 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie nutzt Dreamweaver die Rahmenstruktur, um schnell Webseiten zu erstellen?_Dreamweaver Tutorial_Web Page Production
Wie nutzt Dreamweaver die Rahmenstruktur, um schnell Webseiten zu erstellen?_Dreamweaver Tutorial_Web Page Production
Wie nutzt Dreamweaver die Rahmenstruktur, um schnell Webseiten zu erstellen?_Dreamweaver Tutorial_Web Page Production
Wie nutzt Dreamweaver die Rahmenstruktur, um schnell Webseiten zu erstellen? Wenn Dreamweaver eine Webseite erstellt, kann das Tabellenlayout die Funktionen der Webseite nicht mehr realisieren. Wenn beispielsweise mehrere Unterseiten auf derselben Seite vorhanden sind, muss für das Layout eine Rahmenstruktur verwendet werden Detailliertes Tutorial von Dreamweaver
Wenn beim Entwerfen einer Webseite mit Dreamweaver mehrere Unterseiten auf derselben Seite vorhanden sind, muss eine Rahmenstruktur für das Layout verwendet werden. Schauen wir uns an, wie die Dreamweaver-Rahmenstruktur verwendet wird.
Softwarename:
Adobe Dreamweaver CC 2017 v17 .0 Chinesische Crack-Version (mit Crack-Patch + Installationsanleitung) 64-Bit
Softwaregröße:
-
758 MB
Aktualisierungszeit:
2016-11-05
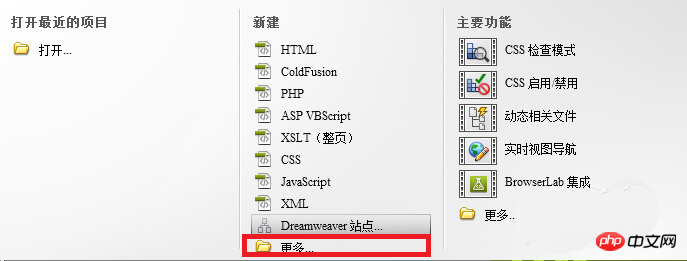
1 Dreamweaver-Software, richten Sie die Site ein, erstellen Sie eine neue Datei, der Typ ist HTML, wählen Sie „Mehr“ unter „Neu“

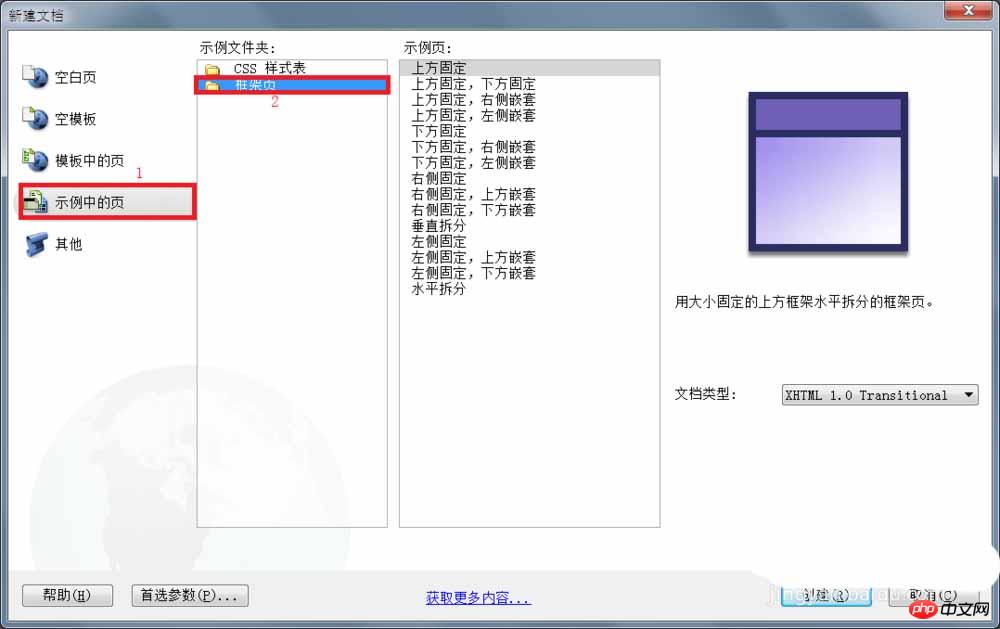
2. Wählen Sie die Seite im Beispiel aus - Rahmenseite

