So veröffentlichen Sie Vue-Komponenten in npm
Dieser Artikel erklärt Ihnen die einfache Methode und den schrittweisen Prozess der Veröffentlichung von Vue-Komponenten in npm. Freunde, die es benötigen, können es gemeinsam lernen und darauf verweisen.
1.0 Erstellen Sie ein neues Projekt
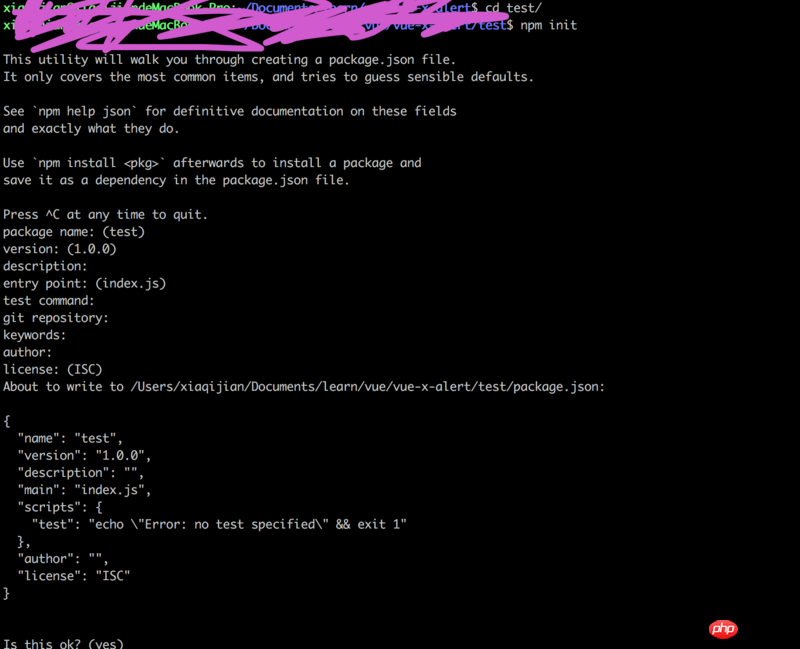
1.1 Initialisieren Sie das Projekt
Geben Sie npm init ein und geben Sie dann alles ein, was Sie benötigen
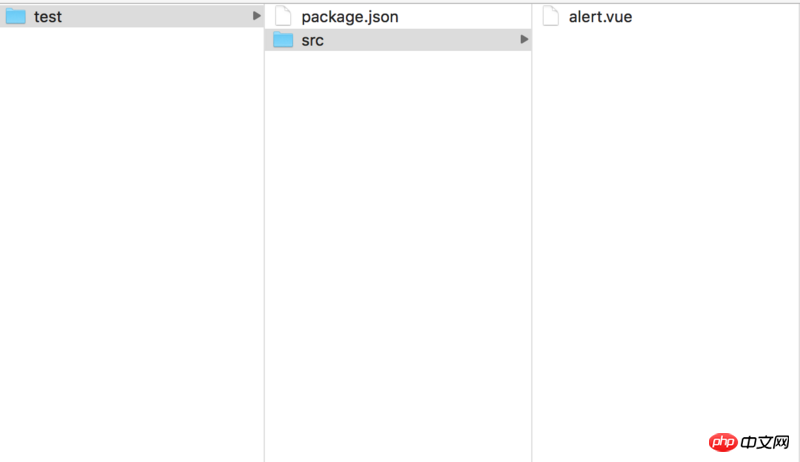
Erstellen Sie ein neues src-Verzeichnis und Legen Sie es im src-Verzeichnis ab. Erstellen Sie eine neue Warnung.vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

Endgültige Verzeichnisstruktur

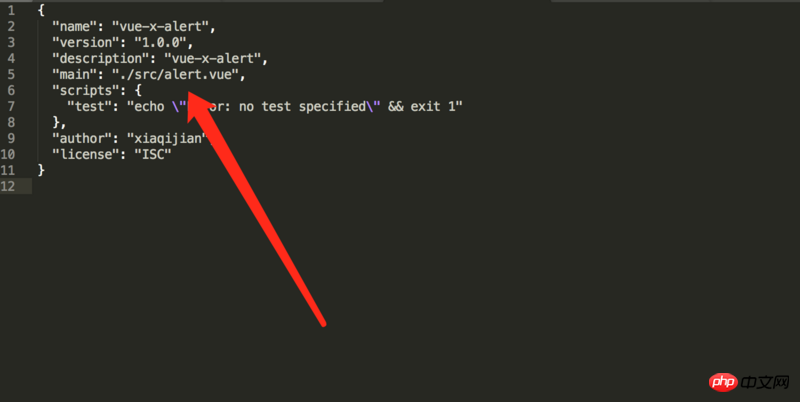
1.2 Ändern Sie die Eintragsdatei
Öffnen Sie package.json und ändern Sie

