 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver?_Dreamweaver-Tutorial_Webseitenerstellung
Wie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver?_Dreamweaver-Tutorial_Webseitenerstellung
Wie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver?_Dreamweaver-Tutorial_Webseitenerstellung
Wie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver? Sie können Tabellen direkt in Dreamweaver zeichnen oder Tabellen über Tags und Codes erstellen. Schauen Sie sich das ausführliche Tutorial unten an. Freunde, die sich für Dreamweaver interessieren, können sich auf
beziehen Dreamweaver, Wie erstelle ich eine Tabelle mithilfe von Beschriftungen und Codes? Werfen wir einen Blick auf das ausführliche Tutorial unten.
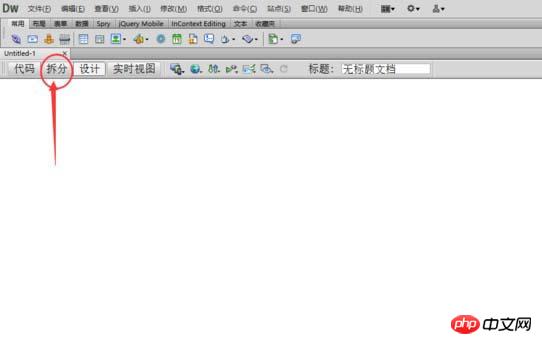
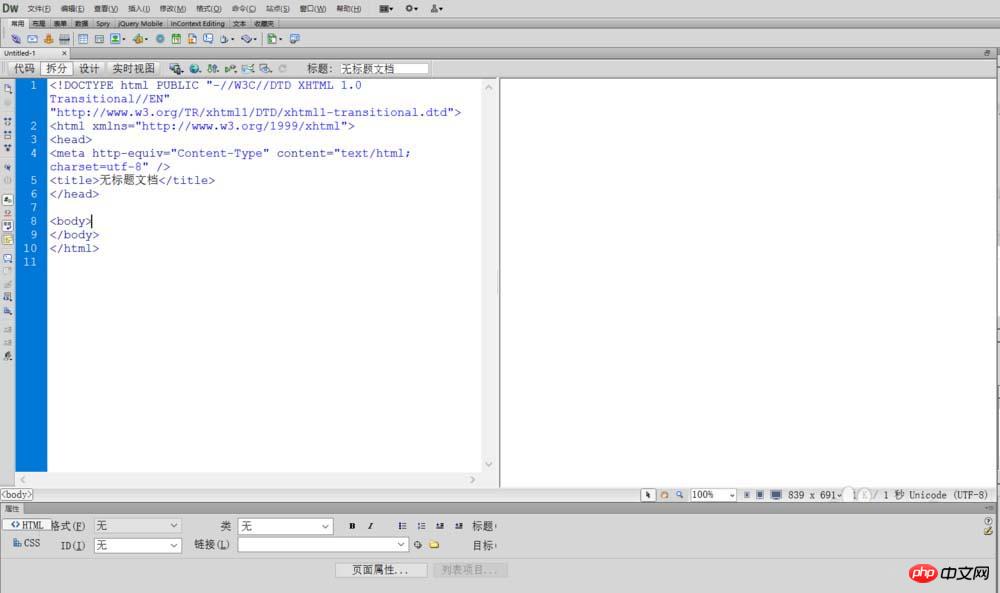
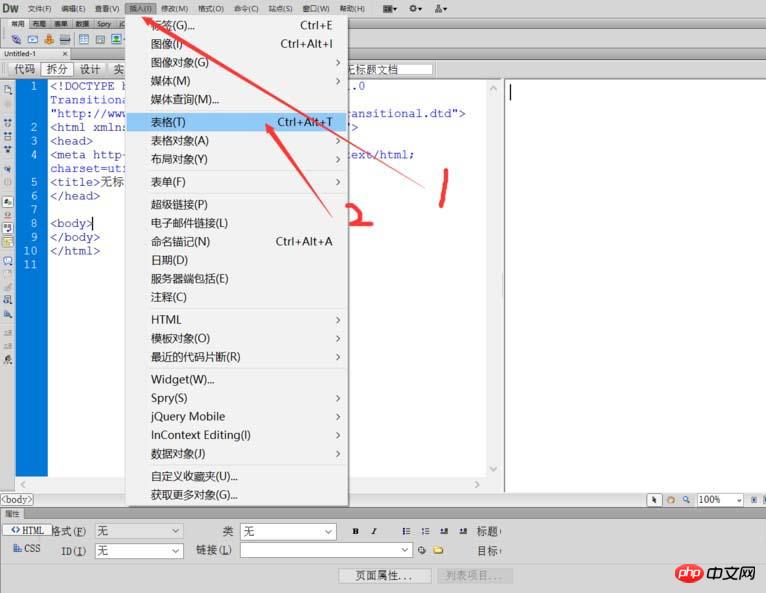
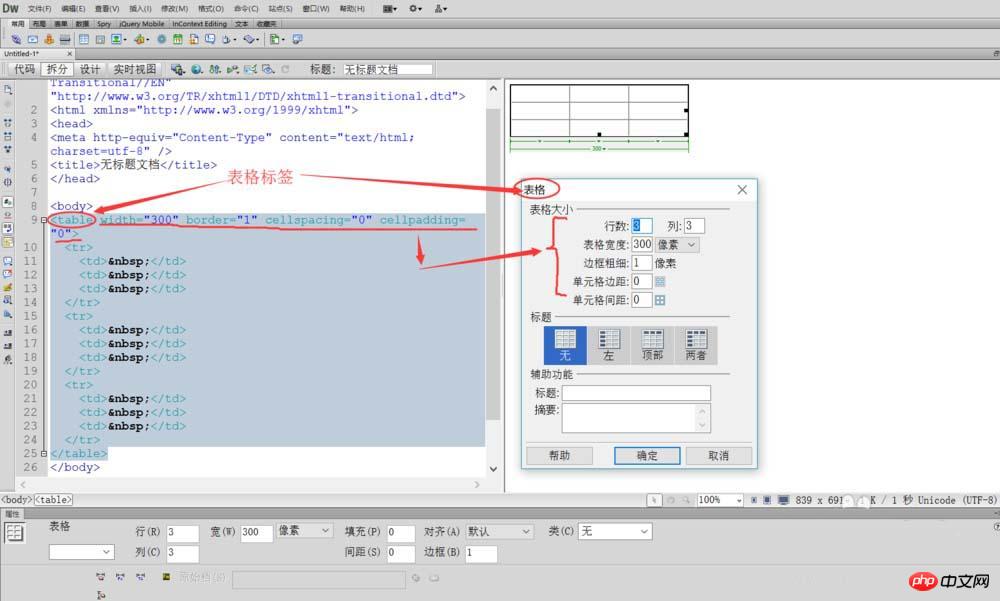
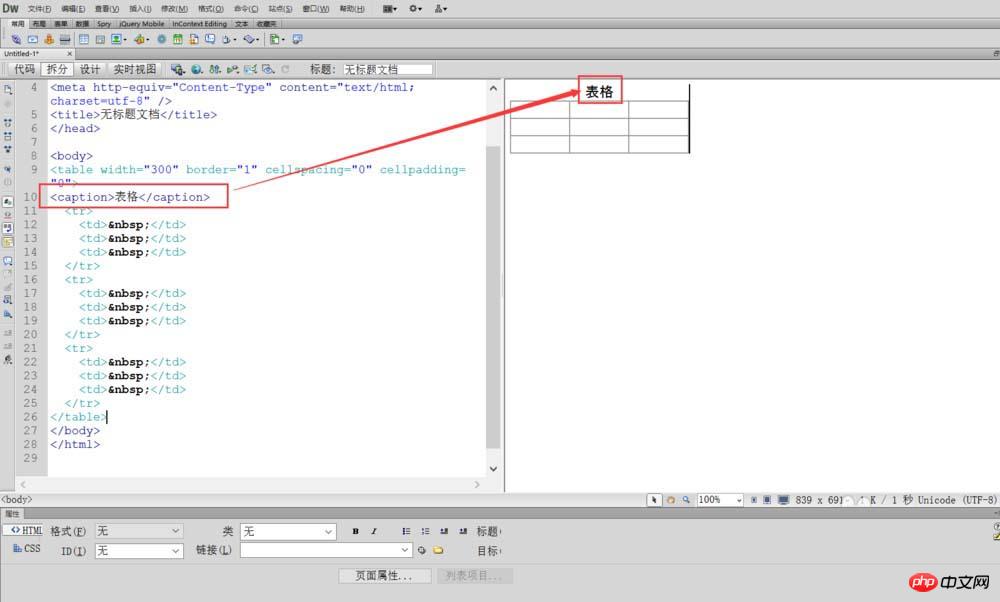
1. Öffnen Sie zuerst Dreamweaver, erstellen Sie eine neue HTML-Datei und klicken Sie auf das geteilte Element in den drei Optionen „Code, Teilen, Design“. . Fügen Sie nach dem Klicken eine Tabelle mit 3 Zeilen und 3 Spalten ein, wie im Bild gezeigt, und überprüfen Sie die -Tags und Codes , die im Codebereich angezeigt werden.



