Dies löst in JS eine Fehleranalyse aus
In js ist der Kontext immer unvorhersehbar, wenn Fehler auftreten. Tatsächlich müssen Sie nur verstehen, wie dieser Auslöser ausgeführt wird Ich hoffe, dass die Analyse von Fehlern und zugehörigen Verarbeitungsmethoden allen helfen kann.
Es gibt eine ganz besondere und häufig verwendete Sache in JavaScript, die Anfängern oft Probleme bereitet – „dies“. In diesem Kurs werden wir über dieses „dies“ sprechen.
Dies zeigt normalerweise auf ein Objekt, und dies zeigt auf verschiedene Objekte in verschiedenen Situationen. Schauen wir uns einige verschiedene Szenarien an, um „dies“ besser zu verstehen.
Fensterobjekt (globales Objekt)
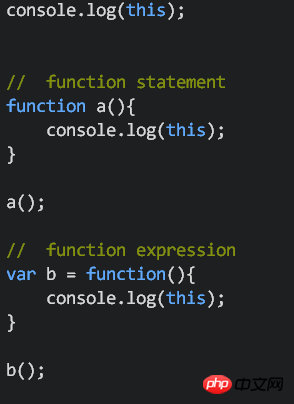
Hier drucken wir „dies“ in drei verschiedenen Situationen, nämlich indem wir es direkt in der äußeren Umgebung der Funktion ausführen; auszuführen (wenn Sie sich über den Unterschied zwischen Funktionsanweisung und Funktionsausdruck noch nicht im Klaren sind, können Sie sich auf Hinweis 1 beziehen).

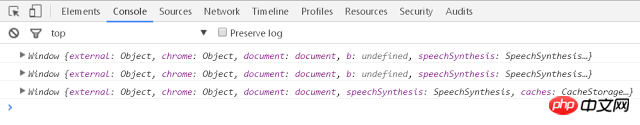
Als Ergebnis werden Sie feststellen, dass diese drei „dies“ auf dasselbe Objekt verweisen, nämlich das Fensterobjekt (globales Objekt) des globalen Umgebung:

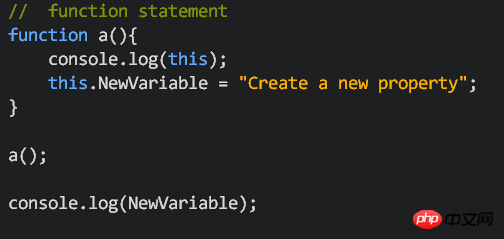
Das heißt, wir können diese Funktion direkt verwenden und damit neue Attribute im Fensterobjekt erstellen:
Hier wir Verwenden Sie this.NewVariable = "...", um am Ende der Funktion neue Attribute zu erstellen. Der Grund, warum wir this.NewVariable oder window.NewVariable hier nicht eingeben müssen, ist, dass wir kann jedes Attribut im globalen Objekt (Fenster) direkt verwenden, ohne „.“ zu verwenden.

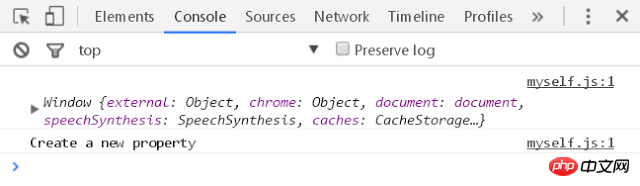
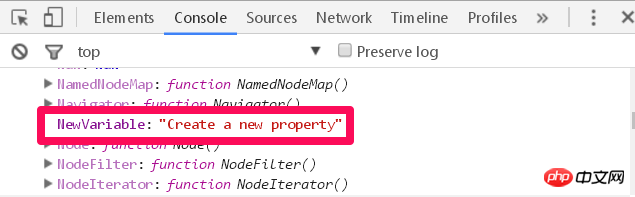
Das Ergebnis sieht so aus:

Es wird unser „Erstellen“ ausgedruckt eine neue Eigenschaft“, gleichzeitig finden wir im großen Objektfenster auch das NewVariable-Attribut:

Methode im Objekt
Wir wissen, dass, wenn der Wert im Objekt ein primitiver Typ ist (z. B. eine Zeichenfolge, ein numerischer Wert, ein logischer Wert), wir dieses neu erstellte Ding „Eigenschaft“ nennen, wenn der Wert im Objekt eine Funktion ist , nennen wir das neu geschaffene Ding eine „Methode“.
Hier etablieren wir die Methode:
Zuerst verwenden wir das Objektliteral, um ein Objekt c zu erstellen, das den Attributnamen und das Methodenprotokoll enthält. log ist eine anonyme Funktion. Der Funktionsinhalt ist sehr einfach. Drucken Sie ihn einfach aus (siehe Hinweis 1 für anonyme Funktionen). Verwenden Sie abschließend c.log, um diese Methode auszuführen.

