mit detaillierter Erklärung
Das obige ist der detaillierte Inhalt vonWie Vue JSON-Daten in die Excel-Tabellenkalkulationsmethode exportiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was soll ich tun, wenn die Rahmenlinie beim Drucken in Excel verschwindet?
Mar 21, 2024 am 09:50 AM
Was soll ich tun, wenn die Rahmenlinie beim Drucken in Excel verschwindet?
Mar 21, 2024 am 09:50 AM
Wenn wir beim Öffnen einer Datei, die gedruckt werden muss, feststellen, dass die Tabellenrahmenlinie aus irgendeinem Grund in der Druckvorschau verschwunden ist, müssen wir uns rechtzeitig darum kümmern, wenn dies auch in Ihrem Ausdruck erscheint file Wenn Sie Fragen wie diese haben, dann schließen Sie sich dem Editor an, um den folgenden Kurs zu erlernen: Was soll ich tun, wenn die Rahmenlinie beim Drucken einer Tabelle in Excel verschwindet? 1. Öffnen Sie eine Datei, die gedruckt werden muss, wie in der Abbildung unten gezeigt. 2. Wählen Sie alle erforderlichen Inhaltsbereiche aus, wie in der Abbildung unten dargestellt. 3. Klicken Sie mit der rechten Maustaste und wählen Sie die Option „Zellen formatieren“, wie in der Abbildung unten gezeigt. 4. Klicken Sie oben im Fenster auf die Option „Rahmen“, wie in der Abbildung unten gezeigt. 5. Wählen Sie links das dünne, durchgezogene Linienmuster im Linienstil aus, wie in der Abbildung unten gezeigt. 6. Wählen Sie „Äußerer Rand“
 So filtern Sie in Excel mehr als 3 Schlüsselwörter gleichzeitig
Mar 21, 2024 pm 03:16 PM
So filtern Sie in Excel mehr als 3 Schlüsselwörter gleichzeitig
Mar 21, 2024 pm 03:16 PM
Excel wird im Büroalltag häufig zur Verarbeitung von Daten verwendet und es ist oft notwendig, die Funktion „Filter“ zu nutzen. Wenn wir uns für die „Filterung“ in Excel entscheiden, können wir nur bis zu zwei Bedingungen für dieselbe Spalte filtern. Wissen Sie also, wie man in Excel mehr als drei Schlüsselwörter gleichzeitig filtert? Lassen Sie mich es Ihnen als Nächstes demonstrieren. Die erste Methode besteht darin, die Bedingungen schrittweise zum Filter hinzuzufügen. Wenn Sie drei qualifizierende Details gleichzeitig herausfiltern möchten, müssen Sie zunächst eines davon Schritt für Schritt herausfiltern. Zu Beginn können Sie anhand der Konditionen zunächst Mitarbeiter mit dem Namen „Wang“ herausfiltern. Klicken Sie dann auf [OK] und aktivieren Sie dann in den Filterergebnissen die Option [Aktuelle Auswahl zum Filter hinzufügen]. Die Schritte sind wie folgt. Führen Sie die Filterung ebenfalls separat erneut durch
 So ändern Sie den Kompatibilitätsmodus für Excel-Tabellen in den Normalmodus
Mar 20, 2024 pm 08:01 PM
So ändern Sie den Kompatibilitätsmodus für Excel-Tabellen in den Normalmodus
Mar 20, 2024 pm 08:01 PM
Bei unserer täglichen Arbeit und beim Lernen kopieren wir Excel-Dateien von anderen, öffnen sie, um Inhalte hinzuzufügen oder sie erneut zu bearbeiten, und speichern sie dann. Manchmal wird ein Dialogfeld zur Kompatibilitätsprüfung angezeigt, was sehr problematisch ist Software, kann es in den Normalmodus geändert werden? Im Folgenden wird Ihnen der Herausgeber detaillierte Schritte zur Lösung dieses Problems vorstellen. Lassen Sie uns gemeinsam lernen. Denken Sie abschließend daran, es zu speichern. 1. Öffnen Sie ein Arbeitsblatt und zeigen Sie im Namen des Arbeitsblatts einen zusätzlichen Kompatibilitätsmodus an, wie in der Abbildung dargestellt. 2. In diesem Arbeitsblatt wird nach dem Ändern des Inhalts und dem Speichern immer das Dialogfeld des Kompatibilitätsprüfers angezeigt. Es ist sehr schwierig, diese Seite zu sehen, wie in der Abbildung gezeigt. 3. Klicken Sie auf die Office-Schaltfläche, klicken Sie auf Speichern unter und dann
 So verwenden Sie die iif-Funktion in Excel
Mar 20, 2024 pm 06:10 PM
So verwenden Sie die iif-Funktion in Excel
Mar 20, 2024 pm 06:10 PM
Die meisten Benutzer verwenden Excel, um Tabellendaten zu verarbeiten. Abgesehen von Experten haben nicht viele Benutzer diese Funktion beim Schreiben in VBA verwendet Die Funktionen der Funktionen sind ähnlich. Lassen Sie mich Ihnen die Verwendung der iif-Funktion vorstellen. Es gibt iif-Funktionen in SQL-Anweisungen und VBA-Code in Excel. Die iif-Funktion ähnelt der IF-Funktion im Excel-Arbeitsblatt. Sie führt eine Beurteilung von wahren und falschen Werten durch und gibt unterschiedliche Ergebnisse basierend auf den logisch berechneten wahren und falschen Werten zurück. IF-Funktionsverwendung ist (Bedingung, ja, nein). IF-Anweisung und IIF-Funktion in VBA Die erstere IF-Anweisung ist eine Steueranweisung, die je nach Bedingungen unterschiedliche Anweisungen ausführen kann, während die letztere
 Wo wird der Excel-Lesemodus eingestellt?
