So schreiben Sie ein Beispiel-Tutorial für das Vue-Plug-in vue.js
In diesem Artikel erfahren Sie hauptsächlich, wie Sie Vue-Plug-Ins schreiben. Bevor Sie lernen, fragen Sie sich, warum Sie Vue-Plug-Ins schreiben möchten.
In einem Projekt, insbesondere in einem großen Projekt, müssen viele Teile wiederverwendet werden, z. B. Ladeanimationen und Popup-Boxen. Es ist etwas mühsam, einzeln zu referenzieren, und wenn in einer Vue-Datei zu viele Komponenten referenziert werden, erscheint der Code aufgebläht, sodass das Vue-Plug-In gekapselt werden muss.
Nachdem wir über die Anforderungen gesprochen haben, werfen wir einen Blick auf die konkrete Umsetzung. Derzeit habe ich zwei verschiedene Methoden zum Schreiben von Plug-Ins ausprobiert und werde sie einzeln vorstellen.

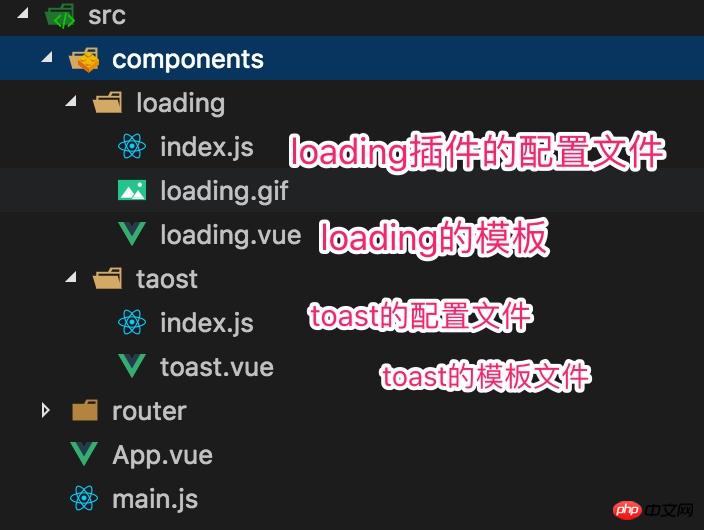
Dies ist mein Projektverzeichnis. Der allgemeine Aufbau ist so einfach wie möglich und leicht verständlich erklärt.
Eines ist das Lade-Plug-in und das andere ist das Toast-Plug-in. Der Unterschied besteht darin, dass das Lade-Plug-in als Komponente eingeführt wird, während das Toast-Plug-in direkt zur Halterung hinzugefügt wird Punkt und aufgerufen, indem der Status der Methode geändert wird.
Derzeit wird Lila verwendet:

Toast-Plugin
Unter der Toast-Datei befinden sich zwei Dateien, die Datei mit dem Suffix vue ist Das Skelett dieses Plug-Ins und der js-Datei dienen dazu, dieses Skelett in die globale Vue-Umgebung einzufügen und die Betriebslogik zu schreiben.
Sie können einen Blick auf den Inhalt von toast.vue werfen:
<template>
<transition name="fade">
<p v-show="show">
{{message}}
</p>
</transition>
</template>
<script>
export default {
data() {
return {
show: false,
message: ""
};
}
};
</script>
<style lang="scss" scoped>
.toast {
position: fixed;
top: 40%;
left: 50%;
margin-left: -15vw;
padding: 2vw;
width: 30vw;
font-size: 4vw;
color: #fff;
text-align: center;
background-color: rgba(0, 0, 0, 0.8);
border-radius: 5vw;
z-index: 999;
}
.fade-enter-active,
.fade-leave-active {
transition: 0.3s ease-out;
}
.fade-enter {
opacity: 0;
transform: scale(1.2);
}
.fade-leave-to {
opacity: 0;
transform: scale(0.8);
}
</style>
Hier gibt es nur zwei Hauptinhalte: show, der bestimmt, ob angezeigt wird, und message, der bestimmt, welcher Inhalt angezeigt wird.