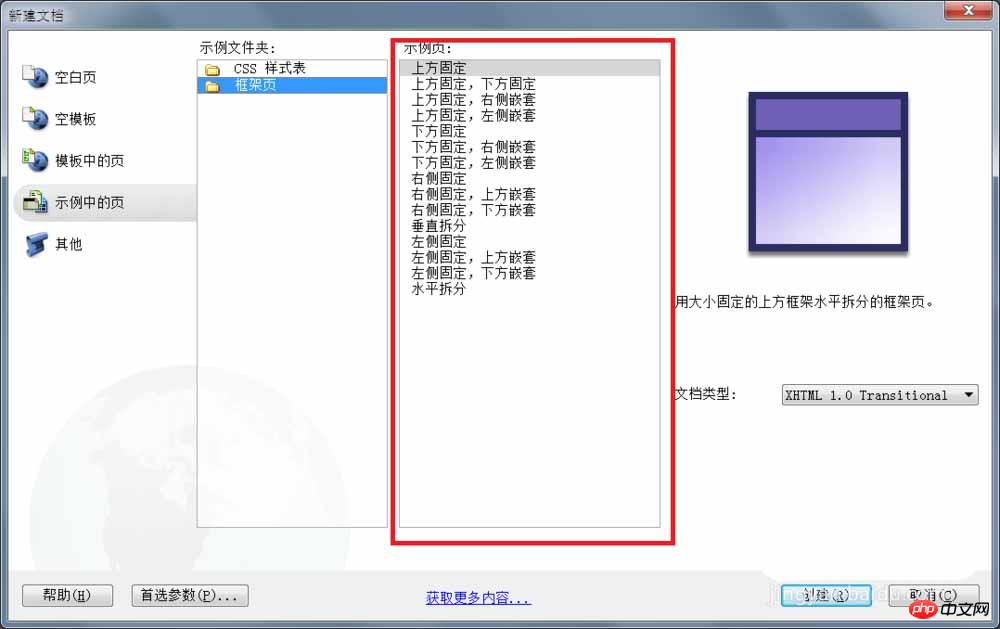
3. Wählen Sie Was Sie brauchen Rahmenstruktur, klicken Sie auf „Erstellen“ (Dies ist die obere und untere Struktur als Beispiel)

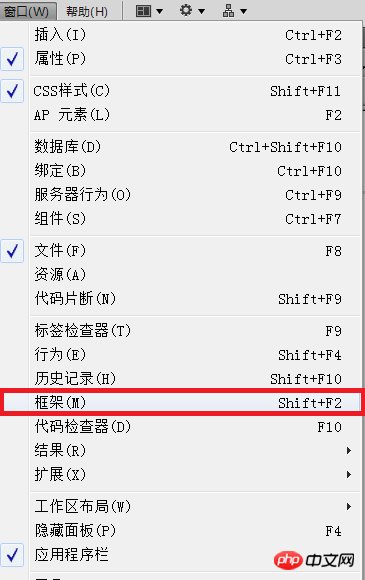
4. Nachdem die neue Erstellung erfolgt ist Wenn Sie fertig sind, wechseln Sie die Bearbeitungsansicht auf „Design“, klicken Sie auf Fensterrahmen und öffnen Sie das Rahmenbedienfeld

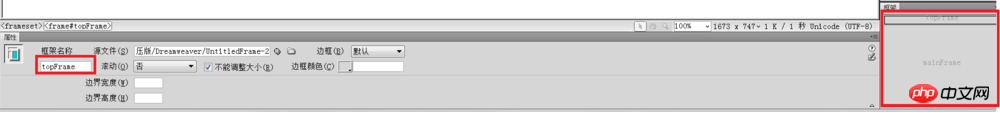
5. Wählen Sie das Rahmenbedienfeld aus. Im entsprechenden Rahmenbereich können Sie den Rahmen benennen