Mar 21, 2024 am 08:40 AM
Wo wird der Excel-Lesemodus eingestellt?
Mar 21, 2024 am 08:40 AM
Beim Studium von Software sind wir es gewohnt, Excel zu verwenden, nicht nur, weil es praktisch ist, sondern auch, weil es eine Vielzahl von Formaten erfüllen kann, die in der tatsächlichen Arbeit benötigt werden, und Excel sehr flexibel zu verwenden ist, und es gibt einen Modus dafür Praktisch zum Lesen. Heute habe ich für alle mitgebracht: Wo man den Excel-Lesemodus einstellt. 1. Schalten Sie den Computer ein, öffnen Sie dann die Excel-Anwendung und suchen Sie die Zieldaten. 2. Es gibt zwei Möglichkeiten, den Lesemodus in Excel festzulegen. Der erste: In Excel gibt es eine Vielzahl praktischer Verarbeitungsmethoden, die im Excel-Layout verteilt sind. In der unteren rechten Ecke von Excel gibt es eine Verknüpfung zum Festlegen des Lesemodus. Klicken Sie darauf, um in den Lesemodus zu gelangen. Auf der rechten Seite des Kreuzstrichs befindet sich eine kleine dreidimensionale Markierung .
 So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
1. Öffnen Sie die PPT und blättern Sie zu der Seite, auf der Sie das Excel-Symbol einfügen müssen. Klicken Sie auf die Registerkarte Einfügen. 2. Klicken Sie auf [Objekt]. 3. Das folgende Dialogfeld wird angezeigt. 4. Klicken Sie auf [Aus Datei erstellen] und dann auf [Durchsuchen]. 5. Wählen Sie die einzufügende Excel-Tabelle aus. 6. Klicken Sie auf OK und die folgende Seite wird angezeigt. 7. Aktivieren Sie [Als Symbol anzeigen]. 8. Klicken Sie auf OK.
 So lesen Sie Excel-Daten in HTML
Mar 27, 2024 pm 05:11 PM
So lesen Sie Excel-Daten in HTML
Mar 27, 2024 pm 05:11 PM
So lesen Sie Excel-Daten in HTML: 1. Verwenden Sie die JavaScript-Bibliothek, um Excel-Daten zu lesen. 2. Verwenden Sie die serverseitige Programmiersprache, um Excel-Daten zu lesen.
 Wissen Sie, wie man die Stammzahl in Excel öffnet?
Mar 20, 2024 pm 07:11 PM
Wissen Sie, wie man die Stammzahl in Excel öffnet?
Mar 20, 2024 pm 07:11 PM
Hallo zusammen, heute bin ich wieder hier, um ein Tutorial mit euch zu teilen. Wissen Sie, wie man die Stammzahl in einer Excel-Tabelle öffnet? Manchmal verwenden wir bei der Verwendung von Excel-Tabellen häufig das Wurzelzeichen. Für Veteranen ist die Eröffnung eines Root-Kontos ein Kinderspiel, für einen unerfahrenen Studenten ist die Eröffnung eines Root-Kontos in Excel jedoch schwierig. Heute werden wir ausführlich darüber sprechen, wie man die Stammzahl in Excel öffnet. Dieser Kurs ist sehr wertvoll, Studenten, hört bitte aufmerksam zu. Die Schritte sind wie folgt: 1. Zuerst öffnen wir die Excel-Tabelle auf dem Computer, dann erstellen wir eine neue Arbeitsmappe. 2. Geben Sie als Nächstes den folgenden Inhalt in unser leeres Arbeitsblatt ein. (Wie im Bild gezeigt) 3. Als nächstes klicken wir auf [Funktion einfügen] in der [Symbolleiste]