Wenn Sie hier kurz nachschauen, finden Sie irgendwelche Probleme?
Es gibt kein props-Attribut in dieser Datei, das heißt, ob es sich um eine Anzeige oder eine Nachricht handelt, es gibt keine Möglichkeit, es durch die Kommunikation zwischen Eltern und Kind zu ändern. Wie gehen sie also richtig damit um? Keine Sorge, werfen wir einen Blick auf seine Konfigurationsdatei.
index.js:
import ToastComponent from './toast.vue'
const Toast = {};
// 注册Toast
Toast.install = function (Vue) {
// 生成一个Vue的子类
// 同时这个子类也就是组件
const ToastConstructor = Vue.extend(ToastComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的p上
// 并将此p加入全局挂载点内部
instance.$mount(document.createElement('p'))
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
Vue.prototype.$toast = (msg, duration = 2000) => {
instance.message = msg;
instance.show = true;
setTimeout(() => {
instance.show = false;
}, duration);
}
}
export default Toast
Die Logik hier kann grob unterteilt werden Ein paar Schritte:
Erstellen Sie ein leeres Objekt. Dieses Objekt ist der Name des Plug-Ins, das in Zukunft verwendet wird. Darüber hinaus muss in diesem Objekt eine Install-Funktion vorhanden sein. Verwenden Sie die Erweiterungsmethode von Vue, um einen Plug-In-Konstruktor zu erstellen (was als Erstellen einer Unterklasse von Vue angesehen werden kann), instanziieren Sie die Unterklasse und alle nachfolgenden Vorgänge können über diese Unterklasse abgeschlossen werden. Fügen Sie dann dem Vue-Prototyp eine gemeinsame Methode hinzu.
