
In diesem Artikel wird hauptsächlich die Dropdown-Listenfunktion für die WeChat-Applet-Anzeige vorgestellt, die die Navigation der WeChat-Applet-Navigatorkomponente und die damit verbundenen Bedienungsfähigkeiten umfasst. Ich hoffe, dass sie allen helfen kann.
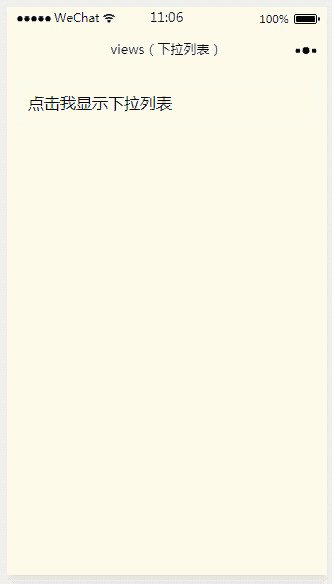
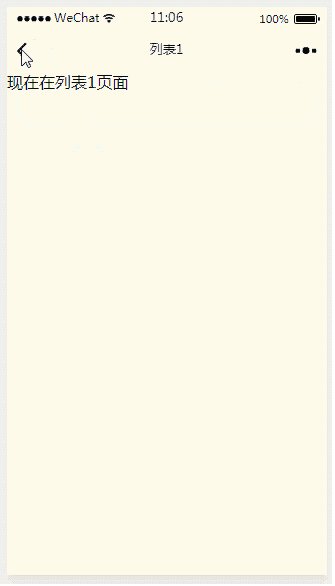
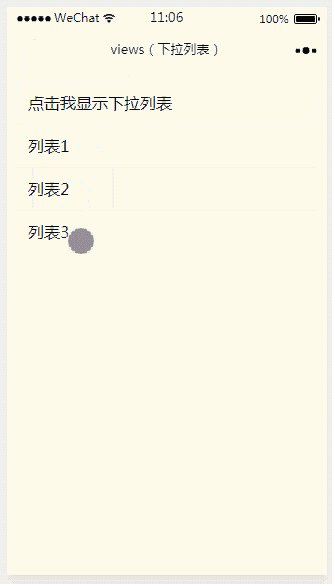
1. Effektanzeige

2. Tastencode
app.json-Datei:
{
"pages":[
"views/views",
"views/navigators/navigator1/navigator1",
"views/navigators/navigator2/navigator2",
"views/navigators/navigator3/navigator3",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "脚本之家 下拉列表测试",
"navigationBarTextStyle":"black"
}
}views.js-Datei
Page({
data:{
// text:"这是一个页面"
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})views.wxml-Datei
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator>
<navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator>
<navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator>
</view>
</view>view.wxss-Datei
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}Verwandte Empfehlungen:
Javascript-Operationen für HTML-Dropdown-Listen-Tags
Verwenden Sie zur Implementierung JQuery Dropdown-Listen-Option
Detaillierte Erläuterung des Grafikcodes für die Dropdown-Listenauswahl in HTML
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Dropdown-Listenfunktion für die WeChat-Applet-Anzeige. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