2. Ich glaube, jeder weiß, dass die HTML-Tags alle beginnen mit <**> beginnt mit und endet mit , was hier nicht mehr ausführlich ist.
(1) Das erste ist das -Tag , das verwendet wird, um den Anfang und das Ende der Tabelle zu definieren by Der Code sind die Optionen im Formulardialogfeld. width ist die Breite, border ist die Randstärke, align Für Ausrichtungsformat usw. Die Details sind wie im Bild gezeigt.
(2)


3. Tabelleninterne Zellbeschriftungen
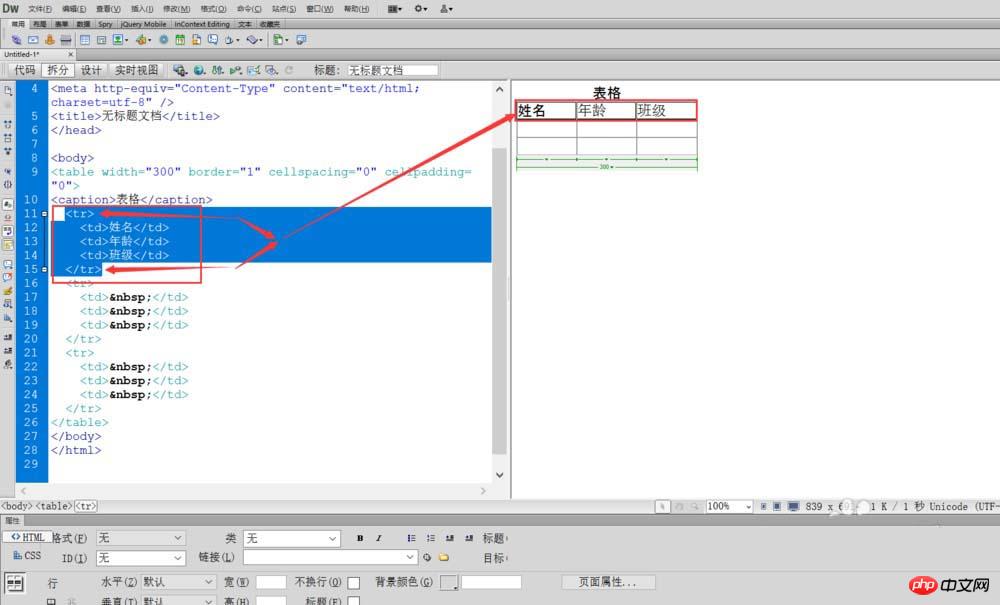
(1) ;/tr>Definieren Sie die Zeilenbeschriftungen der Tabelle. Jedes -Tag ist der Anfang und das Ende einer Tabellenzeile.
