Ausführliche Erklärung, wie man eine lokale App über H5 hervorruft
Wie öffnet oder ruft H5 eine lokale App auf einem Mobiltelefon auf? Wenn man sich die Antworten auf Baidu und Google ansieht, gibt es nur zwei Arten: In diesem Artikel werden hauptsächlich die relevanten Informationen zum Aufrufen einer lokalen App über H5 (Browser) vorgestellt /WebView/others), der Herausgeber findet es ziemlich gut, jetzt teile ich es mit Ihnen und gebe es als Referenz, ich hoffe, es kann allen helfen.
Der erste Weg:
Durch direktes Konfigurieren des Schemas auf der Android-Seite im href im a-Tag des HTML. Natürlich, wenn es andere Hosts gibt Konfigurationen folgen. Das ist alles. Die Android-seitige Konfiguration und der Code lauten wie folgt:
Android-seitige Konfiguration:
<activity android:name = ".MainActivity">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="jingewenku.com"
android:scheme="abraham"/>
</intent-filter>
</activity>Hinweis: Wenn Dies ist in der Startseite konfiguriert, andernfalls fehlt nach der Ausführung das Symbol der mobilen App. Beachten Sie, dass das Schemaprotokoll kleingeschrieben sein muss, da sonst eine Ausnahme auftritt, die nicht reagieren kann 🎜>HTML-Code:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="abraham://jingewenku.com/?pid=1">打开app</a><br/>
</body>
</html>Hier werfen wir einen Blick auf das Format des Schema-Splicing-Protokolls:
< a href="[scheme]://[host]/[path]?[query]">启动应用程序< /a>
Die Bedeutung jedes Elements ist wie folgt. Anzeige:
Schema: Bestimmen Sie die gestartete App. ※Details werden später beschrieben
Host: entsprechende Beschreibung
Pfad: erforderlicher Schlüssel beim Übergeben des Werts ※Es ist in Ordnung, wenn Sie ihn nicht haben
Abfrage: Holen Sie sich den Schlüssel und Wert des Werts ※Es ist in Ordnung, wenn Sie es nicht haben
Das Obige kann natürlich zum Öffnen der lokalen App verwendet werden, wenn die App vorhanden ist, andernfalls erfolgt keine Antwort.
Sie fragen sich vielleicht: Ist das in Android konfigurierte Schemaprotokoll nicht im obigen HTML-Code konfiguriert? Ich habe die PID offensichtlich nicht konfiguriert. Warum sollte ich das schreiben? Dies liegt daran, dass wir beim Aufrufen der lokalen App möglicherweise einige Parameter hier konfigurieren. Wir müssen sie nur wie folgt abrufen:
Intent intent = getIntent();
Uri uri = intent.getData();
if (uri != null) {
String pid = uri.getQueryParameter("pid");
}Wenn Sie das Schemaprotokoll dennoch in Android konfigurieren lassen möchten, können Sie auch Folgendes tun:
Uri uri = getIntent().getData();
if(uri != null) {
// 完整的url信息
String url = uri.toString();
Log.e(TAG, "url: " + uri);
// scheme部分
String scheme = uri.getScheme();
Log.e(TAG, "scheme: " + scheme);
// host部分
String host = uri.getHost();
Log.e(TAG, "host: " + host);
//port部分
int port = uri.getPort();
Log.e(TAG, "host: " + port);
// 访问路劲
String path = uri.getPath();
Log.e(TAG, "path: " + path);
List<String> pathSegments = uri.getPathSegments();
// Query部分
String query = uri.getQuery();
Log.e(TAG, "query: " + query);
//获取指定参数值
String goodsId = uri.getQueryParameter("goodsId");
Log.e(TAG, "goodsId: " + goodsId);
}So beurteilen Sie, ob ein Schema gültig ist:
PackageManager packageManager = getPackageManager();
Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse("abraham://jingewenku.com:8888/goodsDetail?goodsId=10011002"));
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
booleanisValid = !activities.isEmpty();
if(isValid) {
startActivity(intent);
}Diese Methode ist auch die häufigste Methode, die ich auf Baidu sehe, aber sie bringt eine Problem Ja, die obige Anforderung besagt: „Es gibt einen Link auf der Seite. Wenn der Benutzer die APP installiert hat, klicken Sie, um die entsprechende APP zu öffnen; wenn der Benutzer sie nicht installiert hat, klicken Sie, um die entsprechende Einstellungsverbindung zu öffnen.“ Dies ist offensichtlich nicht den Anforderungen entspricht, kann dies nur als einzelne Anforderungen verwendet werden.
