
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Verständnis des CSS-Layouts und des Formatierungskontexts auf Blockebene vorgestellt. Jetzt teile ich ihn mit CSS-Quellcode und kann auch als verwendet werden Referenz. Freunde, die sich für CSS interessieren, folgen Sie bitte dem Herausgeber, um einen Blick darauf zu werfen
Das Konzept von BFC begann mit CSS2, einem sehr alten CSS-Thema. Einführungen zu BFC finden Sie überall im Internet, aber sie sind nicht prägnant. Dieser Artikel wurde aus dem Blogbeitrag „Understanding CSS Layout And The Block Formatting Context“ von Frau Rachel Andrew übersetzt. Der Inhalt ist prägnant und klar genug.
Der Zweck dieses Artikels besteht darin, einige Konzepte vorzustellen, die Ihnen helfen, Ihre CSS-Codierungsleistung zu verbessern. Wie der Titel schon sagt, geht es in diesem Artikel hauptsächlich um Block Formatting Context (BFC, Block Formatting Context) . Sie haben vielleicht noch nie von diesem Begriff gehört, aber wenn Sie jemals CSS-Layout verwendet haben, werden Sie ihn verstehen. Es ist sehr hilfreich zu verstehen, was BFC ist, wie es funktioniert und wie man ein BFC erstellt, um das CSS-Layout besser zu verstehen.
In diesem Artikel erkläre ich BFC anhand einiger Beispiele, die Ihnen bekannt sein werden. Ich erzähle Ihnen auch von einem neuen Anzeigewert, den Sie möglicherweise benötigen, sobald Sie BFC verstanden haben.
Was ist BFC?
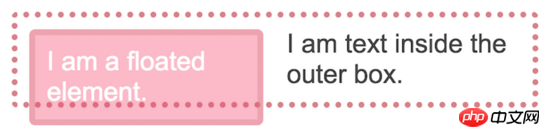
Ein einfaches Floating-Beispiel kann das Verhalten von BFC verstehen. Im folgenden Beispiel erstellen wir ein Box-Element, das einen Text und ein Floating umschließt Bild. Wenn viel Textinhalt vorhanden ist, umgibt der Text das gesamte schwebende Bild und der Rahmen des Felds umschließt es vollständig.
<p class="outer"> <p class="float">I am a floated element.</p> I am text inside the outer box. </p>
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
Der Text umgibt das schwebende Element
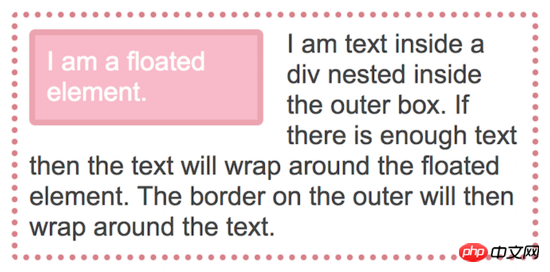
Aber wenn etwas Text gelöscht wird, ist nicht genügend Text vorhanden, um das Bild zu umgeben (gleitendes Element). Gleichzeitig ist das schwebende Element vorhanden Befindet sich das Boxelement außerhalb des Dokumentflusses, nimmt die Randhöhe mit abnehmendem Text ab.

Ohne genügend Text ist die Höhe des Rahmens des Boxelements niedriger als die Höhe des schwebenden Elements
Der Grund dafür ist, dass wann Nach dem Schweben eines Elements behält das Box-Element weiterhin seine ursprüngliche Breite bei. Der vom Text eingenommene Raum wird verkürzt, um Platz für das schwebende Element zu schaffen. Aus diesem Grund kann es so aussehen, als ob der Hintergrund und der Rand das schwebende Element umschließen würden.
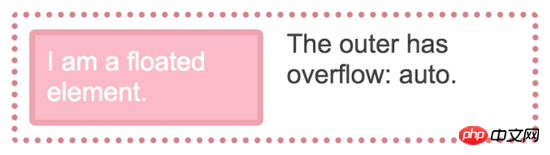
Wir verwenden normalerweise zwei verschiedene Methoden, um dieses Problem zu lösen. Eine besteht darin, einen Clear-Hack zu verwenden, der darin besteht, ein p unter dem Text und dem Bild einzufügen und dessen CSS-Attribut clear auf both zu setzen. Eine andere Möglichkeit besteht darin, das Attribut overflow zu verwenden und es auf einen anderen Wert als den Standardwert visible festzulegen.