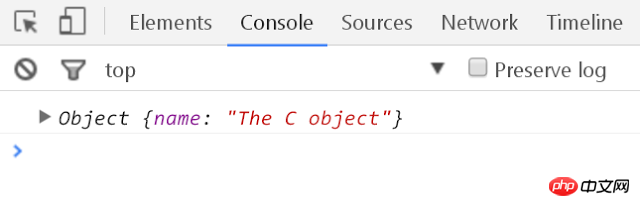
Lassen Sie uns einen Blick darauf werfen, was wird „das“ zu diesem Zeitpunkt sein?
Die Antwort ist Objekt C!
Wenn diese Funktion eine Methode in einem Objekt ist, zeigt sie auf das Objekt, das diese Methode enthält

Über in JavaScript Ein Fehler davon
Lassen Sie uns dieses Beispiel weiter ausbauen:
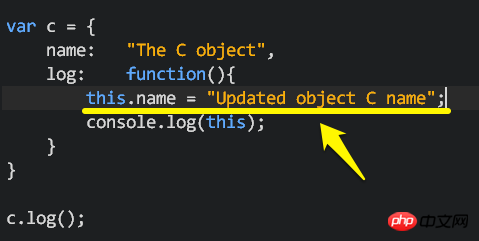
Angenommen, wir fügen diese Zeile im Methodenprotokoll hinzu this.name = "Updated Object C name"

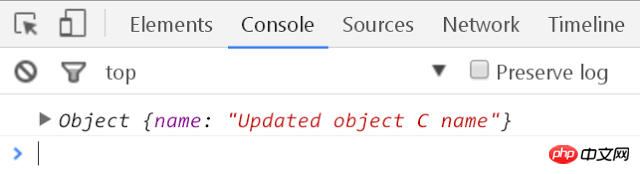
Weil Wir wissen, dass sich „this“ jetzt auf Objekt c bezieht. Man kann sich vorstellen, dass sich der Wert von c.name ändert, wenn ich diese Methode ausführe.

Es gibt kein großes Problem mit diesem Teil, aber lasst uns weiterlesen….
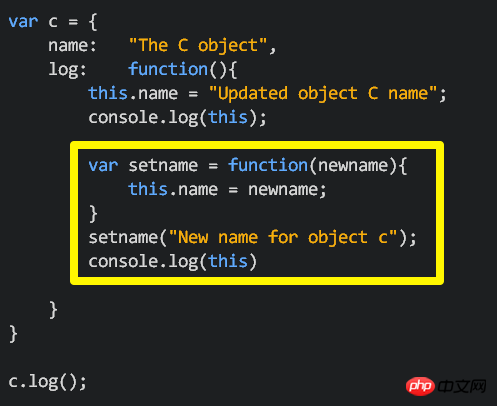
Angenommen, ich nehme einige Änderungen im Methodenprotokoll vor. In dieser Methode erstelle ich eine weitere Funktion namens setname, die ebenfalls die Methode this.name = newname verwendet, um den Wert des Namensattributs in Objekt c zu ändern.
Führen Sie dann die Funktion setname aus, in der Hoffnung, den Attributwert von name in Objekt c in „Neuer Name für Objekt c“ zu ändern, und geben Sie schließlich „this“ aus, um einen Blick darauf zu werfen.

Als Ergebnis werden wir feststellen, dass sich der Wert des Namensattributs in Objekt c nicht in „Neuer Name für Objekt c“ geändert hat, er ist immer noch derselbe! ? Wie konnte das passieren?

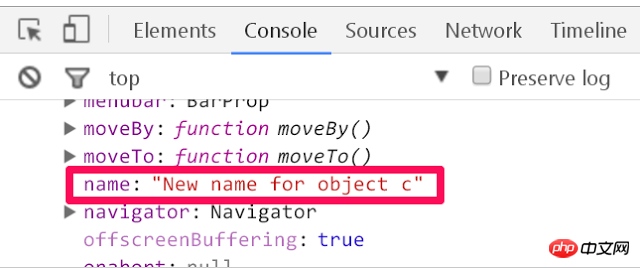
Wenn wir genau hinschauen, schauen wir uns noch einmal unser Fensterobjekt an. Wir werden feststellen, dass im Fensterobjekt ein neues Attribut „Name“ gefunden wurde. und Der Wert ist „Neuer Name für Objekt c“.