Der zweite Weg:Da die Konfiguration des Schemaprotokolls in href nicht funktioniert, kann dies nur über js-Code erreicht werden. Nur auf diese Weise kann die App ausgeführt werden Basierend auf der Beurteilung implementiert. Wenn es verfügbar ist, öffnen Sie es. Wenn nicht, wird zum Download-Link gesprungen.
Wir wissen, dass js nicht feststellen kann, ob eine bestimmte App auf dem Telefon installiert ist, daher können wir das Land nur durch eine Kurve retten. Wenn die App längere Zeit nicht aufgerufen werden kann Standardmäßig wird die App nicht installiert und dann zur Download-Seite weitergeleitet. Das ist natürlich nicht das, was ich mir ausgedacht habe, sondern das, was die großen Leute im Internet denken. Hier müssen wir es in zwei Situationen unterteilen.
1. Direkt aufwecken
Anleitung: Sie können die App beispielsweise über h5 aufrufen, auf die Schaltfläche klicken und die App öffnen , springen Sie direkt zum App Store, indem Sie auf klicken. Wenn die App installiert ist, kann sie in allen gängigen mobilen Browsern (360-Browser, UC-Browser, Sogou-Browser, QQ-Browser, Baidu-Browser) heruntergeladen werden QQ-Kunde rein, kann aufwachen. WeChat, Sina Weibo-Client und Tencent Weibo-Client können nicht aktiviert werden.
Der Code lautet wie folgt:
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>点击唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式。兼容性较好,如果安装了app,在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )和QQ客户端中,能唤醒。微信 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<a href="zjmobile://platformapi/startapp" id="zjmobliestart" target="_blank">唤醒浙江移动手机营业厅!</a>
<script type="text/javascript">
function applink(){
return function(){
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
};
}
document.getElementById("zjmobliestart").onclick = applink();
</script>
</body>
</html>2. Zum Aufwachen klicken
Anleitung: Sie können aufwachen Öffnen Sie die App über h5, z. B. Durch den Zugriff auf eine URL wird die Anwendung direkt geöffnet. Wenn die Anwendungs-APP nicht installiert ist, wird direkt zur APP-Downloadseite des App Stores gesprungen. Die Kompatibilität ist durchschnittlich: Es kann in allen gängigen Mobiltelefonbrowsern aktiviert werden (360-Browser, UC-Browser, Sogou-Browser, QQ-Browser, Baidu-Browser). WeChat, QQ-Client, Sina Weibo-Client und Tencent Weibo-Client können nicht aktiviert werden.