.outer {
overflow: auto;
} Verwenden Sie
Verwenden Sie
overflow: auto Nachdem die Box das schwebende Element umschließen kann
Überlauf ist wirksam, denn wenn es wahr oder falsch ist visible, wird ein BFC erstellt und eine der Funktionen von BFC besteht darin, das zu umschließen schwebendes Element Element .
BFC ist ein Mini-Layout im Layout
Sie können sich BFC als ein kleines Layout auf Ihrer Seite vorstellen. Wenn ein Element als BFC erstellt wird, sind es alle Elemente wird davon umhüllt. Wie wir sehen können, kann das darin schwebende Element, wenn das Box-Element zu BFC wird, seinen Boden nicht mehr durchbrechen. Darüber hinaus verfügt BFC über einige nützliche Funktionen.
BFC kann RänderÜberlappungen (kollabierende Ränder) blockieren
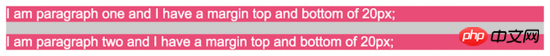
Das Verständnis des Kollabierens von Rändern ist ein weiterer unterschätzter CSS-Tipp. Im folgenden Beispiel habe ich ein p mit grauem Hintergrund erstellt. Dieses p enthält zwei Absätze. Der untere Rand des p-Elements ist 40 Pixel groß, und jeder Absatz hat einen 20 Pixel großen Rand oben.
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}Da sich zwischen der Kante des p-Elements und der Kante des äußeren Elements nichts befindet, sind die Ränder von außen und p wird überlagert, p wird bündig mit der Ober- und Unterseite des Äußeren sein, und der äußere Rand von p scheint mit dem äußeren Rand verschmolzen zu sein, sodass wir den grauen Hintergrund des Äußeren oben und unten nicht sehen können Absatz.

Aufgrund des Randeinbruchs sehen wir, dass es im äußeren Element oben und unten keinen grauen Hintergrund gibt.
Wenn wir das äußere Element in BFC ändern, wird es wird Es kann den Rand von p und p umschließen, und die äußeren Ränder überlappen sich nicht. Der obere und untere graue Hintergrund, der durch den Rand des p-Elements verschoben wird, erscheint innerhalb des äußeren Elements.
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}
建立 BFC 后,外边距不再叠加
一旦 BFC 建立,它就会阻止它内部的元素逃离突破它。
一个 BFC 会停止去环绕浮动元素
你可能很熟悉 BFC 的这个特性,我们在有浮动元素的列类型布局中常用到。如果一个元素创建了 BFC,它就不会去环绕(或者说包装?)任何浮动元素。看下面这个示例:
<p class="outer">
<p class="float">I am a floated element.</p>
<p class="text">I am text</p>
</p>class 名为 float 的元素将会浮动在布局的左侧,class 名为 text 的 p 元素将会在它后面并环绕它。

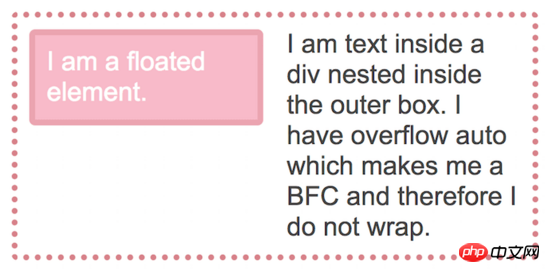
文字环绕着浮动元素
我们可以通过给 text 元素建立 BFC 来阻挡这种环绕行为。
.text {
overflow: auto;
}
text 元素建立 BFC 后就不再环绕浮动元素了
该方法也是我们创建浮动布局的基本方式。还需注意的是浮动一个元素时也会给该元素创建 BFC,也就是说此时 .float 与 .text 都是 BFC,这也是无论右侧高度低于还是高于左侧两者都不会互相围绕的原因。
创建一个 BFC 的常用方式