Was hier erwähnt werden muss ist Vue.extend(). Unsere tägliche Verwendung von Vue zum Schreiben von Komponenten sieht beispielsweise so aus:
Vue.component('MyComponent',{
template:'<p>这是组件</p>'
})
Das ist Die Registrierungsmethode globaler Komponenten, aber tatsächlich ist dies syntaktischer Zucker. Der eigentliche Ablaufprozess ist wie folgt:
let component = Vue.extend({
template:'<p>这是组件</p>'
})
Vue.component('MyComponent',component)
Vue.extend gibt den meisten Informationen zufolge auch eine Unterklasse von Vue zurück. Da es sich um eine Unterklasse handelt, gibt es keine Möglichkeit, die Methoden direkt auf dem Vue-Prototyp zu verwenden durch, daher ist eine neue Instanz zur Verwendung erforderlich.
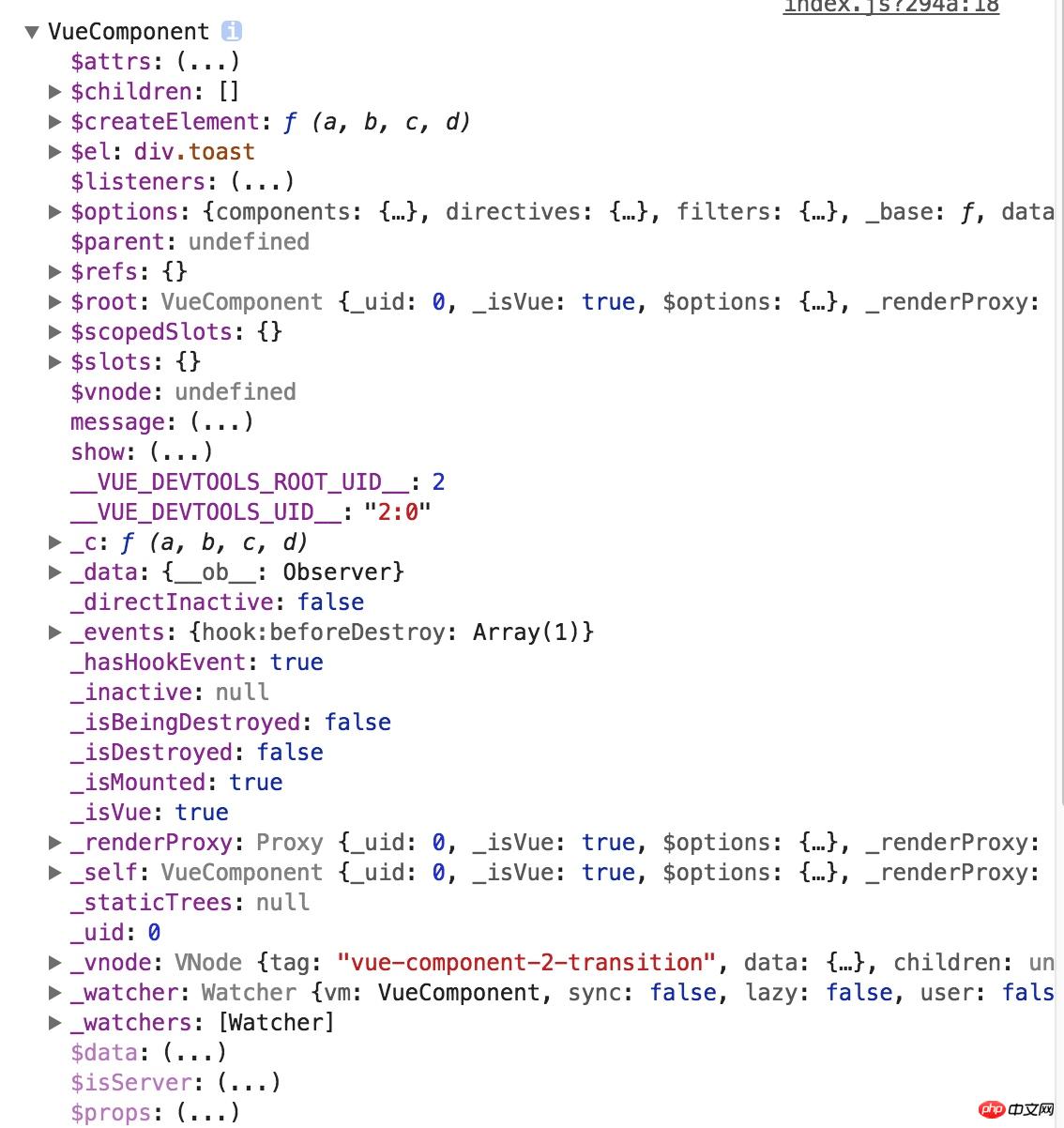
Im Code console.log(instance)
ergibt sich Folgendes:

Sie können $el sehen: p.toast
ist der Stammknoten der Toast-Komponentenvorlage.
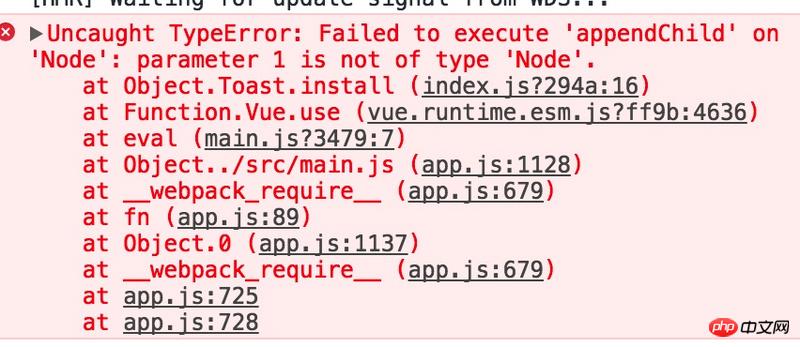
Was verwirrend ist, ist, dass ich nicht weiß, warum ich einen leeren p-Knoten erstellen und diese Instanz darauf mounten muss. Ich habe versucht, diesen Code zu kommentieren, aber wenn ich ihn ausführe, erhalte ich eine Fehlermeldung.