Der Code lautet wie folgt:
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>直接唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL就能直接打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面
兼容性一般:在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )能唤醒。微信 QQ客户端 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<p id="zjmobliestart">唤醒浙江移动手机营业厅!</p>
<script type="text/javascript">
function applink(){
window.location = 'zjmobile://platformapi/startapp';
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
}
applink();
</script>
</body>
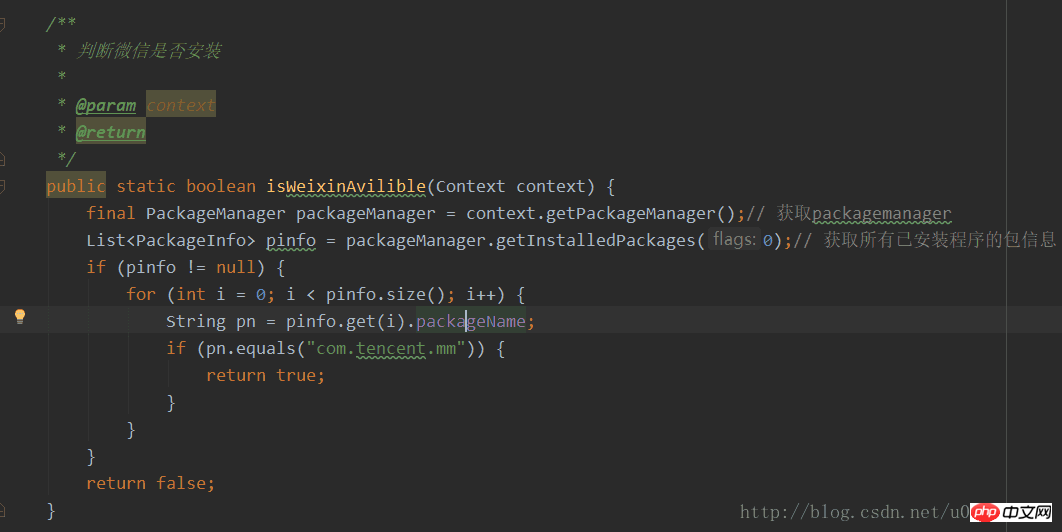
</html>Dabei haben wir auch viele begeisterte Menschen kennengelernt Zuerst hat jemand meine Bedürfnisse nicht verstanden und dachte, ich würde die App über den Paketnamen installieren folgt:
 Weitere Methoden finden Sie in meiner Toolklasse: CommonUtilLibrary
Weitere Methoden finden Sie in meiner Toolklasse: CommonUtilLibrary
Andere denken, dass ich die lokale App aufrufen möchte, indem ich die Webansicht lade die App. Notieren Sie es auch hier, der Code lautet wie folgt:
webView.setWebViewClient(new WebViewClient(){
@Override public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri=Uri.parse(url);
if(uri.getScheme().equals("abraham")&&uri.getHost().equals("jingewenku.com")){
String arg0=uri.getQueryParameter("arg0");
String arg1=uri.getQueryParameter("arg1");
}else{
view.loadUrl(url);
} return true;
}});Beachten Sie außerdem, dass, wenn Sie die lokale App in WeChat aufrufen, der WeChat auf Ihrem Mobiltelefon den integrierten Browser von WeChat verwendet (Sie können die Adresse der zuvor erhaltenen Seite auf dem Server an jeden Ihrer Kontakte senden. Klicken Sie auf die gesendete Nachricht, um die Webseite zu öffnen. Hinweis: Es ist nicht möglich, scheme://host/datastring direkt zu öffnen. Diese Zeichenfolge wird nicht in eine URL analysiert Eine Webseite zur Nutzung wird geöffnet. Der WeChat-Browser wird geöffnet. Nach der Eingabe sehen Sie die Seite, die wir gerade erstellt haben. Zu diesem Zeitpunkt wird die zuvor installierte APP durch direktes Klicken auf „Anwendung starten“ nicht aktiviert, da WeChat sie blockiert hat. Sie müssen „Im Browser öffnen“ aus dem Menü in der oberen rechten Ecke auswählen. Zu diesem Zeitpunkt können einige Browser aktiviert werden, andere jedoch nicht. Wenn beispielsweise der integrierte Browser auf dem MX4-Testcomputer des Autors nicht funktioniert, kann UC Browser aktiviert werden. Einige Browser können nicht aufgeweckt werden und können das Problem jetzt nicht vollständig lösen Es wird nicht unterstützt und welcher Browser sollte verwendet werden. Wenn jemand eine Lösung hat, hinterlassen Sie bitte eine Nachricht, vielen Dank!
Postscript:
Warum kann ich die App in WeChat nicht aktivieren und muss sie „mit einem Browser öffnen“?
Da WeChat die Schema-Abschirmung auf allen Sharing-Verbindungen implementiert hat, d. h. alle Aufrufe zum Schema in den Sharing-Verbindungen wurden von WeChat blockiert.
Warum sind dann manche Apps eindrucksvoll, wie zum Beispiel Dianping und Didi Taxi?
Aus nicht-technischer Sicht ist Didi Dache aufgrund von Dianping der Patensohn und leibliche Sohn von WeChat. Er kümmert sich besonders um seinen Sohn.
