 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Zusammenfassung der Pixelanzeigeprobleme in Tutorials zur mobilen Entwicklung_Erfahrungen und Tipps_Webseitenproduktion
Zusammenfassung der Pixelanzeigeprobleme in Tutorials zur mobilen Entwicklung_Erfahrungen und Tipps_Webseitenproduktion
Zusammenfassung der Pixelanzeigeprobleme in Tutorials zur mobilen Entwicklung_Erfahrungen und Tipps_Webseitenproduktion
Kürzlich habe ich während der Entwicklung einige Probleme mit mobilen Pixeln entdeckt, die mir noch nie zuvor aufgefallen sind. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zu Pixelanzeigeproblemen in Tutorials zur mobilen Entwicklung ein. Der Artikel verwendet Beispielcode hat einen gewissen Referenzwert für das Studium oder die Arbeit aller. Freunde, die es benötigen, können dem Herausgeber folgen, um gemeinsam zu lernen.
Vorwort
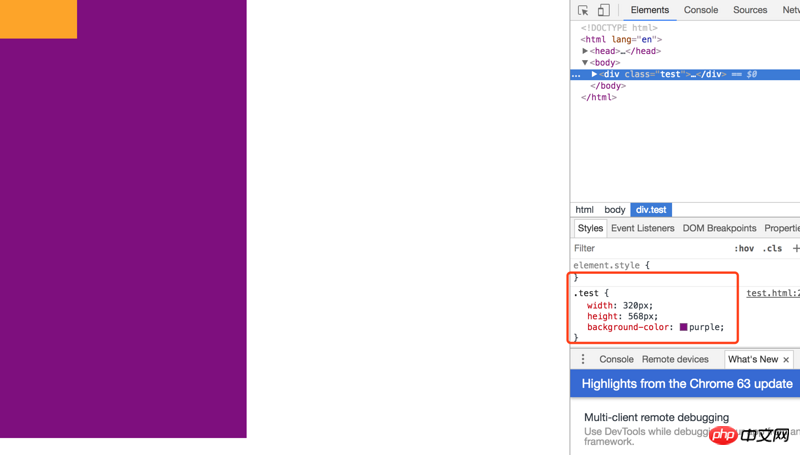
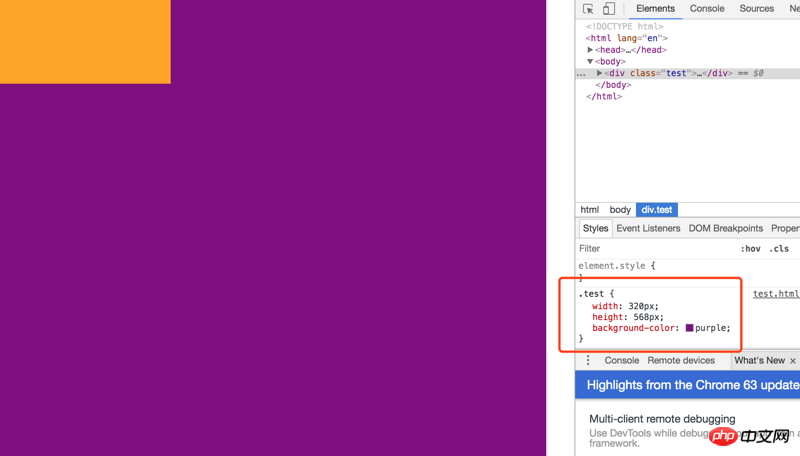
Ich glaube, dass während des Entwicklungsprozesses mobiler Endgeräte jeder feststellen wird, dass die Anzeige mobiler Endgeräte im Allgemeinen anders ist von Desktop-Terminals. Wenn beispielsweise ein Blockelement mit einer Größe von 1334 x 750 Pixel auf dem iPhone 6 angezeigt wird, obwohl die nominale Bildschirmpixeldichte des iPhone 6 auf der offiziellen Website von Apple 1334 x 750 beträgt, haben wir festgestellt, dass das Blockelement mit einer Größe von 1334 x 750 Pixel dies nicht kann den gesamten Bildschirm abdecken.