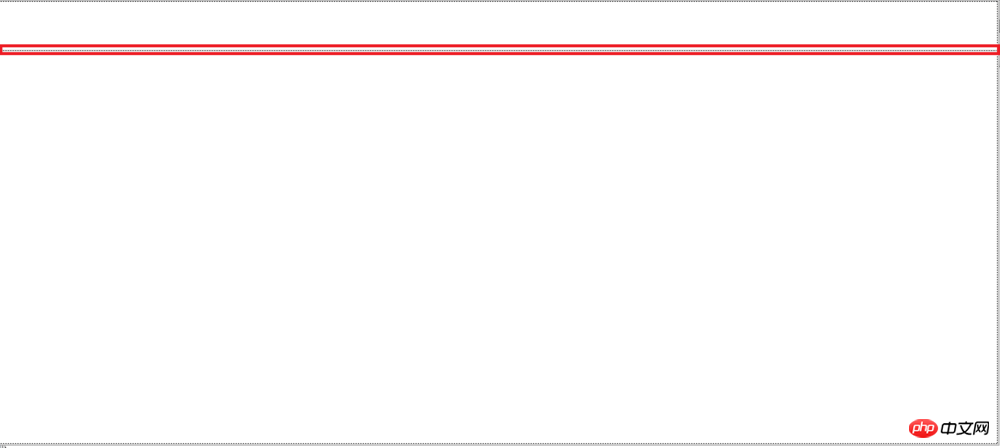
6 Klicken Sie auf die Rahmentrennlinie

7. Klicken Sie auf Datei-Frame-Set speichern alsFrame speichern

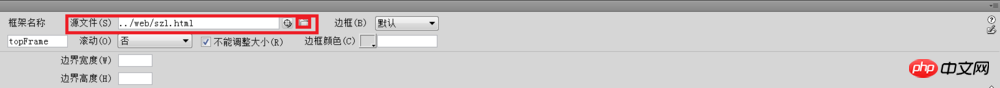
Datei durchsuchen “ auf der rechten Seite von „Quelldatei “, um die Seite einzufügen

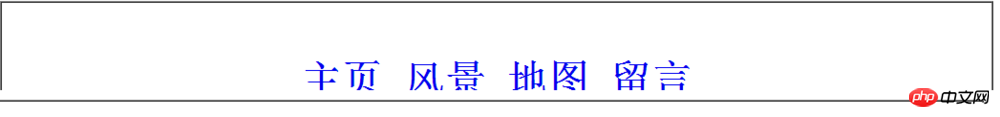
drücken Sie die Taste
 zu sehen Ich hoffe, dass Ihnen die Struktur des Dreamweaver-Frameworks gefällt. Achten Sie weiterhin auf die chinesische PHP-Website.
zu sehen Ich hoffe, dass Ihnen die Struktur des Dreamweaver-Frameworks gefällt. Achten Sie weiterhin auf die chinesische PHP-Website.
Zusammenfassung der Methoden zum Einfügen von Videos in HTML-Webseitenjs, HTML-Erfassung Methode der aktuellen SystemzeitHTML-Implementierung einer einfachen Eingabeaufforderungsbox
Das obige ist der detaillierte Inhalt vonWie nutzt Dreamweaver die Rahmenstruktur, um schnell Webseiten zu erstellen?_Dreamweaver Tutorial_Web Page Production. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
So exportieren Sie eine Dreamweaver-Webseite nach der Erstellung
Apr 09, 2024 am 01:27 AM
Das Exportieren einer Webseite in Dreamweaver umfasst die folgenden Schritte: Exportieren einer HTML-Datei: Wählen Sie im Menü „Datei“ die Option „Exportieren“, wählen Sie „HTML“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. CSS- und JavaScript-Dateien exportieren: Wählen Sie „Exportieren“ aus dem Menü „Datei“, wählen Sie „CSS“ oder „JavaScript“, wählen Sie einen Dateinamen und einen Speicherort aus und klicken Sie auf „Speichern“. Ein Bild exportieren: Klicken Sie mit der rechten Maustaste auf das Bild, wählen Sie „Exportieren“, wählen Sie das Bildformat und den Dateinamen aus und klicken Sie auf „Speichern“.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So rücken Sie Text in Dreamweaver ein
Apr 09, 2024 am 02:15 AM
So rücken Sie Text in Dreamweaver ein
Apr 09, 2024 am 02:15 AM
Es gibt vier Möglichkeiten, Text in Dreamweaver einzurücken: Einen einzelnen Absatz einrücken: Format > Absatz > Einzug. Mehrere Absätze einrücken: Den Einzugswert im Absatzfenster festlegen. Stil verwenden: Den Einzugswert im Absatzstil-Dialogfeld festlegen. Einzugstaste verwenden: Tab Taste zum Einrücken nach rechts, Umschalt + Tab-Taste zum Einrücken nach links