Aus technischer Sicht verfügt WeChat über eine Whitelist und Schemaaufrufe werden für freigegebene Verbindungen in der Whitelist nicht blockiert.
Nicht verstehen? Geben wir ein Beispiel.
Der Freigabelink von Dianping lautet beispielsweise http://dazhongdianping.share.1.com
Entsprechend der WeChat-Whitelist gibt es http://dazhongdianping. Alle Quellen teilen davon Der Link blockiert das Schema nicht,
wie http://dazhongdianping.share.2.com
http://dazhongdianping.share.3.com
Sogar eine Tochtergesellschaft von Dianping kann http://zigongsi.dazhongdianping.share.3.com verwenden. Der Stammdomänenname befindet sich ebenfalls in der Whitelist und kann daher ebenfalls verwendet werden.
An dieser Stelle sollte jeder verstehen, dass es unmöglich ist, dieses Problem zu umgehen, wenn Sie Dianpings Schema ausleihen möchten, es sei denn, Ihr Freigabelink kann mit dem Stammdomänennamen von Dianping verknüpft werden.
Diese Frage sollte klar erklärt werden. Darüber hinaus blockiert WeChat alle Anwendungen wie das Herunterladen von APKs, und Söhne sind keine Ausnahme. Wenn Sie also einen Download-Link bereitstellen möchten, spielt es keine Rolle, ob Sie ein Sohn sind oder nicht , Es führt kein Weg daran vorbei, es mit einem Browser zu öffnen.
Anhang: URL-Schema gängiger Anwendungen
1, Systemstandardanwendung
| 名称 | URL Scheme | Bundle identifier |
|---|---|---|
| Safari | http:// | |
| maps | http://maps.google.com | |
| Phone | tel:// | |
| SMS | sms:// | |
| mailto:// | ||
| iBooks | ibooks:// | |
| App Store | itms-apps://itunes.apple.com | |
| Music | music:// | |
| Videos | videos:// |
2. Häufig verwendete Software von Drittanbietern
| 名称 | URL Scheme | Bundle identifier |
|---|---|---|
| mqq:// | ||
| 微信 | weixin:// | |
| 腾讯微博 | TencentWeibo:// | |
| 淘宝 | taobao:// | |
| 支付宝 | alipay:// | |
| 微博 | sinaweibo:// | |
| weico微博 | weico:// | |
| QQ浏览器 | mqqbrowser:// | com.tencent.mttlite |
| uc浏览器 | dolphin:// | com.dolphin.browser.iphone.chinese |
| 欧朋浏览器 | ohttp:// | com.oupeng.mini |
| 搜狗浏览器 | SogouMSE:// | com.sogou.SogouExplorerMobile |
| 百度地图 | baidumap:// | com.baidu.map |
| Chrome | googlechrome:// | |
| 优酷 | youku:// | |
| 京东 | openapp.jdmoble:// | |
| 人人 | renren:// | |
| 美团 | imeituan:// | |
| 1号店 | wccbyihaodian:// | |
| 我查查 | wcc:// | |
| 有道词典 | yddictproapp:// | |
| 知乎 | zhihu:// | |
| 点评 | dianping:// | |
| 微盘 | sinavdisk:// | |
| 豆瓣fm | doubanradio:// | |
| 网易公开课 | ntesopen:// | |
| 名片全能王 | camcard:// | |
| QQ音乐 | qqmusic:// | |
| 腾讯视频 | tenvideo:// | |
| 豆瓣电影 | doubanmovie:// | |
| 网易云音乐 | orpheus:// | |
| 网易新闻 | newsapp:// | |
| 网易应用 | apper:// | |
| 网易彩票 | ntescaipiao:// | |
| 有道云笔记 | youdaonote:// | |
| 多看 | duokan-reader:// | |
| 全国空气质量指数 | dirtybeijing:// | |
| 百度音乐 | baidumusic:// | |
| 下厨房 | xcfapp:// |
So implementieren Sie Multithreading von H5 Web Worker
So erhalten und legen Sie benutzerdefinierte Attribute in H5 fest
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man eine lokale App über H5 hervorruft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