Auf der Suche nach der Ursache für diesen Fehler scheint es an
document.body.appendChild(instance.$el)
zu liegen
Das Problem mit instance.$el hier, okay, lasst uns das trösten und einen Blick darauf werfen. WTF! ! ! ! Das Ergebnis war undefined.
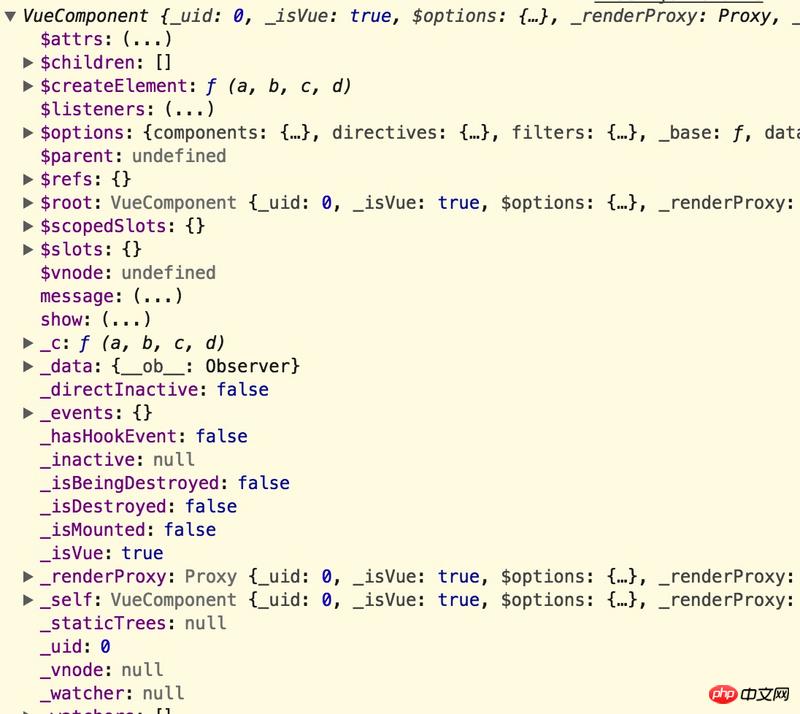
Dann mach weiter
console.log(instance)

Vergleichen Sie es mit dem vorherigen Bild. Ja, $el ist verschwunden. Mit anderen Worten, nachdem ich den Satz kommentiert habe
instance.$mount(document.createElement('p'))
Danach , der Mountpunkt existiert nicht mehr. Dann habe ich versucht, diesen Satz zu ändern:
instance.$mount(instance.$el)
$el kam auf magische Weise wieder zurück ……… …
Ich habe mit dieser Änderung vorerst keine Probleme festgestellt und sie kann wie oben beschrieben ausgeführt werden. Dies bedeutet jedoch in jedem Fall, dass die Instanz für nachfolgende Vorgänge auf einem Knoten gemountet werden muss. Der Code nach
ist einfach. Es handelt sich lediglich um das Hinzufügen einer Methode zum Ändern des Plug-in-Status im Vue-Prototyp. Exportieren Sie dann dieses Objekt.
