
In diesem Artikel wird hauptsächlich der js-Ereignisschleifenmechanismus vorgestellt und die Verwendung und Technik von js anhand von Beispielen analysiert. Ich hoffe, dass jeder den js-Ereignisschleifenmechanismus verwenden kann.
var start = new Date()
setTimeout(function () {
var end = new Date
console.log('Time elapsed:', end - start, 'ms')
}, 500)
while (new Date() - start < 1000) {
}Gibt es andere Sprachen, die die erwartete Funktion erfüllen können? Java, in Java.util.Timer, wird die Lösung geplanter Aufgaben durch Multithreading implementiert. Das Aufgabenobjekt wird in der Aufgabenwarteschlange gespeichert und ein dedizierter Planungsthread schließt die Ausführung der Aufgabe in einem neuen Unterthread ab >
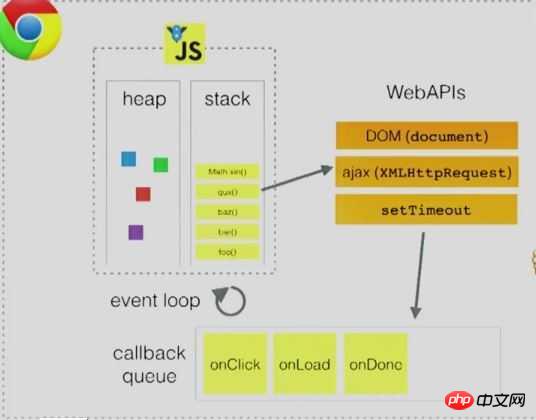
js ist Single-Threaded

Aufrufstapel
Fazit
setTimeout() fügt das Ereignis einfach in die „Aufgabenwarteschlange“ ein "Und Sie müssen warten, bis der aktuelle Code (Ausführungsstapel) abgeschlossen ist, bevor der Hauptthread die von ihm angegebene Rückruffunktion ausführt. Wenn der aktuelle Code lange dauert, kann es lange dauern, sodass nicht garantiert werden kann, dass die Rückruffunktion zu dem von setTimeout () angegebenen Zeitpunkt ausgeführt wird.
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()
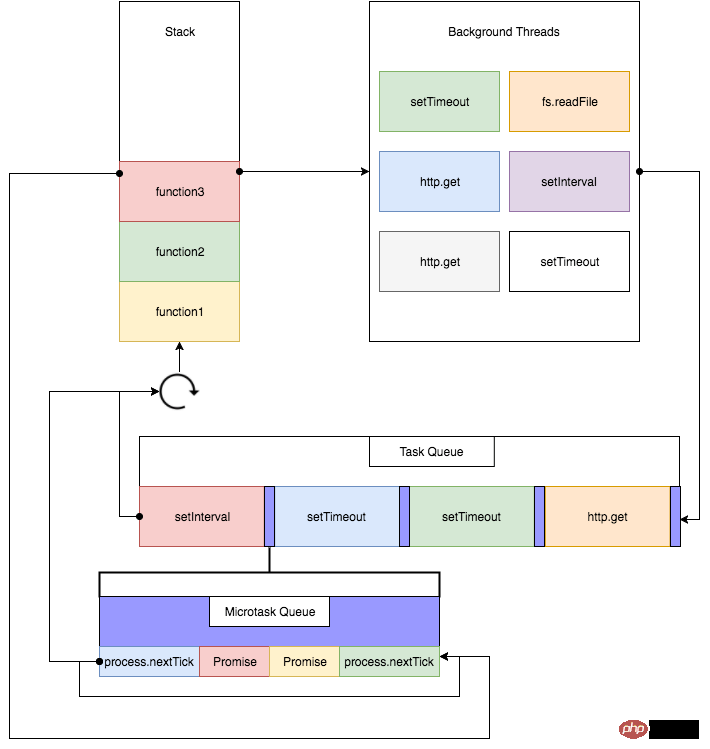
Makrotask & Mikrotask
Makrotask und Mikrotask sind zwei Kategorien asynchroner Aufgaben. Beim Anhalten von Aufgaben teilt die JS-Engine alle Aufgaben nach Kategorien in diese beiden Warteschlangen ein. Zuerst wird die erste Aufgabe aus der Makrotask-Warteschlange entnommen (diese Warteschlange wird auch als Aufgabenwarteschlange bezeichnet). Aus der Mikrotask-Warteschlange werden alle Aufgaben nacheinander ausgeführt. Anschließend wird die Makrotask-Aufgabe abgerufen, und der Zyklus beginnt erneut, bis alle Aufgaben aus beiden Warteschlangen abgerufen sind.
Mikroaufgabe: process.nextTick, Promises (bezieht sich hier auf das native Promise, das von implementiert wird Browser) , Object.observe, MutationObserver
 Fazit
Fazit
Alle Code-(Skript-)Makroaufgaben -> (enthält Promise.then) -> Makrotask(setTimeout) -> Nächste Mikrotask
process.nextTick & setImmediate
Die durch process.nextTick angegebene Aufgabe tritt immer vor allen asynchronen Aufgaben auf
Die durch setImmediate angegebene Aufgabe wird immer in der nächsten Ereignisschleife ausgeführt
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
Verwandte Empfehlungen:
new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})Front-End Advanced (12): Detaillierte Erläuterung des Ereignisschleifenmechanismus
Spezifische Methode zum Ändern der Div-Farbe in js loop_javascript-Fähigkeiten
Node.js-Ereignisschleifen-Tutorial
Das obige ist der detaillierte Inhalt vonBeispielanalyse des js-Ereignisschleifenmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