Warum dann? Lassen Sie uns es unter verschiedenen Aspekten diskutieren.
Pixeldichte (PPI)
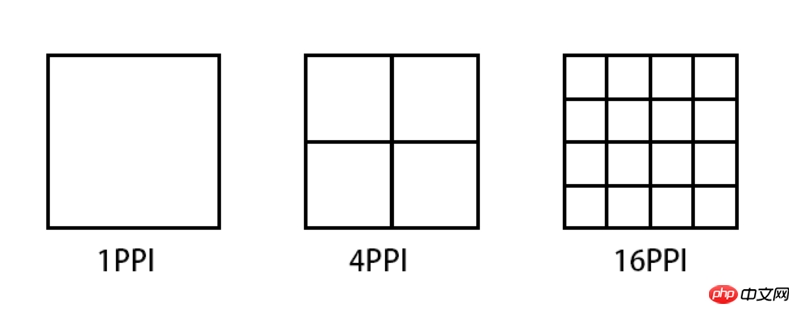
PPI (Pixel Per Inch), was bedeutet, wie viele Pixel pro Zoll vorhanden sind, ähnlich Zur Bevölkerungsdichte und Gebäudedichte zeigt die folgende Abbildung mehrere PPI-Darstellungen.

Am Beispiel des iPhone6 lautet die allgemeine Berechnungsformel für die Pixeldichte: Math.sqrt(1366*1366 + 640*640)
Aber um diesen PPI zu berechnen, benötigen wir zuerst Um das Gerät zu kennen, wie viele Pixel es auf dem Bildschirm gibt, das ist das erste Pixel in Pixel pro Zoll.
Gerätepixel (DP) && Gerätepixelverhältnis (DPR)
Gerätepixel, auch physische Pixel genannt), also die Bildschirmspezifikationen des am Anfang dieses Artikels erwähnten iPhone 6. Bei den in der Pixeldichte genannten Pixeln handelt es sich um Gerätepixel, bei denen ein Pixel einem leuchtenden Punkt auf dem Bildschirm entspricht. Daher wird PPI auch als DPI (Punkte pro Zoll) bezeichnet. Dies gilt jedoch nur für Anzeigegeräte. Anders sieht es beispielsweise bei einem Drucker aus.
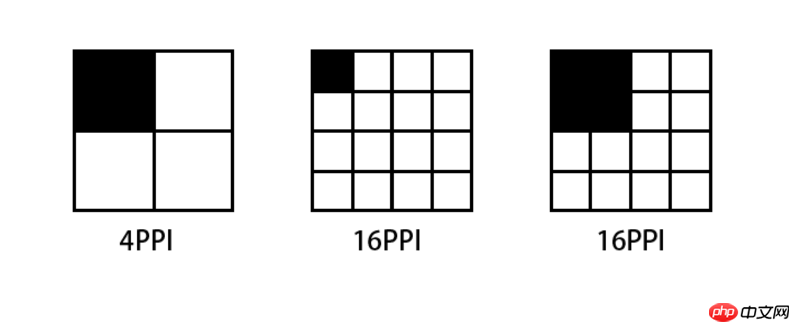
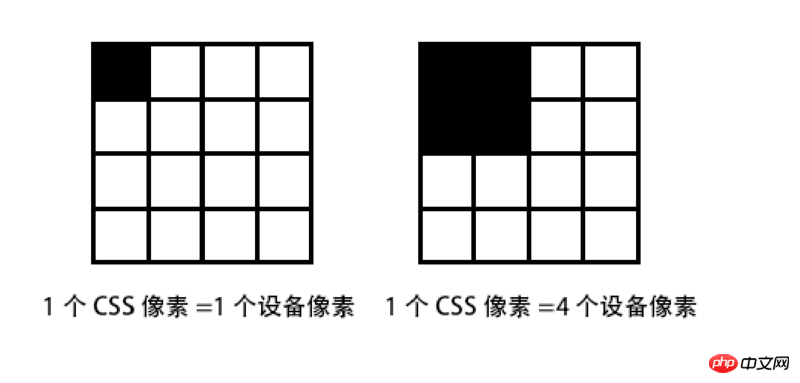
Da die Bildschirmspezifikationen jedes Mobiltelefons auf dem Markt unterschiedlich sind, sind einige 720P, andere 1080P, sogar 2K usw. Einige der Bildschirme dieser Geräte haben mehr Pixel und andere weniger Pixel Wenn dasselbe Pixel angezeigt wird, tritt eine Situation wie die folgende auf:

Je höher der PPI-Bildschirm, desto kleiner ist der Bereich, in dem ein Pixel eines Bildes angezeigt wird bestehend aus 4x4 Pixeln. Wird es auf einem Bildschirm mit einem PPI von 64 angezeigt, dann wird die Anzeige beim Umschalten auf einen Bildschirm mit 256PPI auf die Hälfte der Originalgröße verkleinert.
