 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie erzeuge ich den Effekt, dass die Maus das Bild in Dreamweaver verändert?_Dreamweaver-Tutorial_Webseitenerstellung
Wie erzeuge ich den Effekt, dass die Maus das Bild in Dreamweaver verändert?_Dreamweaver-Tutorial_Webseitenerstellung
Wie erzeuge ich den Effekt, dass die Maus das Bild in Dreamweaver verändert?_Dreamweaver-Tutorial_Webseitenerstellung
Wie erzeuge ich in Dreamweaver den Effekt, dass die Maus durch ein Bild transformiert wird? Wenn Sie in Dreamweaver mit der Maus über das Bild fahren oder darauf klicken, ändert sich das Bild. Wie erstelle ich diesen Effekt? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die sich für Dreamweaver interessieren, können sich auf
beziehen. Einige Mouse-Passing-Effekte können in Dreamweaver fehlen. Heute schauen wir uns an, wie DW das Mouse-Passing-Bild ändern kann Sobald wir damit fertig sind, werfen wir einen Blick auf das ausführliche Tutorial.
1. Öffnen wir zuerst unsere Software

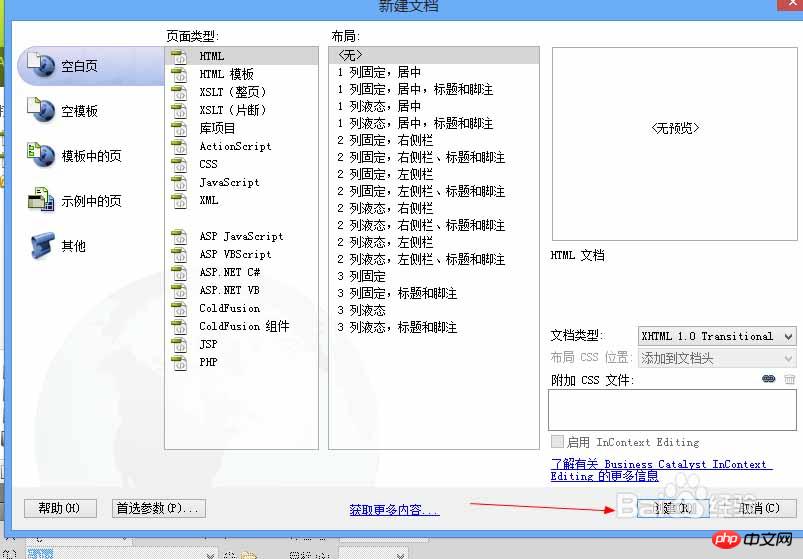
2. Erstellen Sie eine neue HTML-Datei

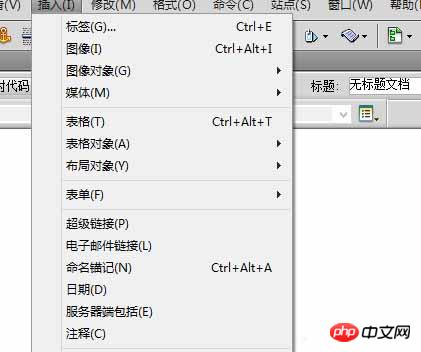
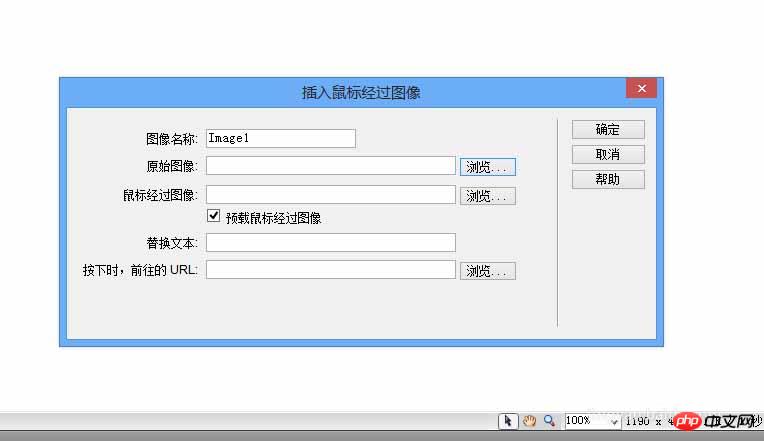
3. Wir finden die Einfügeoption oben