除了使用 overflow 外, 一些其他的 CSS 属性也可以创建 BFC,比如上面我们所见,浮动一个元素也可以为该元素创建 BFC,浮动元素会包裹它内部的所有元素。还有以下几种方式可以创建 BFC:
使用 position: absolute 或者 position: fixed 。
使用 display: inline-block 、 display: table-cell 或者 display: table-caption ,其中 table-cell 和 table-caption 是表格相关 HTML 元素的对应默认 CSS 值,所以当你创建表格每个表格单元都会自动创建 BFC。
另外当使用 multi-column layout (多列布局)时使用 colum-span: all 也可以创建 BFC。Flex(弹性) 和 Grid(网格) 布局中的元素也会自动创建类似 BFC 的机制,只是它们被称为 Flex Formatting Context(弹性格式上下文)和 Grid Formatting Context(网格格式上下文)。这反映了它们所参与的布局类型。一个 Block Formatting Context(块级格式上下文)表明他内部的元素参与了块级布局,一个 弹性格式上下文意味着它内部的元素参与了弹性布局。在实践中,这几种布局的结果是相似的,浮动元素会被包裹、外边距不会叠加。
创建 BFC 的新方式
使用 overflow 或其他的方法创建 BFC 时会有两个问题。第一个是这些方法本身是有自身的设计目的的,所以在使用它们创建 BFC 时会可能产生副作用。例如使用 overflow 创建 BFC 后在某些情况下你可能会看到出现一个滚动条或者元素内容被削减。这是由于 overflow 属性是设计被用来让你告诉浏览器如何定义元素的溢出状态的。浏览器执行了它最基本的定义。
另一个问题是,即使在没有出现副作用的情况下,使用 overflow 也可能会使另一个开发人员感到困惑。他们可能会各种猜想:这里为啥要把 overflow 的值设为 auto 或 scroll?原开发人员做这个意义何在?原开发人员是想让这里出现滚动条吗?
最安全的做法应该是创建一个 BFC 时不会有任何副作用,它内部的元素都安安全全的呆在这个小布局里,这种方法不会引起任何意想不到的问题,也可以让开发者意图清晰。CSS 工作组也十分认同这种想法,所以他们定制了一个新的属性值: display: flow-root 。
你可以使用 display: flow-root 安全的创建 BFC 来解决本文中提到的各种问题,包括:包裹浮动元素、阻止外边距叠加、阻止环绕浮动元素。

caniuse 上 display: flow-root 各浏览器支持情况
Die Browserunterstützung für diesen Attributwert ist derzeit begrenzt. Wenn Sie der Meinung sind, dass dieser Attributwert praktisch ist, stimmen Sie bitte dafür, dass Edge ihn unterstützt. Aber auf jeden Fall sollten Sie jetzt verstehen, was BFC ist und wie man Überlauf- oder andere Methoden zum Umschließen von Floats verwendet, und wissen, dass BFC verhindern kann, dass Elemente Float-Elemente umgeben. Wenn Sie ein elastisches oder Rasterlayout verwenden möchten, können Sie dies tun Unterstützen Sie ihre Browser auf verschiedene Arten, diese Funktionen von BFC für die Downgrade-Verarbeitung zu nutzen.
Es ist sehr grundlegend zu verstehen, wie Browser Webseiten gestalten. Auch wenn es manchmal belanglos erscheinen mag, können diese kleinen Dinge die Zeit verkürzen, die zum Erstellen und Debuggen von CSS-Layouts benötigt wird.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Verwandte Empfehlungen:
CSS-Methode zur Erzielung einer perfekten horizontalen Anordnung von Fotoalben
Verwenden Sie reines CSS, um die Filtermenüfunktion zu implementieren
Detaillierte Erläuterung von CSS zum Hinzufügen von Sternchen zu erforderlichen Formularelementen
Das obige ist der detaillierte Inhalt vonSo verstehen Sie das CSS-Layout und die Formatierung auf Blockebene. context_CSS-Tutorial_CSS_Webseitenproduktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




