
AngularJS wird derzeit häufig von verschiedenen Arten von Webentwicklern verwendet, und dieses hervorragende Framework hat seine Fähigkeit, verschiedene Anforderungen zu erfüllen, voll und ganz unter Beweis gestellt. Als Webentwickler ist die Wahl eines hervorragenden Frameworks eine notwendige Voraussetzung für die Arbeit, egal ob Sie gerade erst anfangen oder über umfangreiche praktische Erfahrung verfügen, und AngularJS ist eine ideale Lösung. Während Sie AnguarJS nutzen, können Sie mehr über die Anwendungsentwicklung erfahren und erfahren, wie Sie bessere und attraktivere Anwendungsergebnisse erzielen. Wenn Sie Best Practices bei der Erstellung von Anwendungen übernehmen möchten, kann AngularJS ebenfalls eine große Hilfe sein. Alles in allem werden die leistungsstarken Funktionen und Features dieses Frameworks Freunde mit Anwendungsentwicklungsanforderungen niemals enttäuschen.

AngularJS verfügt über viele herausragende Funktionen. Heute nehmen wir eine einfache Anwendung als Beispiel, um Ihnen zu helfen, die Verwendung zu verstehen. Mit Firebase lässt sich unsere einfache, aber praktische Anwendung ganz einfach erstellen. Als fertiges Produkt ermöglicht die entwickelte App jedem, sich jederzeit einzuloggen bzw. einzuloggen und Artikel darauf zu veröffentlichen.
Einführung in AngularJS und Firebase