Der nächste Schritt ist die Verwendung. Werfen wir einen Blick darauf, wie main.js geschrieben ist:
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
Vue.use(Toast)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
Auf diese Weise können Sie verwenden es in einem anderen vue Es wird direkt in der Datei verwendet, wie folgt:
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
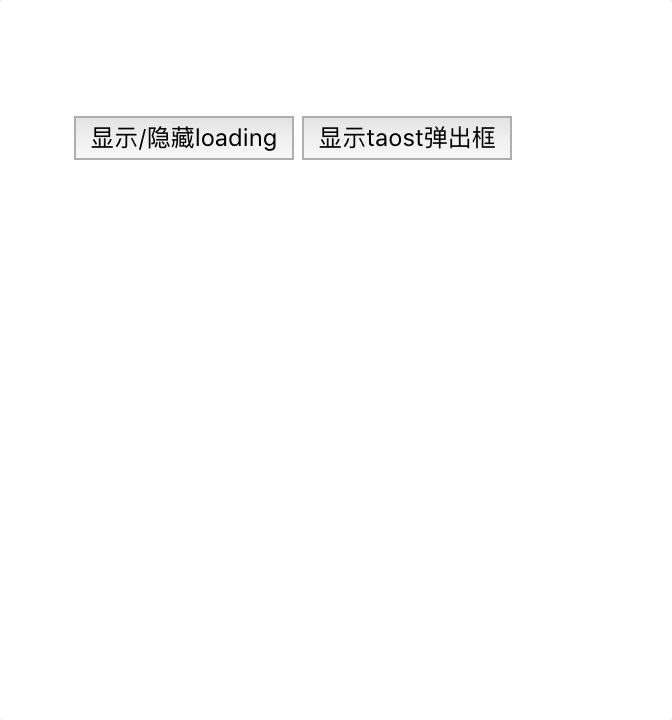
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
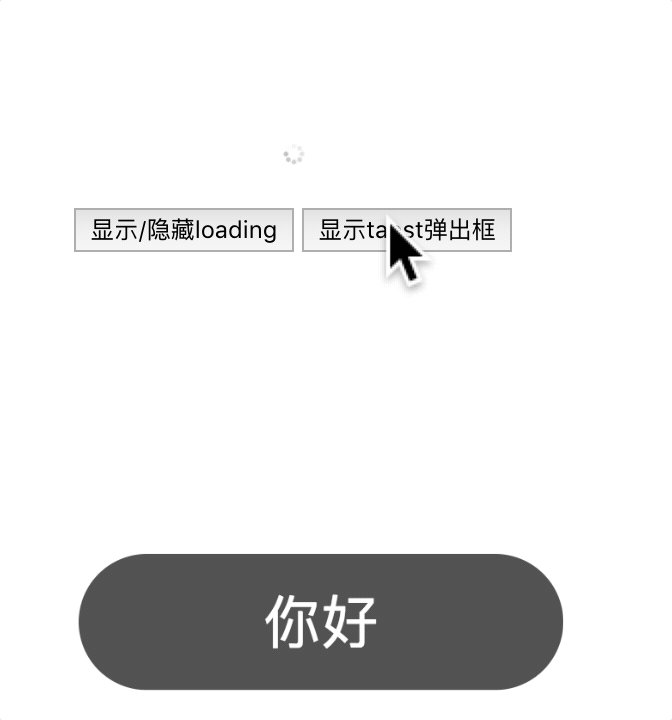
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>通过在methods中增加一个方法控制写在Vue原型上的$toast对toast组件进行操作。
这样toast组件的编写过程就结束了,可以看到一开始gif图里的效果。
loading插件
经过上一个插件的讲解,这一部分就不会那么细致了,毕竟大多数都没有什么不同,我只指出不一样的地方。
<template>
<p class='wrapper' v-if="isshow">
<p class='loading'>
<img src="./loading.gif">
</p>
</p>
</template>
<script>
export default {
props: {
duration: {
type: String,
default: "1s" //默认1s
},
isshow: {
type: Boolean,
default: false
}
},
data: function() {
return {};
}
};
</script>
<style lang="scss" scoped>
</style>这个就只是一个模板,传入两个父组件的数据控制显示效果。
那再来看一下该插件的配置文件:
import LoadingComponent from './loading.vue'
let Loading = {};
Loading.install = (Vue) => {
Vue.component('loading', LoadingComponent)
}
export default Loading;这个和taoat的插件相比,简单了很多,依然是一个空对象,里面有一个install方法,然后在全局注册了一个组件。
比较
那介绍了这两种不同的插件编写方法,貌似没有什么不一样啊,真的是这样么?