Wenn Sie umgekehrt auf einem Bildschirm mit einem PPI von 256 den gleichen Effekt anzeigen möchten wie auf einem Bildschirm mit einem PPI von 64, müssen Sie das Bild um das 2-fache vergrößern.
Daher müssen Hersteller bei Mobiltelefonen, die mit hochauflösenden Bildschirmen ausgestattet sind, sicherstellen, dass die Anzeige verschiedener Die Materialien auf ihren Geräten sind die gleichen wie bei Geräten mit Standardauflösung. Die Lösung besteht darin, alle Größen um ein Vielfaches zu vergrößern. Dieses Vergrößerungsverhältnis wird als Device Pixel Ratio (DPR) bezeichnet. Im Allgemeinen entspricht DPR der folgenden Tabelle:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
Daher sollten High-Definition-Geräte mit einer High-Definition-Bildanzeige ausgestattet sein. Andernfalls sind nach der Vergrößerung des Bildes auf dem High-Definition-Gerät nicht genügend Pixel vorhanden, um die Details anzuzeigen, und das Bild sieht unscharf aus.
CSS-Pixel
Nachdem wir über so viele Konzepte gesprochen haben, scheint es, dass das Problem am Anfang des Artikels immer noch nicht gut erklärt ist. Nachdem ich unten die CSS-Pixel besprochen habe, denke ich, dass jeder ein klareres Konzept haben wird.
Wir werden die Pixeleinheit px verwenden, wenn wir die ganze Nacht CSS schreiben, aber diese Pixeleinheit entspricht nicht immer eins zu eins den Gerätepixeln, das heißt, 1px (Pixel) in CSS schon entspricht nicht dem Gerätebildschirm, ein Pixel in . Um es von Gerätepixeln zu unterscheiden, wird der in CSS genannte Pixel px im Allgemeinen als CSS-Pixel bezeichnet. Mit anderen Worten: CSS-Pixel sind eine virtuelle und relative Einheit.


Wenn Sie beispielsweise ein 300 Pixel breites Blockelement auf der Seite zeichnen, nimmt es auf einem normalen Bildschirm nur einen Teil ein Monitor, aber wenn wir die Seite manuell vergrößern, füllt dieses Blockelement bald die gesamte Seite aus. Dies zeigt, dass CSS-Pixel unter normalen Umständen gleich groß sind wie Pixel in der Systemauflösung, d. h. bei Geräten mit Standardauflösung sollte ein CSS-Pixel gleich groß sein wie ein Gerätepixel. Bei hochauflösenden Geräten oder Benutzerskalierung kann ein CSS-Pixel jedoch mehreren Gerätepixeln entsprechen.

Um ein weiteres Beispiel zu nennen: Wenn Sie bei der Entwicklung mobiler nativer Anwendungen in Einheiten von einem Gerätepixel entwickeln müssen, wird dies eine sehr schmerzhafte Sache sein, da nicht jedes Mobiltelefon Die Systemauflösung des Geräts entspricht einem Gerätepixel. Aufgrund dieses Unterschieds gibt es in der Android-Entwicklung Einheiten wie dp und dt (in iOS gibt es pt-Einheiten). Wir definieren die Größe eines Elements, wir müssen nur einen dp-Wert angeben. Das System rechnet es basierend auf diesem Wert mit dem Verhältnis der Systemauflösung zu den Gerätepixeln (d. h. DPR) um. Berechnen Sie abschließend die tatsächlich angezeigten Gerätepixel auf dem Bildschirm.