Was bedeutet das? Das bedeutet, dass das, auf das wir gerade in der Funktion setname gezeigt haben, auf das globale Objekt (Fensterobjekt) zeigt, nicht auf das Objekt C gerade!

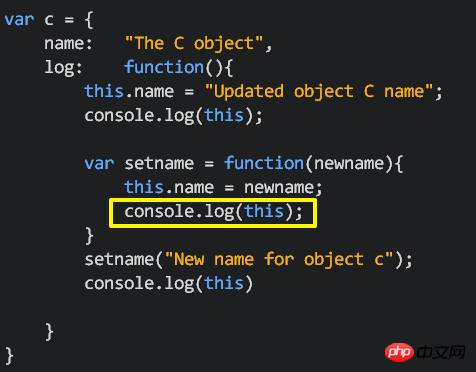
In der Setname-Funktion verwenden wir console.log(this), um einen Blick darauf zu werfen:

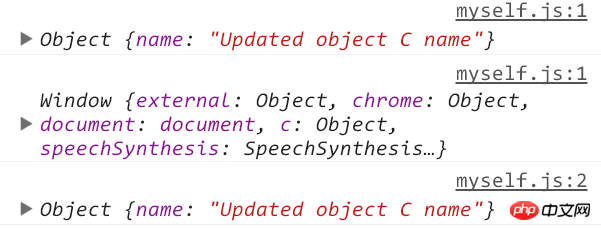
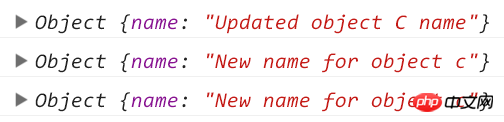
In der Protokollmethode haben wir console.log(this) insgesamt dreimal ausgeführt und die Ergebnisse sind wie folgt:
Das erste und dritte „this“ zeigen auf Objekt c und das dritte „The“. zwei this in setname zeigen auf das Fensterobjekt (globales Objekt), und deshalb kann uns die Funktion setname nicht dabei helfen, den Namen des Namensattributs in Objekt c zu ändern, da „this“ überhaupt nicht auf Objekt c verweist.

Und viele Leute denken, dass dies ein JavaScript-Fehler ist.
Was können wir also tun?
Was können wir also tun, wenn wir auf das obige Beispiel stoßen, um zu vermeiden, dass wir auf verschiedene Objekte zeigen?
Die Lösung vieler Leute ist diese, weil wir wissen, dass Objekte referenziert werden, also können wir dies tun
SCHRITT 1
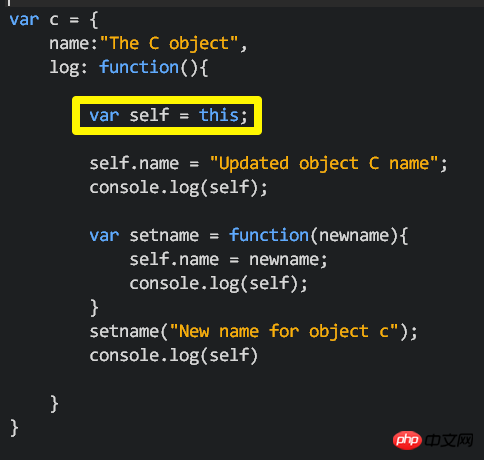
Wir machen dies in der gesamten Funktion „Zeile hinzufügen oben (manche Leute verwenden var self = this). Aufgrund der Eigenschaften von Referenzen zeigen self und this auf dasselbe Objekt, und this zeigt auf Objekt c, sodass self auch auf Objekt c zeigt. var that = this


// function statement
function a(){
console.log(this);
this.NewVariable = "Create a new property";
}
a();
console.log(NewVariable);
var c = {
name:"The C object",
log: function(){
var self = this;
self.name = "Updated object C name";
console.log(self);
var setname = function(newname){
self.name = newname;
console.log(self);
}
setname("New name for object c");
console.log(self)
}
}
c.log();Detaillierte Erklärung des Unterschieds zwischen diesem und Ereignis in JS
Analyse von Anwendungsbeispielen hierfür in js_javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonDies löst in JS eine Fehleranalyse aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