1.3 Schreiben Sie Komponenteninhalte
Sie können den Inhalt dieser Komponente nach Belieben schreiben, testen wir ihn zuerst, ich habe ihn so geschrieben
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script> 2.0 Registrieren Sie npm
Öffnen Sie die offizielle Website von npm, registrieren Sie sich und merken Sie sich das registrierte Konto und Passwort, npm-url
2.1 Melden Sie sich bei npm an und veröffentlichen Sie
$ npm login // 登录 $ npm publish

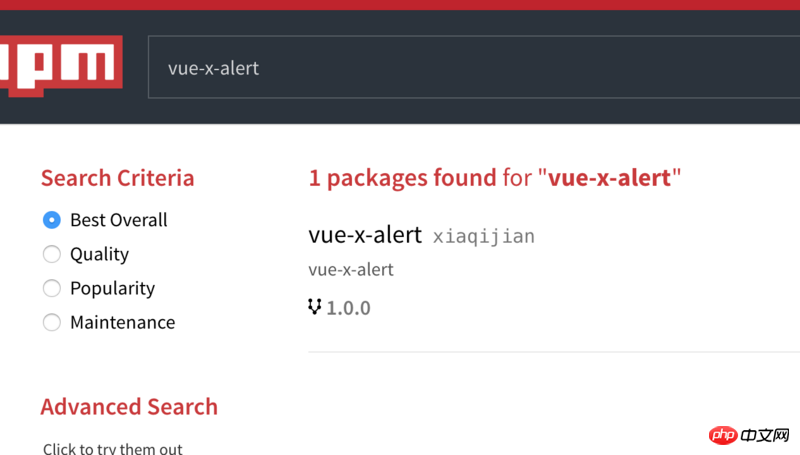
2.3 Öffnen Sie npm und sehen Sie sich die Komponente an, die wir gerade veröffentlicht haben