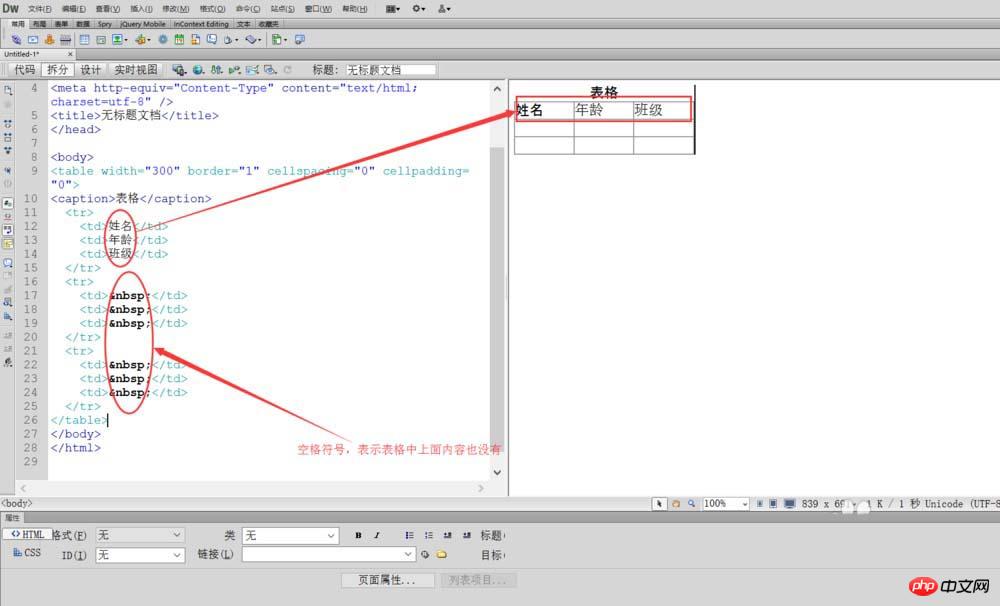
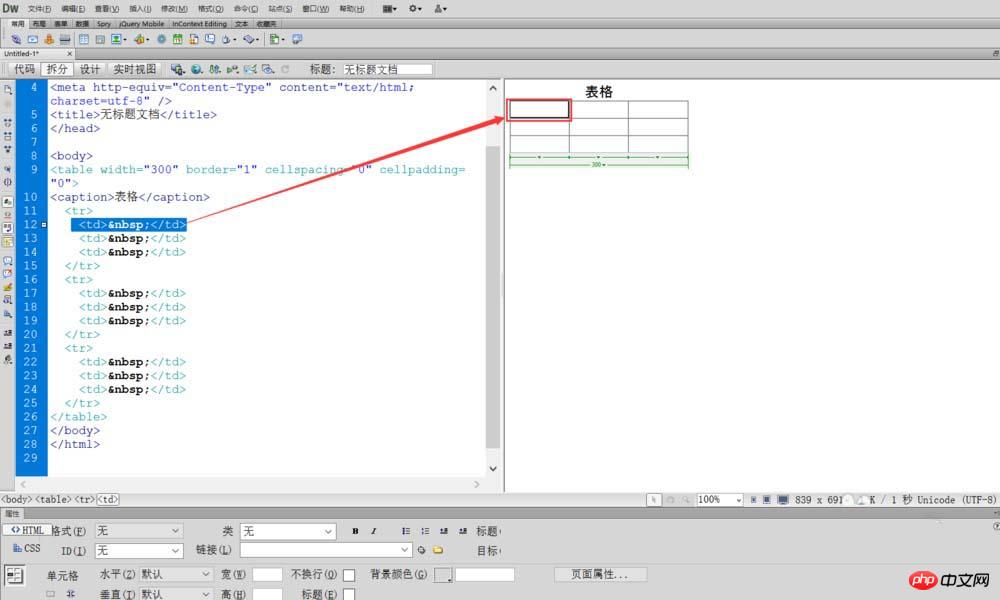
(2) Sie können



Das Obige ist ein Tutorial zur Verwendung von Beschriftungen und Codes zum Zeichnen von Tabellen in Dreamweaver I Ich hoffe, es gefällt Ihnen. Achten Sie weiterhin auf die chinesische PHP-Website.
Verwandte Empfehlungen:
Die umfassendste Zusammenfassung der globalen HTML5-Attribute
Über die Platzierung von Skripten in HTML-Positionsanalyse
Eine kurze Diskussion über die Rolle leerer HTML-Links
Das obige ist der detaillierte Inhalt vonWie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver?_Dreamweaver-Tutorial_Webseitenerstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste
 So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
Fügen Sie in Dreamweaver ein Textfeld hinzu: Öffnen Sie ein neues Dokument und fügen Sie ein Tabellentextfeld ein. Legen Sie über das Bedienfeld „Eigenschaften“ Textfeldeigenschaften fest, einschließlich Name, Höhe, Breite und Umbruch. Doppelklicken Sie auf das Textfeld, um Text einzugeben, und verwenden Sie die Textbearbeitungsfunktion, um den Textstil festzulegen. Passen Sie das Erscheinungsbild und Verhalten von Textfeldern mit CSS an. Verwenden Sie die Registerkarte „HTML“ des Eigenschaftenfensters, um den Textfeldcode anzuzeigen und zu bearbeiten.



