
In diesem Artikel wird hauptsächlich der Beispielcode des HTML5-Blindeffekts vorgestellt. Der Herausgeber findet ihn recht gut. Jetzt werde ich den HTML5-Quellcode und die Erklärung mit Ihnen teilen und Ihnen auch eine Referenz geben. Freunde, die sich für HTML5 interessieren, können dem Editor folgen, um einen Blick darauf zu werfen.
Dieser Artikel stellt den Beispielcode des HTML5-Blindeffekts vor und teilt ihn mit allen. Die Details sind wie folgt:
Einführung zur Implementierungsmethode:
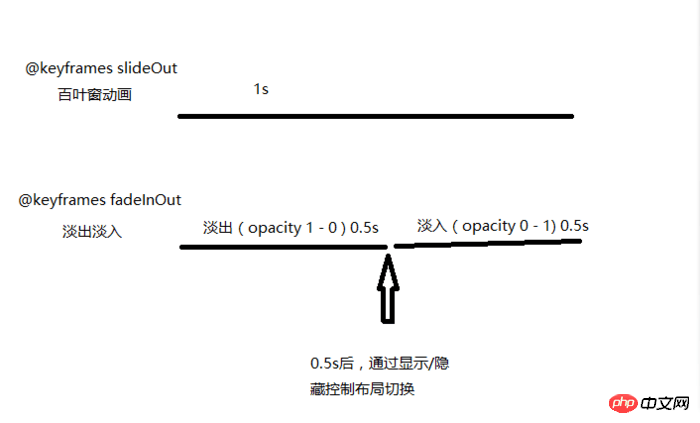
1. Das Blinds-Layout wird mit der Positionierung (Position: absolut) überlagert und der Hintergrund wird auf transparent gesetzt (Hintergrundfarbe: transparent). Keyframes definieren Ein- und Ausblendungen (Transparenzänderung) und Blindeffektanimationen.
3. Starten Sie die Animation, indem Sie das className-Attribut des DOM festlegen, animator.className = 'baiyeWindow'; hören Sie sich das Animationsabschlussereignis 'animationend' an und löschen Sie das className-Attribut.
4. Rufen Sie bei einem Wechsel des Inhaltslayouts die Startanimationsmethode ng-click="switchLayout()" auf.
5 🎜 >
 HTML-Code:
HTML-Code:
<!--要显示百叶窗效果的布局--切换内容-->
<p id="fadeInOut" class="content" ng-click="switchLayout()">
...
</p>
<!--百叶窗布局-->
<ul id="baiyeWindow" ng-click="switchLayout()">
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
<li><p class="ye"></p></li>
</ul>CSS-Stilcode:
//谈入谈出效果
.fade-animation{
@-webkit-keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeInOut {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation: fadeInOut 1s ease-in;
-webkit-animation: fadeInOut 1s ease-in;
}
//百叶窗效果
.baiyeWindow{
width: 100%;
height: 1.68rem;
position: absolute;
left: 0;
top: 1.2rem;
li{
height: 0.42rem;
line-height: 40px;
overflow: hidden;
background-color: transparent;
.ye{
-webkit-animation: slideOut 1s ease-in-out;
animation: slideOut 1s ease-in-out;
width: 100%;
background-color: rgba(0,0,0,.2);
position: relative;
top: 50%;
}
}
@-webkit-keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
@keyframes slideOut {
0% {
padding-bottom: 0;
top: 50%;
}
100% {
padding-bottom: 40px;
top: 0;
}
}
}JS-Code:
//切换布局
$scope.switchLayout = function(){
...
$scope.startBaiYeWindow();
//启动动画0.5s后,控制布局显示/隐藏
$timeout(function () {
if ($scope.show) {
$scope.show = false;
} else {
....
}
}, 500);
}
//启动动画
$scope.startBaiYeWindow = function () {
var animator = document.getElementById('baiyeWindow');
var animatorFadeInOut = document.getElementById('fadeInOut');
animator.addEventListener('animationend', function () {
animator.className = '';
animatorFadeInOut.className = 'content';
});
$timeout(function () {
animator.className = 'baiyeWindow';
animatorFadeInOut.className = 'content fade-animation';
}, 0);
};Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Die umfassendste Zusammenfassung der globalen HTML5-Attribute
So beurteilen Sie horizontale und vertikale Bildschirme in mobilem HTML5
Analyse des Prinzips der HTML5-Einzelseiten-Gesten-Schiebebildschirmumschaltung
Das obige ist der detaillierte Inhalt vonBeispielcode für Html5 Blinds effect_html5 Tutorial-Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Ist der Bitcoin-Handel in China erlaubt?
Ist der Bitcoin-Handel in China erlaubt?
 Was ist das Funktionsprinzip und der Prozess von Mybatis?
Was ist das Funktionsprinzip und der Prozess von Mybatis?
 Fotoanzeigezeit
Fotoanzeigezeit
 Was ist der Baidu-Index?
Was ist der Baidu-Index?
 was bedeutet Elch
was bedeutet Elch