Die oben erwähnte abstrakte Einheit von dp wird als geräteunabhängiges Pixel bezeichnet. Natürlich sind CSS-Pixel auch geräteunabhängige Pixel. Wenn wir CSS-Pixel schreiben, müssen wir uns nicht darum kümmern, wie vielen Gerätepixeln ein CSS-Pixel entspricht. Das System konvertiert es automatisch für uns basierend auf DPR. Wir müssen uns lediglich darum kümmern, wie wir sicherstellen können, dass Webseitenelemente auf dem Gerät klar angezeigt werden, wenn sie aufgrund der Systemkonvertierung vergrößert werden.
Ansichtsfenster
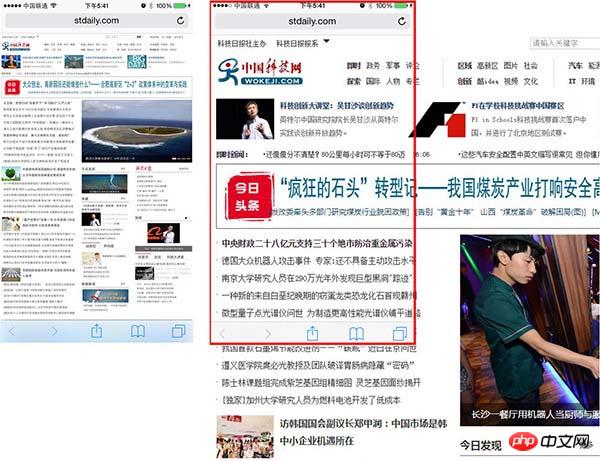
Normalerweise wird beim Öffnen einer Seite auf dem mobilen Endgerät, wenn der Browser sie zuerst im normalen Verhältnis öffnet, gerendert Seite und legen Sie dann automatisch ein Verhältnis zum Zoomen der Seite fest. Der Zweck besteht darin, den Inhalt besser anzuzeigen, dh der Seiteninhalt deckt nur den gesamten Bildschirm des Mobiltelefons ab. Sie können die Seite auch mit zwei Fingern wieder auf ihre ursprünglichen Proportionen vergrößern. Dieser gesamte Prozess wird über das Ansichtsfenster implementiert. Nachdem die Originalseite gerendert wurde, wird das Ansichtsfenster so skaliert, dass es der Systembreite entspricht, sodass die Seite vollständig angezeigt werden kann.

(Bild aus dem Blog des tgideas-Teams)
Wir können die Skalierung des Fensters während des Renderns steuern, indem wir dem Inhalt das Attribut „initial-scale“ hinzufügen und es auf 1 setzen Es gibt keine Skalierung.
<meta name="viewport" content="initial-scale=1">
Wir können auch das Attribut „device-width“ definieren, um die Breite des Ansichtsfensters zu steuern
<meta name="viewport" content="width=device-width">
Im Allgemeinen erlauben wir Benutzern in der mobilen Entwicklung nicht zu zoomen und setzen das maximale und minimale Zoomverhältnis auf 1
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
Zusammenfassung
Nach mehreren Tagen des Lesens und Erkundens habe ich endlich ein vollständiges und genaues Verständnis der einführenden Aspekte der mobilen Entwicklung. Ich habe den Code einfach direkt in die Meta kopiert und ihn nie herausgefunden. Diesmal habe ich meine Freizeit genutzt und zufällig die relevanten Informationen als Ganzes durchgesehen Ich hoffe, dass es Ihnen in Zukunft noch weiterhelfen wird.