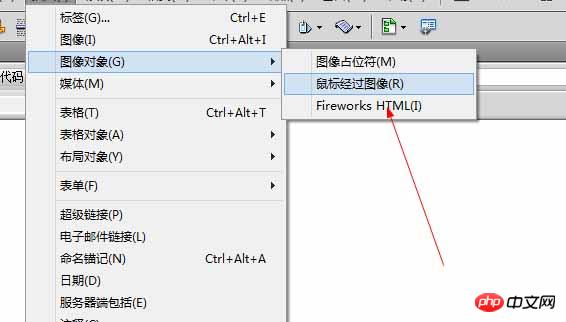
4. Gehen Sie mit der Maus über das Bild

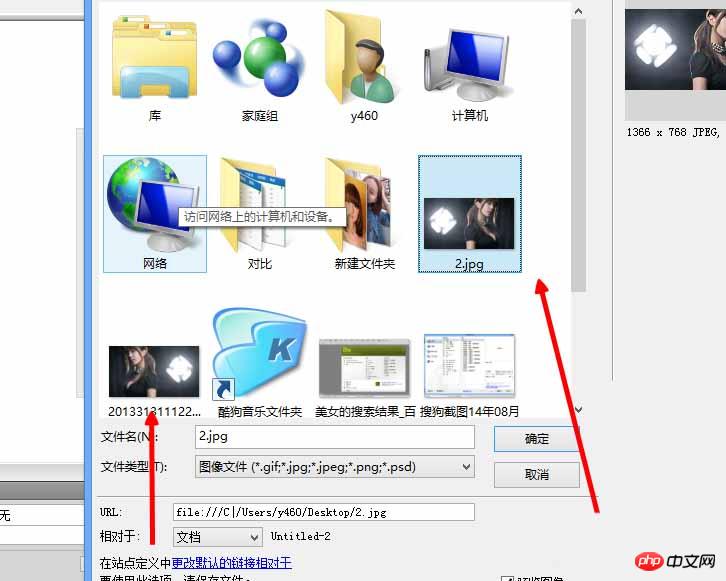
Suchen Sie zwei Bilder derselben Größe und fügen Sie sie hinzu

6 , ich werde es versuchen

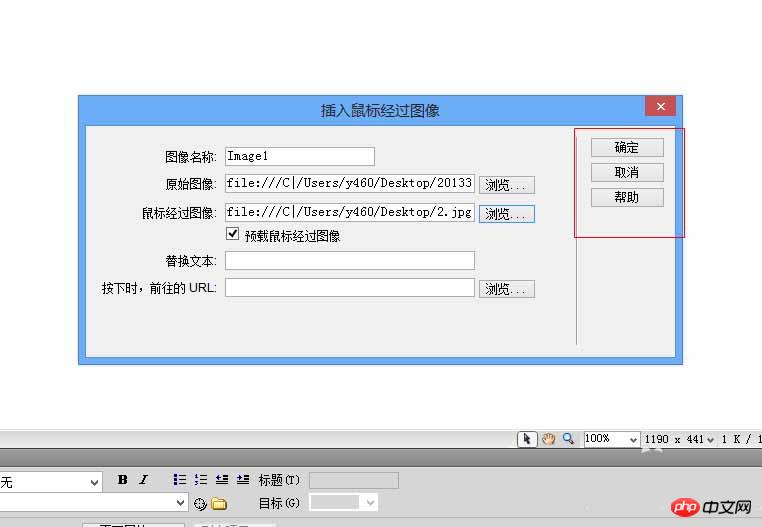
7. Der Pfad ist festgelegt, klicken wir auf OK

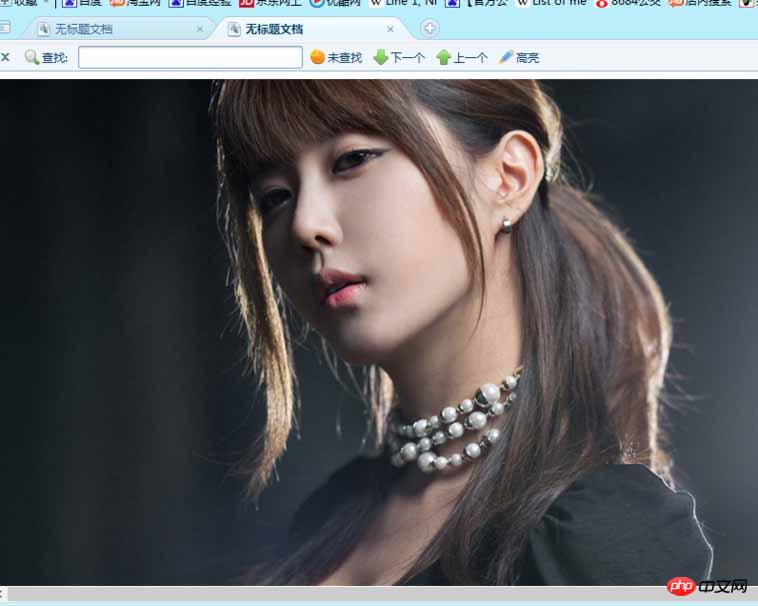
8. Nachdem wir die Webseite gespeichert haben, sieht sie so aus