AngularJS ist derzeit das beliebteste JavaScript-MVC-Framework unter Webentwicklern. Wenn Sie eine einzigartige Anwendung erstellen möchten, ist diese dank ihrer leistungsstarken HTML-Funktionserweiterungsfunktionen definitiv die beste Wahl für Sie. Mit Hilfe von AngularJS müssen wir nicht mehr viel Code zum Erstellen von Anwendungen verwenden. Sein erstaunlicher Abhängigkeitsinjektions- und Bindungsmechanismus macht die Anwendungsentwicklung äußerst komfortabel.
Andererseits bietet Firebase eine hervorragende Unterstützung für AngularJS, was Ihnen die Mühe erspart, Backend-Unterstützung für die von Ihnen erstellten Anwendungen zu entwickeln. Mit Hilfe von Firebase wird unsere Anwendung in der Lage sein, eine Datensicherung in Echtzeit durchzuführen – die notwendigen API-Aufrufe sind natürlich weiterhin unverzichtbar.
Obwohl AngularJS selbst bereits recht leistungsfähig ist, können wir mit Hilfe von Firebase unsere Anwendungsergebnisse auf die nächste Stufe heben.
Hier beginnen
Bevor Sie mit AngularJS diese einfache kleine Webanwendung erstellen, müssen Sie zunächst das Angular-Seed-Projekt herunterladen. Nachdem der Download abgeschlossen ist, müssen Sie das entsprechende Download-Verzeichnis öffnen und die darin enthaltenen Abhängigkeiten installieren, um ihn auszuführen. Der spezifische Code lautet wie folgt:
Der nächste Schritt besteht darin, den Knotenserver mit dem folgenden Delegaten zu starten:
Nachdem der Knotenserver betriebsbereit ist, müssen wir den Browser öffnen und http://localhost:8000/app/index.html aufrufen, wo die laufende Standardanwendung angezeigt wird.
Besuchen Sie als Nächstes das Anwendungsverzeichnis im Angular-Seed-Projektordner, in dem der Anwendungscode gespeichert ist.
App.js wird als Kern der Anwendung auch im Anwendungsordner gespeichert. Alle Module und Routen auf Anwendungsebene in app.js müssen deklariert werden.
Darüber hinaus finden Sie hier auch zwei Ansichten von angle-seed, nämlich Ansicht 1 und Ansicht 2. Sie existieren immer in ihrer Standardform. Wir müssen diese Ansichten im Anwendungsordner löschen.
Jetzt erstellen wir die Anwendung von Grund auf: Sie müssen zuerst app.js öffnen und den gesamten vorhandenen Code darin löschen. Um unsere Anwendungsrouten in app.js zu definieren, müssen wir ngRoute verwenden, eines der Module in AngularJS. Standardmäßig enthält app.js dieses Modul nicht, daher müssen wir es manuell in die Anwendung einfügen, um es verwenden zu können. Sie können den folgenden Code verwenden, um das Hinzufügen des AngularJS-Moduls abzuschließen:
angular.module('myApp', [
'ngRoute'
]) Das ngRoute-Modul bringt eine wichtige Komponente mit, $routeProvider, die das Routing perfekt konfigurieren kann. Wir müssen den folgenden Code verwenden, um $routeProvider in die Konfigurationsmethode von angle-module einzufügen, um die Routendefinition abzuschließen:
'use strict';
angular.module('myApp', [
'ngRoute'
]).
config(['$routeProvider', function($routeProvider) {
// Routes will be here
}]); 完成以上步骤后,现在我们就可以打开index.html了。将index.html当中的全部内容清除,只保留脚本引用以及div。
每一次进行路由变更时,我们都需要按照以上方法对div内容进行调整。
在视图当中创建符号
我们需要在app目录当中创建一个新的文件夹并将其命名为home。在该文件夹当中,我们额外再创建两个文件夹,分别为home.js与home.html。首先打开home.html并将以下代码添加进去:
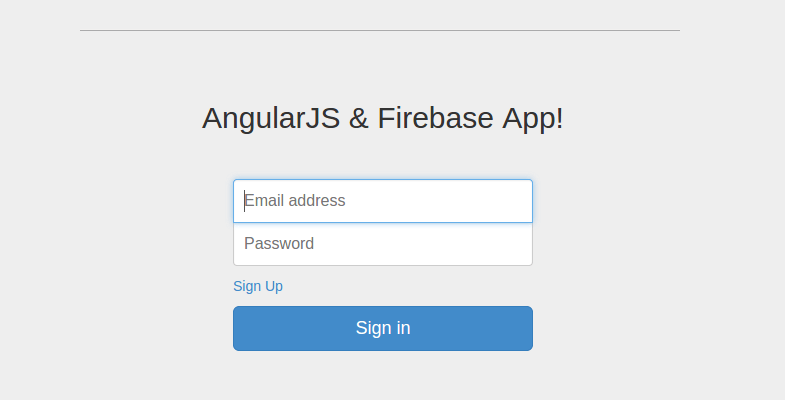
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="icon" href="http://getbootstrap.com/favicon.ico"> <title>AngularJS & Firebase Web App</title> <link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet"> <link href="justified-nav.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="jumbotron" style="padding-bottom:0px;"> <h2>AngularJS & Firebase App!</h2> </div> <form class="form-signin" role="form"> <input type="email" class="form-control" placeholder="Email address" required="" autofocus=""> <input type="password" class="form-control" placeholder="Password" required=""> <label class="checkbox"> <a href="#"> Sign Up</> </label> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> </body></html>
在home.js当中,我们则需要创建一套路由机制以访问home视图。另外还需要为由home视图创建的$scope设置一套控制器。控制器永远负责控制与之对应的特定视图。具体代码如下所示:
use strict';
angular.module('myApp.home', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/home', {
templateUrl: 'home/home.html',
controller: 'HomeCtrl'
});
}])
// Home controller
.controller('HomeCtrl', [function() {
}]); 现在应用程序已经准备就绪。打开app.js,而后将myApp.home home模块添加到该应用当中。利用$routeProvider.otherwise方法为我们的应用程序声明一套指向home视图的默认路由,具体代码如下所示:
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home' // Newly added home module
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]); 如果大家希望显示自己的home页面,则将home.js添加到该应用的主HTML模板文件当中。要完成这项操作,请打开index.html文件并湢以下代码:
<script src="home/home.js"></script>
现在一切工作已经完成,该应用随时准备加以运行了!要开始使用这款应用,我们需要重启服务器并将自己的浏览器指向http://localhost:8000/app/index.html以访问登入页面,在这里大家可以实现对该应用程序的访问。

如果大家需要使用Firebase(具体理由如前文所述),则需要首先创建一个Firebase账户。在账户创建完成后,我们将屏幕上所显示的已创建应用url添加进来,而后点击“管理该应用”。
创建自己的应用程序感觉不错吧?Angular.js能够为此类开发工作提供我们所需要的一切。而且只需几分钟,我们的这款简单小应用就已经正式上线啦!
 Welche Konfigurationsmanagement-Tools gibt es?
Welche Konfigurationsmanagement-Tools gibt es?
 Häufig verwendete VBS-Skripte
Häufig verwendete VBS-Skripte
 odm
odm
 sichtbar bedeutet
sichtbar bedeutet
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
 So richten Sie einen automatisch umgeleiteten Domänennamen ein
So richten Sie einen automatisch umgeleiteten Domänennamen ein
 Allgemeine Postgresql-Befehle
Allgemeine Postgresql-Befehle