Dann wollen wir diese Komponente im Projekt verwenden und npm ausführen. Installieren, importieren und verwenden
Paket aktualisieren
Paket.json ändern
"Version": " 1.1.0",
Dann veröffentlichen Sie es erneut und es wird gut sein
Verwandte Empfehlungen:
Vue-Komponentenoptions-Requisiten
So verwenden Sie es in der Vue-Komponente. Schreiben Sie den Auswurfball
Komponente verändert das Leben_enthülle das Geheimnis von Vue Component_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonSo veröffentlichen Sie Vue-Komponenten in npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
Sie können auf Xiaohongshu verschiedene Inhalte ansehen, die Ihnen helfen können, ein besseres Leben zu entdecken. Wenn Sie etwas haben, das Sie teilen möchten, können Sie es hier posten, damit jeder einen Blick darauf werfen kann Wenn Sie nicht wissen, wie Sie Ihre Werke hier veröffentlichen, können Sie jeden Tag verschiedene Inhalte veröffentlichen Es ist besser, es nicht zu verpassen, wenn Sie es brauchen! 1. Öffnen Sie Xiaohongshu und klicken Sie unten auf das Plus-Symbol. 2. Hier stehen die Optionen [Video] [Bild] [Live-Bild] zur Verfügung. Wählen Sie den Inhalt aus, den Sie veröffentlichen möchten, und klicken Sie zum Überprüfen. 3. Wählen Sie auf der Inhaltsbearbeitungsseite [Weiter] aus. 4. Geben Sie den Textinhalt ein, den Sie veröffentlichen möchten, und klicken Sie auf [Stift veröffentlichen].
 Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Mit der rasanten Entwicklung der sozialen Medien sind Kurzvideoplattformen für viele Nutzer zum Hauptkanal geworden, um sich auszudrücken und ihr Leben zu teilen. Viele Benutzer können beim Veröffentlichen von Videos ihrer Werke auf Xiaohongshu auf verschiedene Probleme stoßen. In diesem Artikel werden die Gründe erläutert, die dazu führen können, dass die Videoveröffentlichung von Xiaohongshu-Werken fehlschlägt, und die richtige Veröffentlichungsmethode bereitgestellt. 1. Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Auf der Xiaohongshu-Plattform kann es gelegentlich zu Systemausfällen kommen, die durch Systemwartung oder -aktualisierungen verursacht werden können. In diesem Fall könnten Nutzer vor dem Problem stehen, dass sie keine Videos ihrer Werke veröffentlichen können. Benutzer müssen geduldig warten, bis die Plattform wieder normal ist, bevor sie versuchen, etwas zu veröffentlichen. Eine instabile oder langsame Netzwerkverbindung kann Benutzer daran hindern, Videos ihrer Arbeit auf Xiaohongshu zu veröffentlichen. Benutzer sollten ihre Netzwerkumgebung überprüfen, um sicherzustellen, dass die Verbindung stabil ist und
 Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Als Lifestyle-Sharing-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben teilen und Produkte anbauen möchten. Viele Benutzer haben berichtet, dass ihre veröffentlichten Inhalte nicht angezeigt werden können. Was ist los? In diesem Artikel werden die möglichen Gründe analysiert, warum Xiaohongshu nicht freigegeben werden kann, und Lösungen bereitgestellt. 1. Warum kann Xiaohongshu nicht freigelassen werden? Xiaohongshu setzt strenge Community-Richtlinien um und toleriert die Veröffentlichung von Werbung, Spam, vulgären Inhalten usw. nicht. Wenn der Inhalt des Benutzers gegen die Vorschriften verstößt, wird er vom System blockiert und der Inhalt kann nicht angezeigt werden. Xiaohongshu verlangt von den Benutzern, dass sie qualitativ hochwertige und wertvolle Inhalte veröffentlichen, und die Inhalte müssen einzigartig und innovativ sein. Wenn der Inhalt zu allgemein ist und es ihm an Innovation mangelt, kann es sein, dass er die Prüfung nicht besteht und daher nicht auf der Plattform angezeigt wird. 3. Kontoanomalie
 Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Im heutigen Zeitalter der sozialen Netzwerke ist Xiaohongshu zu einer wichtigen Plattform für junge Menschen geworden, auf der sie ihr Leben teilen und Informationen erhalten können. Viele Nutzer erhoffen sich durch die Veröffentlichung von Inhalten auf Xiaohongshu mehr Aufmerksamkeit und Traffic. Wann ist also der beste Zeitpunkt, Inhalte zu veröffentlichen? In diesem Artikel werden die Auswahl der Veröffentlichungszeit von Xiaohongshu und der Veröffentlichungsort mit den meisten Verkehrsempfehlungen im Detail untersucht. 1. Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Der beste Zeitpunkt zum Veröffentlichen von Inhalten auf Xiaohongshu sind normalerweise Zeiten hoher Benutzeraktivität. Je nach den Merkmalen und Verhaltensgewohnheiten der Xiaohongshu-Benutzer gibt es mehrere Zeiträume, die besser geeignet sind. Im Zeitraum von 19 bis 21 Uhr sind die meisten Nutzer von der Arbeit nach Hause zurückgekehrt und haben begonnen, auf der Suche nach Entspannung und Unterhaltung Inhalte auf ihren Mobiltelefonen zu durchsuchen. Daher ist es wahrscheinlicher, dass Inhalte, die in diesem Zeitraum gepostet werden, Nutzer anziehen
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie funktioniert die Veröffentlichung der Xiaohongshu-App? Viele Freunde wissen, dass es in dieser Software eine große Anzahl kreativer Werke und einen starken Dating-Kreis gibt. Benutzer, die mit dieser Software noch nicht vertraut sind, wissen wahrscheinlich nicht, wie sie ihre Werke veröffentlichen sollen, damit mehr Menschen die andere Seite von Ihnen sehen können. Wenn Sie immer noch nicht wissen, wie Sie die darin enthaltenen Werke veröffentlichen, lesen Sie schnell das vom Herausgeber dieser Website empfohlene fünfminütige Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App. Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten 1. Klicken Sie auf [Drei] Klicken Sie wie im Bild gezeigt auf [Drei], angezeigt durch den roten Pfeil in der oberen linken Ecke. 2. Klicken Sie auf [Creation Center] Klicken Sie wie im Bild gezeigt auf [Creation Center], auf das der rote Pfeil zeigt. 3. Klicken Sie auf [Zur Veröffentlichung gehen], wie im Bild gezeigt.
 Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Xiaohongshu für viele Menschen zu einer Plattform geworden, auf der sie ihr Leben teilen, sich ausdrücken und Traffic gewinnen können. Auf dieser Plattform ist die Veröffentlichung von Videoarbeiten eine sehr beliebte Art der Interaktion. Wie veröffentlicht man also Xiaohongshu-Videoarbeiten? 1. Wie veröffentliche ich Xiaohongshu-Videowerke? Stellen Sie zunächst sicher, dass Sie einen Videoinhalt zum Teilen bereit haben. Sie können zum Fotografieren Ihr Mobiltelefon oder eine andere Kameraausrüstung verwenden, Sie müssen jedoch auf die Bildqualität und die Klarheit des Tons achten. 2. Bearbeiten Sie das Video: Um die Arbeit attraktiver zu gestalten, können Sie das Video bearbeiten. Sie können professionelle Videobearbeitungssoftware wie Douyin, Kuaishou usw. verwenden, um Filter, Musik, Untertitel und andere Elemente hinzuzufügen. 3. Wählen Sie ein Cover: Das Cover ist der Schlüssel, um Benutzer zum Klicken zu bewegen. Wählen Sie ein klares und interessantes Bild als Cover, um Benutzer zum Klicken zu bewegen.