9. Es sieht so aus, nicht wahr?

Das obige ist ein Tutorial zum Erstellen von Mauspasseffekten in Dreamweaver. Bitte beachten Sie weiterhin die chinesische PHP-Website.
Verwandte Empfehlungen:
Implementierungsschritte der DOM-Programmierung in HTML5
Browser kompatibel mit HTML5 und CSS3 Problem
Das obige ist der detaillierte Inhalt vonWie erzeuge ich den Effekt, dass die Maus das Bild in Dreamweaver verändert?_Dreamweaver-Tutorial_Webseitenerstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 Razer |. Die kabellose Pokémon Gengar-Maus und das Mauspad sind jetzt zum Setpreis von 1.549 Yuan erhältlich
Jul 19, 2024 am 04:17 AM
Razer |. Die kabellose Pokémon Gengar-Maus und das Mauspad sind jetzt zum Setpreis von 1.549 Yuan erhältlich
Jul 19, 2024 am 04:17 AM
Laut Nachrichten dieser Website vom 12. Juli kündigte Razer heute die Einführung der kabellosen Maus und des Mauspads Razer|Pokémon Gengar an. Die Einzelproduktpreise betragen 1.299 Yuan bzw. 299 Yuan, und der Paketpreis inklusive der beiden Produkte beträgt 1.549 Yuan. Dies ist nicht das erste Mal, dass Razer Peripherieprodukte mit Gengar-Co-Branding auf den Markt bringt. Im Jahr 2023 brachte Razer die Gaming-Maus Yamata Orochi V2 im Gengar-Stil auf den Markt. Die beiden dieses Mal eingeführten neuen Produkte verwenden alle einen dunkelvioletten Hintergrund, der dem Erscheinungsbild der Ghost-, Ghost- und Gengar-Familien ähnelt. Sie sind mit den Umrissen dieser drei Pokémon und Pokébällen bedruckt, mit dem Charakter Gengar in der Mitte großes, farbenfrohes Bild eines klassischen Pokémon vom Typ Geist. Auf dieser Website wurde festgestellt, dass die drahtlose Maus Razer|Pokémon Gengar auf der zuvor veröffentlichten Viper V3 Professional Edition basiert. Sein Gesamtgewicht beträgt 55 g und es ist mit Razers FOC der zweiten Generation ausgestattet
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 Die Produkte der VGN-Co-Branding-Tastatur- und Mausserie „Elden's Circle' sind jetzt in den Regalen: Lani / Faded One benutzerdefiniertes Thema, ab 99 Yuan
Aug 12, 2024 pm 10:45 PM
Die Produkte der VGN-Co-Branding-Tastatur- und Mausserie „Elden's Circle' sind jetzt in den Regalen: Lani / Faded One benutzerdefiniertes Thema, ab 99 Yuan
Aug 12, 2024 pm 10:45 PM
Laut Nachrichten dieser Website vom 12. August hat VGN am 6. August die gemeinsame Tastatur- und Mausserie „Elden Ring“ auf den Markt gebracht, die Tastaturen, Mäuse und Mauspads umfasst, die im individuellen Design von Lani/Faded One gestaltet sind Es wurde auf JD.com zum Preis von 99 Yuan veröffentlicht. Die dieser Website beigefügten Informationen zu neuen Co-Branding-Produkten lauten wie folgt: VGN丨Elden Law Ring S99PRO-Tastatur Diese Tastatur verwendet ein Gehäuse aus reiner Aluminiumlegierung, ergänzt durch eine fünfschichtige Schalldämpferstruktur, verwendet eine GASKET-Blattfederstruktur und verfügt über eine einzelne -Tasten-Schlitzplatine und Tastenkappen aus PBT-Material in Originalhöhe, personalisierte Rückwandplatine aus Aluminiumlegierung; unterstützt Drei-Modus-Verbindung und SMARTSPEEDX-Technologie mit geringer Latenz, verbunden mit VHUB, kann es ab 549 Yuan mehrere Geräte auf einmal verwalten; VGN丨Elden French Ring F1PROMAX kabellose Maus die Maus
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.