Verwandte Empfehlungen:
Zusammenfassender HTML-Titel, Absatz, Zeilenumbruch , horizontale Linien, Sonderzeichen
Implementierung der Tabellen-Maus-Ziehsortierfunktion in HTML
HTML-Implementierungscode zum Hinzufügen von Mengenindizes zu Nachrichtenschaltflächen
Das obige ist der detaillierte Inhalt vonZusammenfassung der Pixelanzeigeprobleme in Tutorials zur mobilen Entwicklung_Erfahrungen und Tipps_Webseitenproduktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Das Testen eines Monitors beim Kauf ist ein wesentlicher Bestandteil, um den Kauf eines beschädigten Monitors zu vermeiden. Heute werde ich Ihnen beibringen, wie Sie den Monitor mit Software testen. Methodenschritt 1. Suchen Sie zunächst auf dieser Website nach der DisplayX-Software, laden Sie sie herunter, installieren Sie sie und öffnen Sie sie. Sie werden dann viele Erkennungsmethoden sehen, die den Benutzern zur Verfügung gestellt werden. 2. Der Benutzer klickt auf den regulären Volltest. Der erste Schritt besteht darin, die Helligkeit des Displays zu testen. Der Benutzer stellt die Anzeige so ein, dass die Kästchen deutlich sichtbar sind. 3. Klicken Sie dann mit der Maus, um den nächsten Link einzugeben. Wenn der Monitor jeden schwarzen und weißen Bereich unterscheiden kann, bedeutet dies, dass der Monitor immer noch in Ordnung ist. 4. Klicken Sie erneut mit der linken Maustaste und Sie sehen den Graustufentest des Monitors. Je glatter der Farbübergang, desto besser der Monitor. 5. Darüber hinaus haben wir in der DisplayX-Software
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 So ändern Sie die Pixel auf dem Meitu Xiuxiu. So ändern Sie die Pixel auf dem Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
So ändern Sie die Pixel auf dem Meitu Xiuxiu. So ändern Sie die Pixel auf dem Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
Wie ändere ich die Pixel von Meitu Xiuxiu? Meitu Xiuxiu ist eine mobile Fotobearbeitungssoftware mit vielen Funktionen, die den Benutzern ein hervorragendes Fotobearbeitungserlebnis bieten soll. In der Software können wir viele Vorgänge an unseren Fotos durchführen, z. B. Porträtschönheit, Hautaufhellung, Gesichtsumformung, Gesichtsverkleinerung usw. Wenn wir nicht zufrieden sind, können wir einfach darauf klicken, um ganz einfach perfekte Proportionen zu erstellen. Bei den reparierten Fotos können wir vor dem Speichern auch deren Größe und Pixel anpassen. Wissen Sie, wie man pixelt? Für diejenigen, die es noch nicht wissen, werfen wir einen Blick auf die Methode, die der Herausgeber unten teilt. So ändern Sie die Pixel von MeituXiuXiu 1. Doppelklicken Sie, um MeituXiuXiu zu öffnen, und wählen Sie die Option „Bild verschönern“ aus. 2. Klicken Sie im Bild „Verschönern“ auf „Größe“.
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.
 So stellen Sie die Pixelhöhe von Meitu Xiuxiu ein
Mar 27, 2024 am 11:00 AM
So stellen Sie die Pixelhöhe von Meitu Xiuxiu ein
Mar 27, 2024 am 11:00 AM
Im digitalen Zeitalter sind Bilder zu einem festen Bestandteil unseres täglichen Lebens und unserer Arbeit geworden. Ob beim Teilen in sozialen Medien oder beim Präsentieren in einem Arbeitsbericht: Hochwertige Bilder können uns viele Punkte bringen. Allerdings sind die Pixel der Bilder in unseren Händen oft nicht zufriedenstellend. In diesem Fall müssen wir einige Tools verwenden, um die Pixelhöhe an die Anforderungen verschiedener Szenen anzupassen. In diesem Tutorial erfahren Sie ausführlich, wie Sie mit Meitu Xiuxiu die Pixel von Bildern anpassen können. Suchen Sie zunächst das Symbol [Meitu Xiu Xiu] auf Ihrem Mobiltelefon, klicken Sie, um die Hauptoberfläche aufzurufen, und klicken Sie dann auf den Eintrag [Bilder verschönern]. 2. Im zweiten Schritt kommen wir als nächstes zur Seite [Kamerarolle], wie im Bild gezeigt, bitte klicken Sie auf sich selbst