来看一下完整的main.js和app.vue这两个文件:
// main.js
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
import Loading from './components/loading'
Vue.use(Toast)
Vue.use(Loading)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>可以看出来,loading是显示的写在app.vue模板里的,而toast并没有作为一个组件写入,仅仅是通过一个方法控制显示。
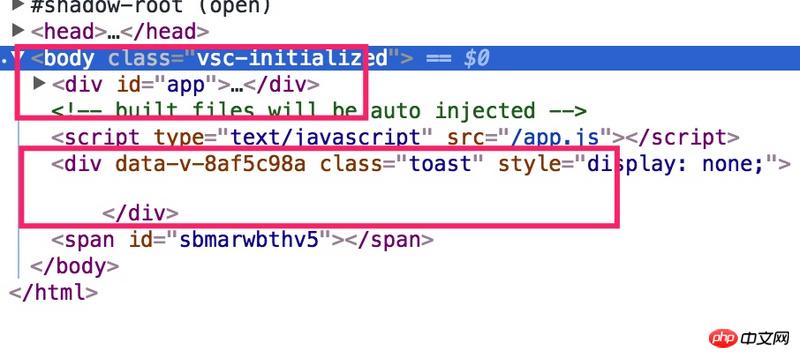
来看一下html结构和vue工具给出的结构:


看出来了么,toast插件没有在挂载点里面,而是独立存在的,也就是说当执行
vue.use(toast)
相关推荐:
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein Beispiel-Tutorial für das Vue-Plug-in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins? Benötigen Sie spezifische Codebeispiele Da die Python-Sprache im Bereich der Softwareentwicklung immer häufiger verwendet wird, wird PyCharm als professionelle integrierte Python-Entwicklungsumgebung (IDE) von Entwicklern bevorzugt. PyCharm ist in zwei Versionen unterteilt: die professionelle Version und die Community-Version. Die Community-Version wird kostenlos bereitgestellt, die Plug-in-Unterstützung ist jedoch im Vergleich zur professionellen Version eingeschränkt. Die Frage ist also: Unterstützt die PyCharm Community Edition genügend Plug-Ins? In diesem Artikel werden spezifische Codebeispiele verwendet
 Wir geben Tipps zur Installation des PyCharm-Plug-ins, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Feb 21, 2024 pm 06:36 PM
Wir geben Tipps zur Installation des PyCharm-Plug-ins, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Feb 21, 2024 pm 06:36 PM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung. Durch die Installation von Plug-Ins können Sie die Entwicklungseffizienz weiter verbessern und die Arbeit der Entwickler erleichtern. In diesem Artikel werden einige Tipps zur Installation des PyCharm-Plug-Ins gegeben, damit Sie mit halbem Aufwand das Doppelte des Ergebnisses erzielen können. Außerdem werden konkrete Codebeispiele zur Veranschaulichung der Verwendung des Plug-Ins bereitgestellt. Schritt 1: Öffnen Sie PyCharm, klicken Sie in der Menüleiste auf „Datei“ und wählen Sie dann „Einstellungen“. Schritt 2: Klicken Sie im Fenster „Einstellungen“ auf „
 Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins
Jan 28, 2024 am 08:42 AM
Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins
Jan 28, 2024 am 08:42 AM
Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins. Eclipse ist eine weit verbreitete integrierte Entwicklungsumgebung (IDE), die viele verschiedene Plug-Ins zur Erweiterung ihrer Funktionalität unterstützt. Eines davon ist das EclipseSVN-Plugin, das Entwicklern die Interaktion mit dem Versionskontrollsystem Subversion ermöglicht. In diesem Artikel wird detailliert beschrieben, wie Sie das EclipseSVN-Plug-in installieren und einrichten, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Installieren Sie das EclipseSVN-Plug-in und öffnen Sie Eclipse
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest




